Buildless, Pkgst, Turbo, and React Native with sccache.
See a video preview of this sample on the command line
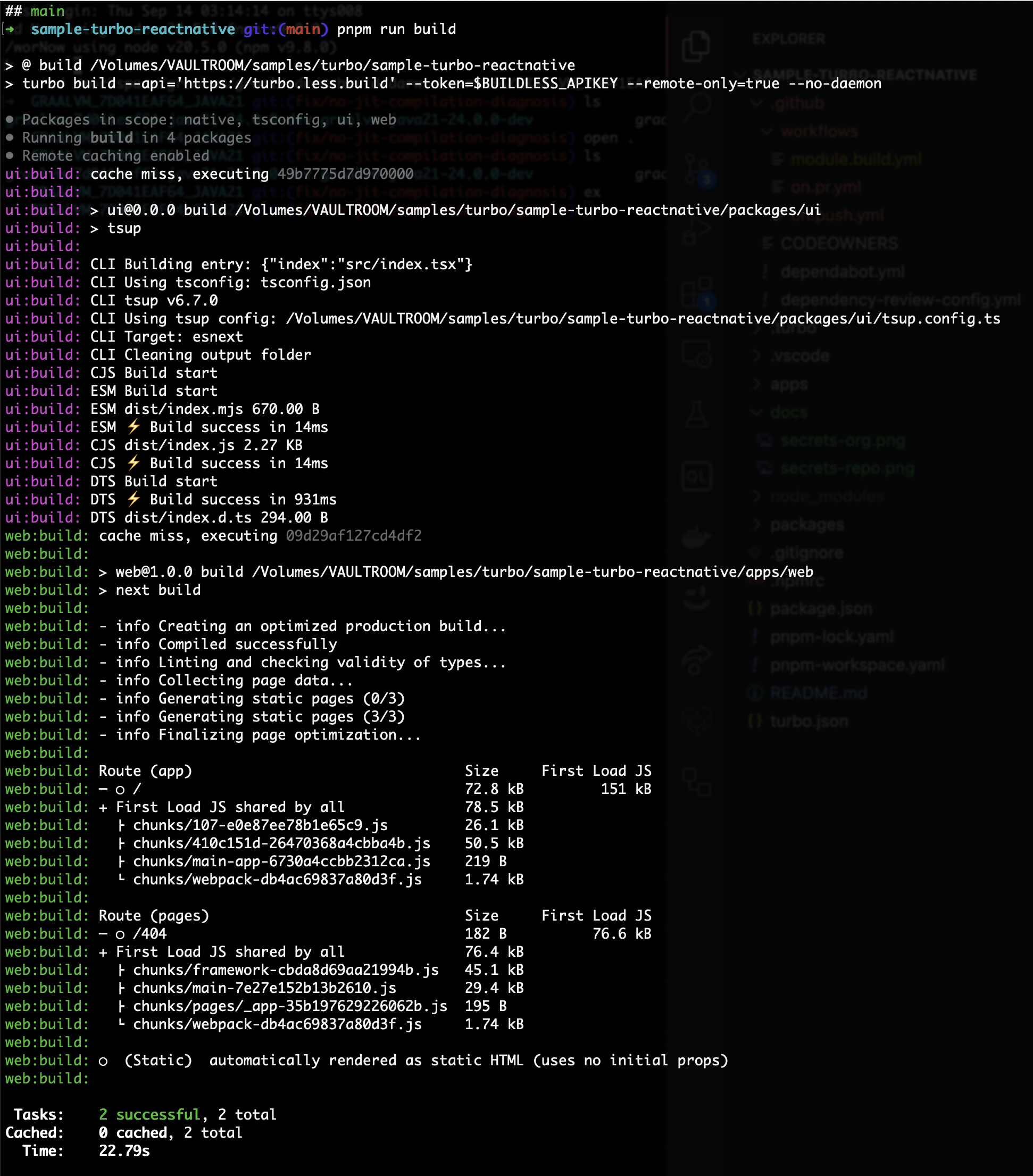
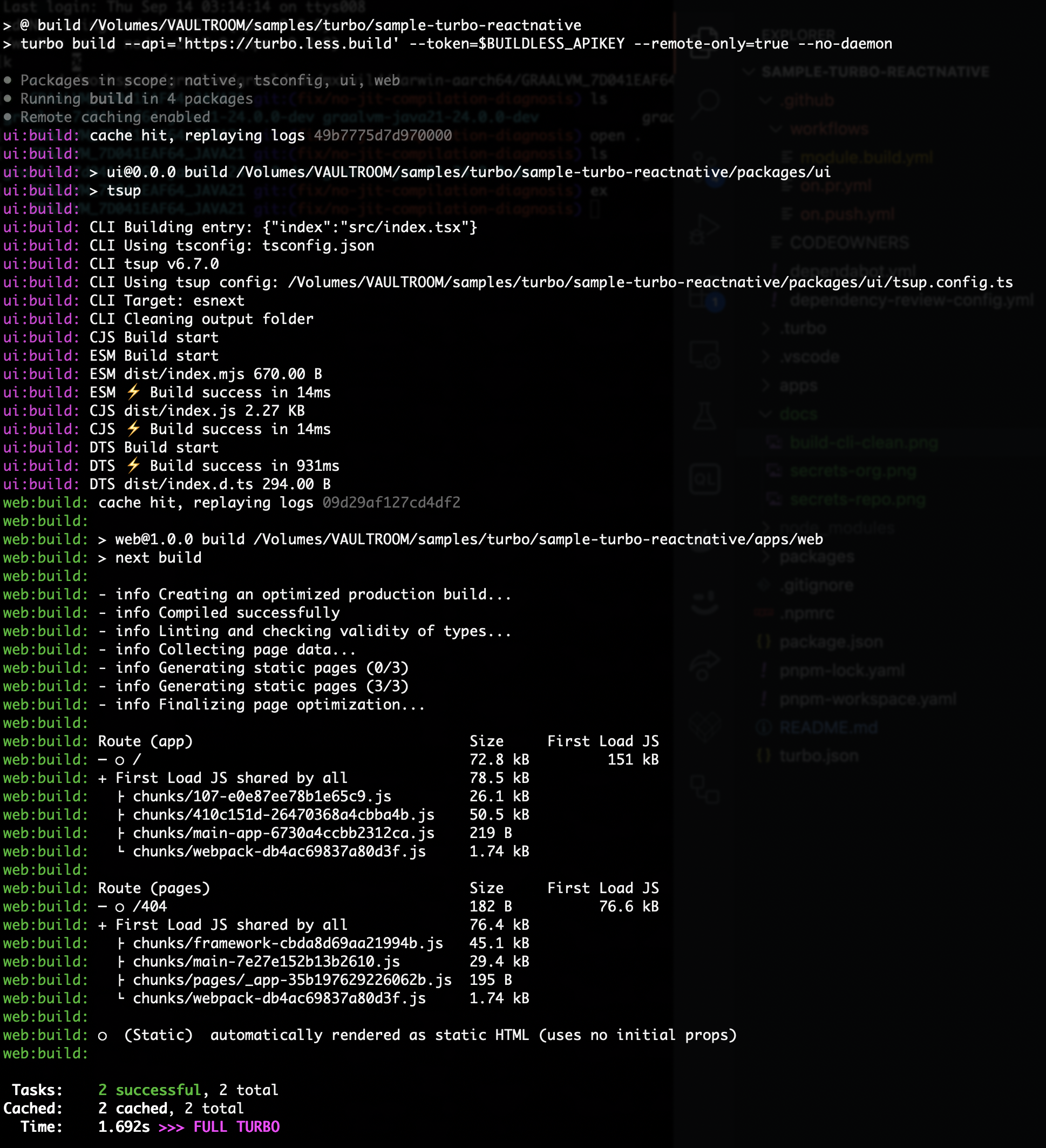
| Uncached build (22 seconds) | Cached build (1.5 seconds) |
|---|---|
 |
 |
Together, these tools provide a unified cross-platform development environment, enabled with blazing-fast remote build caching. Turbo handles build caching for the web portion of the app. sccache kicks in for Swift builds.
Before you start: Obtain an API key for Buildless, set it at
BUILDLESS_APIKEYin your environment
- Clone the sample, install dependencies with
pnpm i - Run a build with
pnpm run build; observe that Turbo uses Buildless - Set up
sccache, and link it to your Swift toolchain, configure caching with Redis
That's it! Enjoy lightning-fast builds on all platforms 🔥
To run the web app:
pnpm run dev
To run the iOS app:
pnpm run ios
To run the Android app:
pnpm run android
This is a GitHub Template repository; you can easily use it to create your own repo. Follow these steps to customize it for use with your Buildless account:
- Update
.github/CODEOWNERS - Add a GitHub Secret called
BUILDLESS_APIKEY, set to the API key you want to use in CI - That's it!
You can use Organization Secrets to automatically provide a BUILDLESS_APIKEY to all your repos.
This template is a fork of a similar Vercel-provided template. The original README docs from that template are enclosed below.
This Turborepo includes the following packages/apps:
native: a react-native app built with expoweb: a Next.js app built with react-native-webui: a stub react-native component library shared by bothwebandnativeapplicationstsconfig:tsconfig.jsons used throughout the monorepo
Each package/app is 100% TypeScript.
This Turborepo has some additional tools already setup for you:
- Expo for native development
- TypeScript for static type checking
- Prettier for code formatting