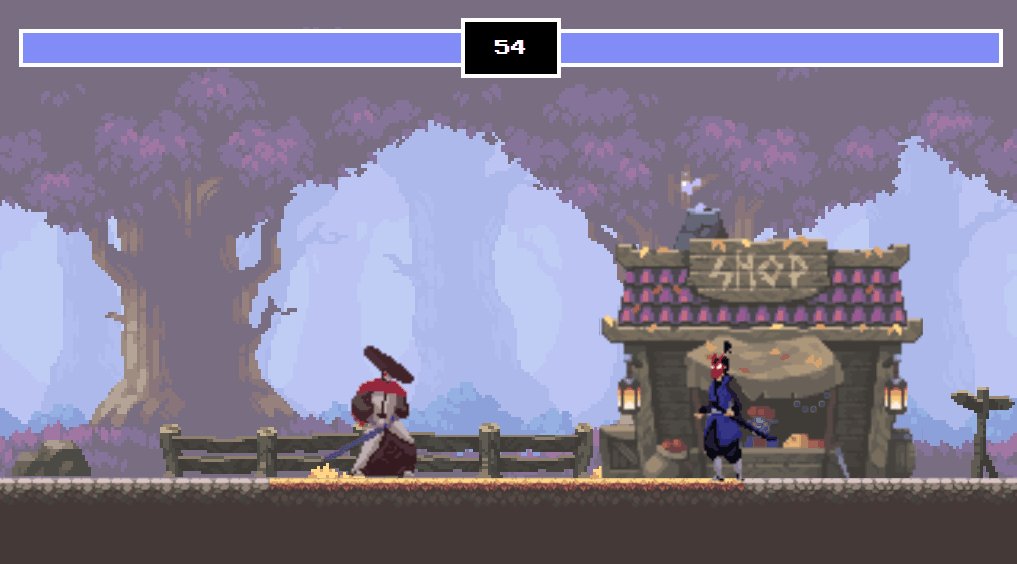
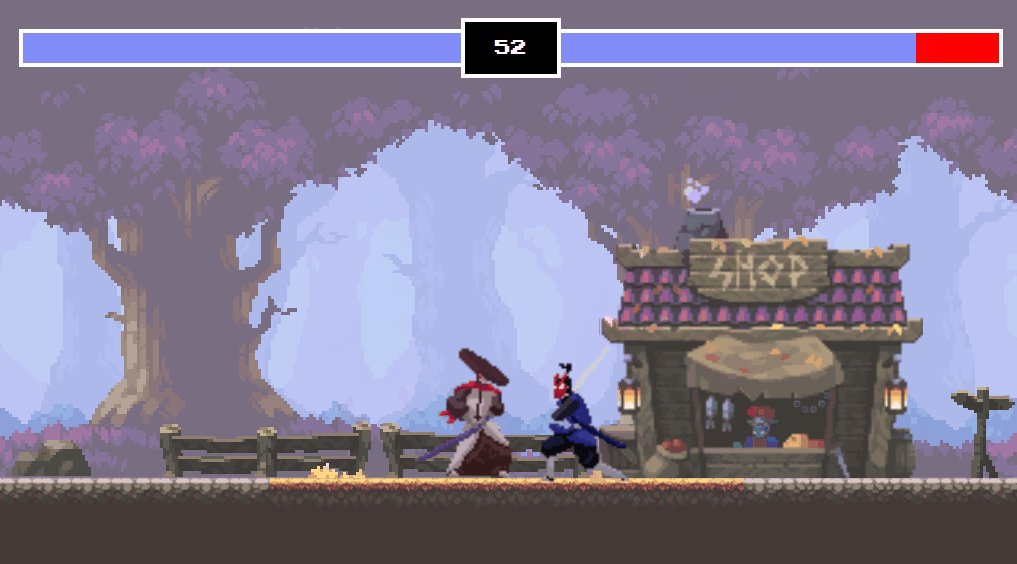
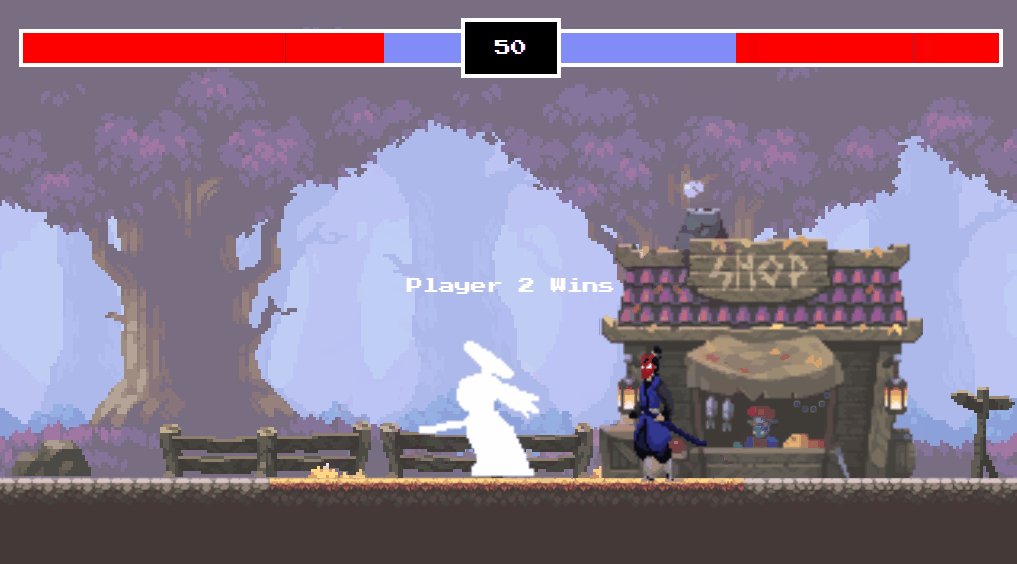
2D fight game with JavaScript, HTML, Canvas
https://bugpigg-2d-fight-game.netlify.app/
- Project Setup
- html, js 파일 생성
- html canvas API 초기 설정
- Create Player and Enemy
- Sprite 클래스 생성
- Player, Enmey 인스턴스 생성
- 각 Sprite 인스턴스의 초기 위치 설정 로직 추가
- Move Characters with Event Listeners
- Player, Enemy의 이동 키 매핑
- 정교한 이동을 위한 리팩토링
- Attacks
- Player, Enemy의 attackBox 구현
- Player, Enemy의 공격 방향 설정
- Health Bar Interface
- HTML 이용하여 Health Bar 구현
- Game Timers and Game Over
- Game Timer 기능 구현
- Game Over 기능 구현
- Background Sprite
- 배경은 game asset 사이트 참조
https://itch.io/ - 클래스, 유틸 자바 스크립트 분리
- 배경 이미지 적용
- 배경은 game asset 사이트 참조
- Shop Sprite with Animation
- 배경에 Shop Sprite 추가
- 애니메이션 효과적용을 위한 코드 추가
- Player Sprite
- Idle, Run, Jump, Attakc에 대한 Player image 적용
- Enemy Sprite
- Idle, Run, Jump, Attakc에 대한 Enemy image 적용
- React to Sprite Attacks
- Attack Box를 통한 공격 유무 판별 적용
- Receive Animations
- 각 Player가 공격 받을시의 애니메이션 추가
- Death Animations
- 각 Player 사망시 애니메이션 추가
- Interface Design and Animation
- 체력바 디자인 수정
- 타이머 디자인 수정
- gsap cdn을 활용한 체력바 애니메이션 수정
Sprite
Chris Courses'sJavaScript Fighting Game Tutorial with HTML Canvas
https://www.youtube.com/watch?v=vyqbNFMDRGQ&list=LL&index=8&t=974s- Game Assets
- Oak Woods Assets: https://brullov.itch.io/oak-woods
- Fighter Asset #1: https://luizmelo.itch.io/martial-hero
- Fighter Asset #2: https://luizmelo.itch.io/martial-hero-2