通过一个小产品总结过去一段时间的学习。
- vue 框架
- webpack 打包单页面应用程序
第一页组件, 显示载入数据按钮点击之后显示第二页组件。
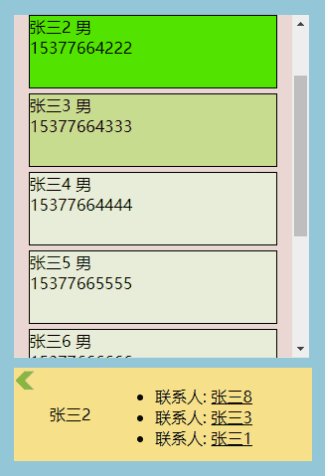
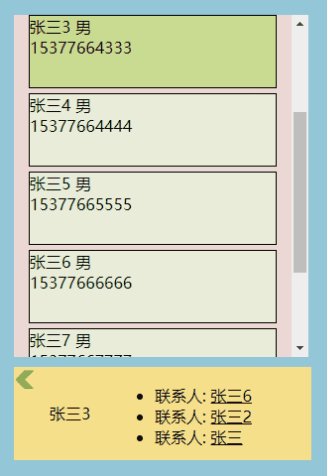
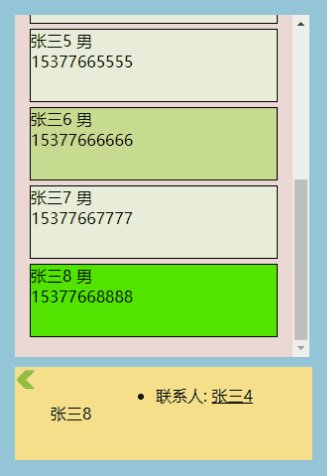
第二页嫌疑人详细信息列表 1.带滚动条, 可以上下滚动 2.在嫌疑人社会关系中点击联系人时, 会自动滚动到嫌疑人详细信息列表并添加背景颜色标记。 3.嫌疑人组件支持左键单击, 状态为选中
第三页嫌疑人社会关系 1.回退按钮, 记录每一次操作数据, 每次回退的时候删除数据。 2.联系人, 选中后嫌疑人组件展示并选中列表项组件, 展示联系人详情。 3.可以进一步点击联系人。 不论点击多少步都支持单步回退到起点。
嫌疑人详细信息列表
const Peopelist = [
{name:'张三',sex:'男',phone:12345678},
{name:'张三2',sex:'男',phone:12345678},
{name:'张三3',sex:'男',phone:12345678},
{name:'张三4',sex:'男',phone:12345678},
]
嫌疑人社会关系详情
const ContactDetails = {
"张三": ["张三2", "张三3", "张三4"],
"张三1": ["张三", "张三3", "张三4"],
"张三2": ["张三8", "张三3", "张三1"],
"张三3": ["张三6", "张三2", "张三"],
"张三4": ["张三2", "张三3", "张三5"],
"张三5": ["张三3", "张三3", "张三7"],
"张三6": ["张三4", "张三3", "张三"],
"张三7": ["张三2", "张三3"],
"张三8": ["张三4"],
}
1.创建一个 html 快速做出功能。
2.分解 html 和 vue 各个组件代码到对应目录。
3.引入 webpack, 配置 webpack 常用插件。
1.引入 vue.js ( 通过 script 标签直接引入在线 cdn 文件), 实例化 vue 组件。
2.创建两个局部组件作为人物关系页/人物详情页(局部/全局组件知道就好)。
5.通过组件模板布局组件 html。
6.使用 css 给布局的 html 穿上衣服。
7.实现组件之间的父传子, 子传父通信。
8.使用 vue 基础语法实现数据的展示。
1.拆分 css、js, 使用 style、script 标签引入。
2.拆分 vue 各个组件使用模块化方式引入。
3.使用 npm 来初始化项目引入 webpack 基本插件。
4.配置 webpack 的热更新、别名、开发/生产环境等等。
以上步骤只用于当前项目。