Super compact test application of visualizing real-time data stream in a scrolling line chart with multiple channels.
A single HTML file - no build or external content script required...
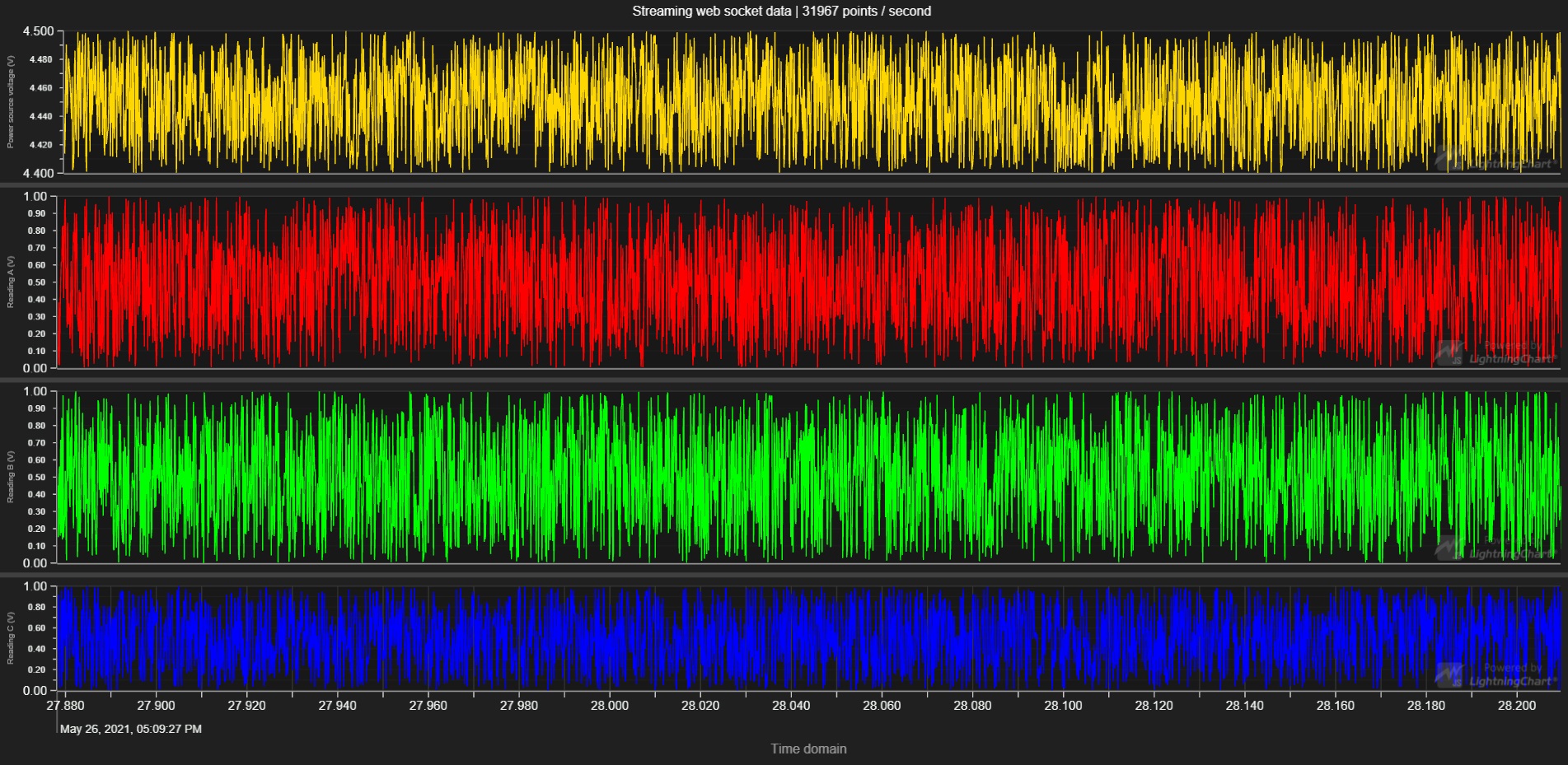
... creates this chart:
Chart is rendered with LightningChart JS.
The data is generated in a Node.js server and streamed with WebSocket to the client. WebSocket is really powerful for real-time data transferring - with my PC I easily streamed 300 000 data points every second and rendered it with stable 60 FPS by using LCJS.
This could also be optimized even further by using more efficient data formats (I used JSON strings for simplicity).
-
Install
Node.js -
Start test server
cd server
npm i
npm start- Start client
cd client
npm i --global live-server
live-serverClient can be viewed by opening browser at URL: localhost:8080