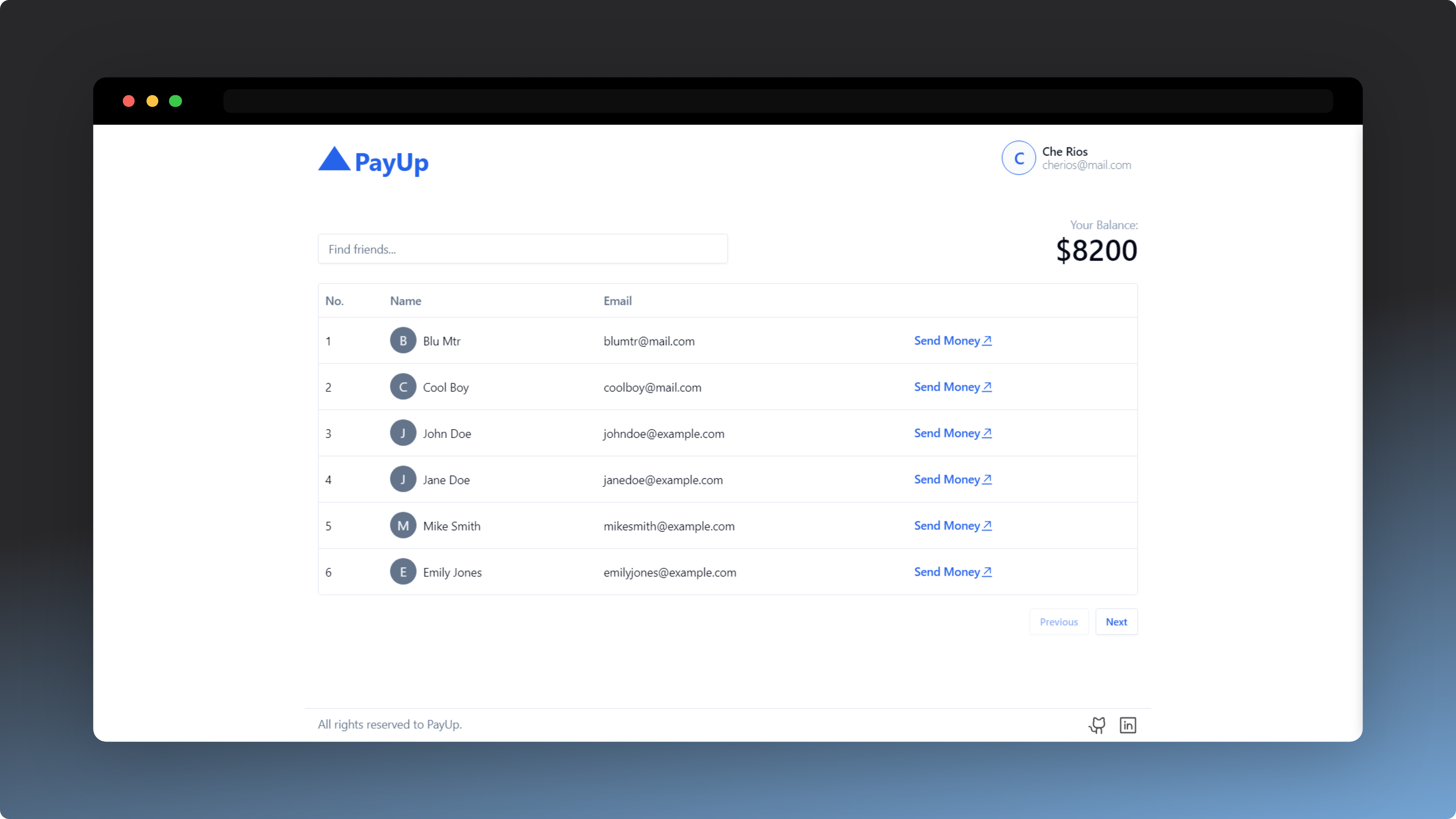
A PayPal like web app built using the MERN stack.
Try it here 👉 https://payup-hxd.netlify.app/
- 💻Frontend
- React
- React Router
- TypeScript
- Shadcn UI
- TailwindCSS
- 🗃 Backend
- Express.js
- Mongoose
- Zod
Prerequisite: - pnpm
- Clone the project
git clone https://github.com/buneeIsSlo/payup- Navigate to project directory
cd payup- Navigate to backend directory and install the dependencies
cd backend
pnpm install- Create a .env file with the following variables and add your credentials
touch .envMONGO_URL="YOUR_MONGO_URL_HERE"
PORT=5001
FRONTEND_URL="http://localhost:5173"
JWT_SECRET="YOUR_SUPER_SECRET_CODE_HERE"- Start the server
npm run server- Seed the Database(optional)
- Open a new terminal and make sure you're in the backend directory
npm run seed- Navigate to frontend directory and install the dependencies
cd frontend
pnpm install- Create a .env file with the following variables and add your credentials
touch .envVITE_API_BASE_URL="YOUR_BACKEND_URL_HERE"- Start the frontend
npm run devThis was my first time using libraries like mongoose, zod, react-router, and shadcn-ui. I've learned a lot while creating this project and, honestly a little difficult for me to unpack it all in a github readme. I'd love to write a blog about all my learnings sometime soon, and once I do, I'll be sure to post a link to it on here. Additionally, I want to thank @hkirat for his amazing 100xdevs cohort.
⭐ Leave a star maybe? ⭐
Source | Twitter | LinkedIn | Other Projects