Electron-like desktop application based on EEL.JS, which leverages bottle, bottle-websocket (based on gevent and gevent-websoket) to enable two-way communication between JavaScript (front-end) and Python (back-end).
Python Version: 3.6.8
Enables deployment with PyInstaller
This sample leverages the following projects:
https://github.com/zeekay/bottle-websocket
https://github.com/ChrisKnott/Eel
https://github.com/chrisvfritz/vue-2.0-simple-routing-example
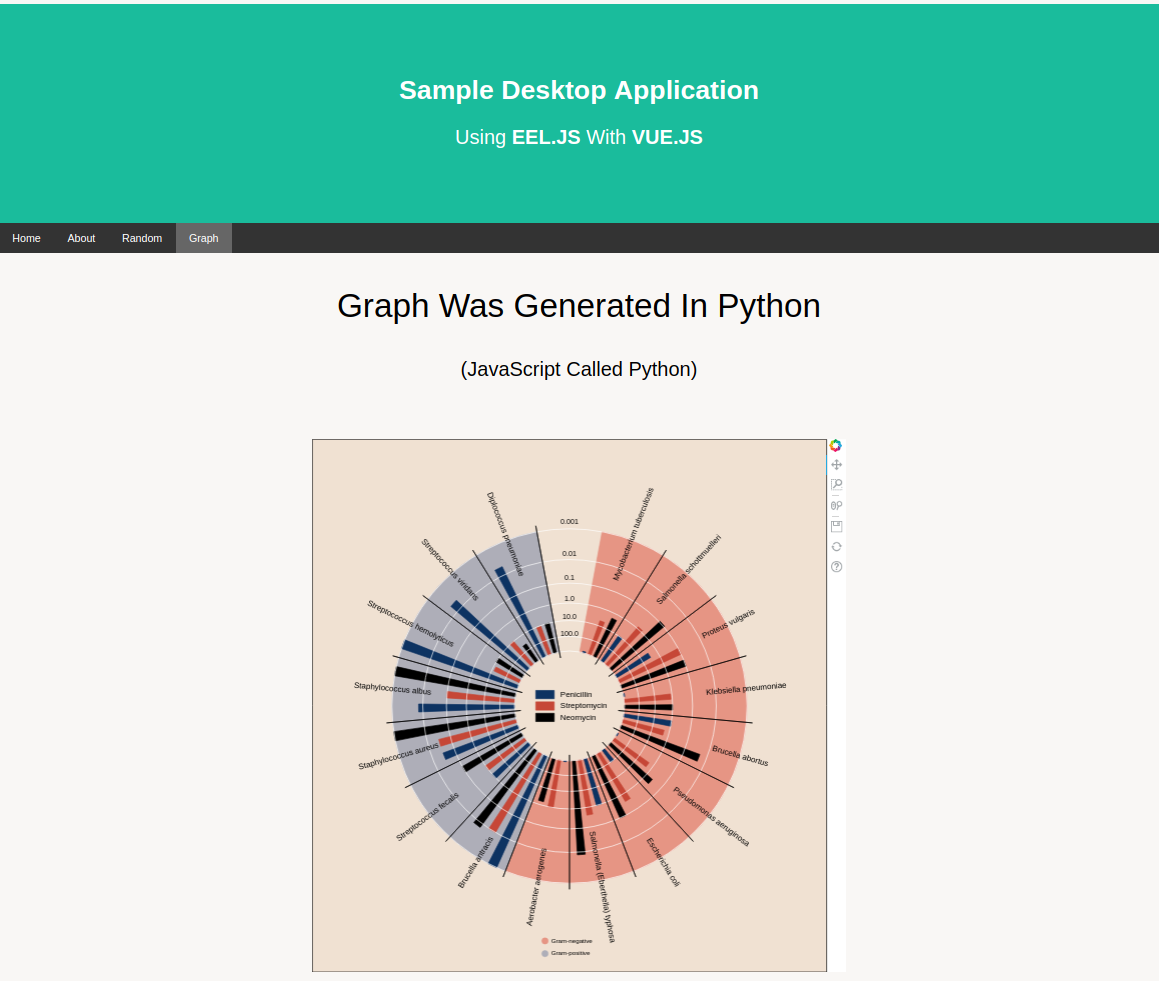
https://bokeh.pydata.org/en/latest/docs/gallery/burtin.html
https://www.w3schools.com/howto/howto_js_sticky_header.asp
# cd to the root directory
# activate your virtualenv
# run the following
pip install -r requirements.txt
# cd to the web directory and run the following:
# make executable
chmod +x ./deploy.sh
chmod +x ./build.sh
# install dependencies
npm install
# build the application
npm run eel:build
# build for production
npm run eel:deploy