This is the repository of my personal site at GitHub. It was developed in Jekyll by adapting the Start Bootstap resume template on the top of another my project template, jekyll-bootstrap, which attempted to install node dependencies inside a Jekyll project.
-
Use this project as a template for a new repository (by forking this project in your personal site repository, ie:
<your github user>.github.io) -
Clone such repository locally
-
Install dependencies, both for node and jekyll, and copy .js files in the
assets/vendorfolder:npm install npm run copy:js bundle install
-
Edit
_config.ymlfiles and and_data/*.ymlfiles according your needs. If you plan to modify or to add/remove sections from the site please remember to modify the_data/navigation.ymlfile (which is required by navbar in_includes/navigation.html) and the mainindex.htmlfile -
Check the
assetsfolder and replace the profile photo in theimgsubfolder -
Serve the site locally with
jekyll serve --livereloadand browse it at http://127.0.0.1:4000/
You can add a new dependency with npm install: if you install new sass modules,
you will need to import them correctly in _sass/main.scss and jekyll will
import your definitions during build. JS code and other custom files not compiled
by Jekyll need to be copied in the assets folder by
modifying package.json file for the scripts key: despite you could access a
static file from the node_modules folder using jekyll serve --livereload, you are required
to copy such files in the assets folder in order to serve such files with a static
build. This could be achieved by calling a custom npm run script command,
like you did when installing this project.
Despite this project is intended for a GitHub personal page,
which is automatically configured by GitHub to be served from the root of the default
branch, you need to
configure GitHub Pages in order to serve a different branch of such repository,
and you need also to build site manually or using CI systems: GitHub can build
automatically and serve pages built in Jekyll using safe mode
and this will not build the bootstrap sass dependencies installed in the
node_modules folder (see Adding Sass load paths).
This project is configured to install dependencies and build site using
GitHub Actions (see configuration file in
.github/workflows/github-pages.yml). This will enable the github-pages
environment of your project, but you need to configure the also GitHub Pages
options in the settings tab of your repository in order to serve for the
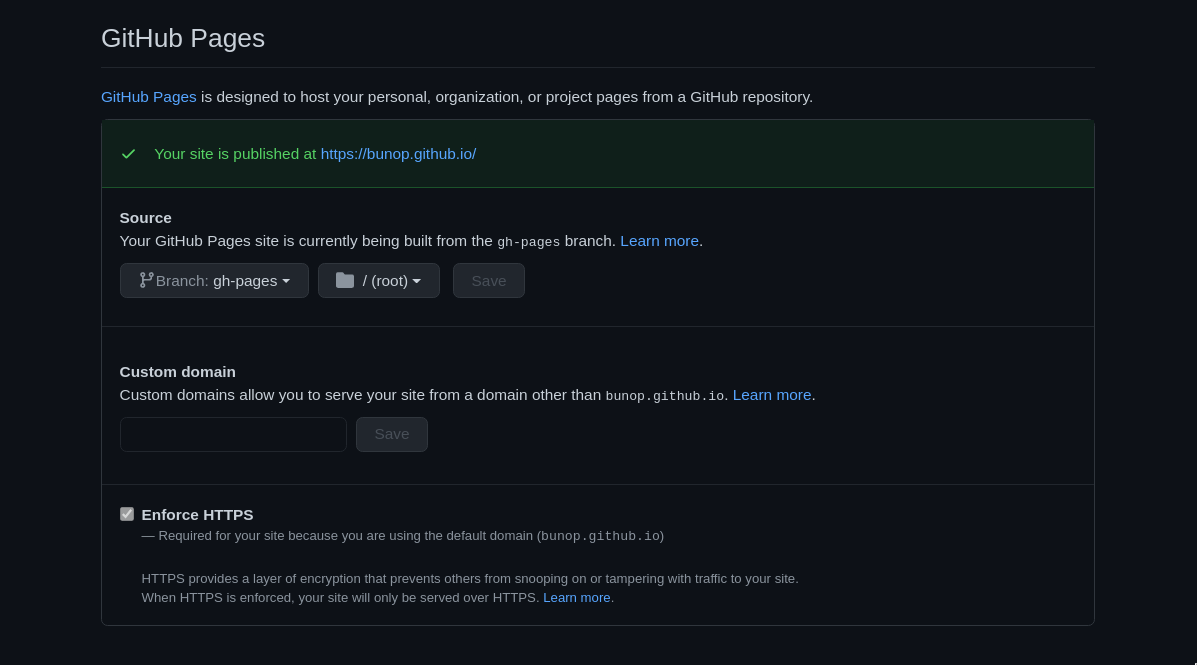
root folder of the gh-pages branch:
 Configure GitHub pages to serve for a different root in a different branch
Configure GitHub pages to serve for a different root in a different branch
You will need also to define a token in order to publish the built site into your
gh-pages branch, with the public_repos permission. This token need to be
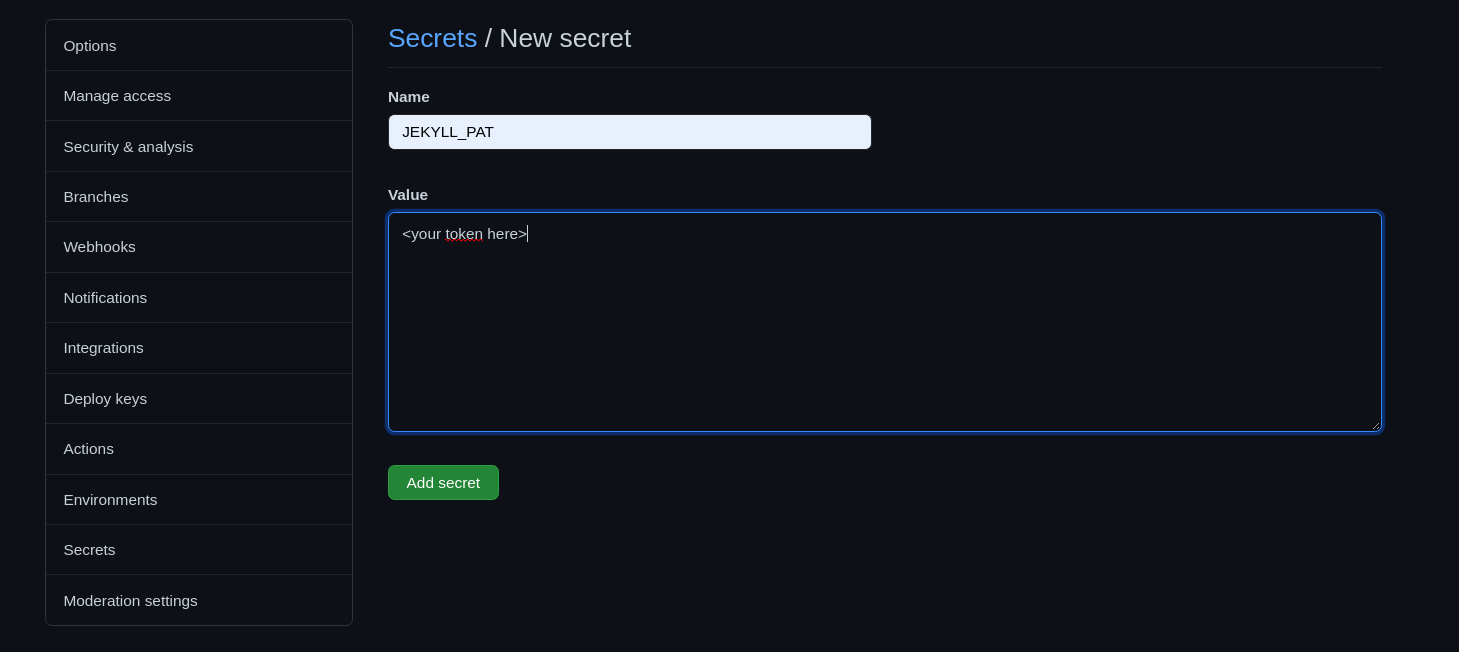
placed in the JEKYLL_PAT variable of your repository secrets settings:
 Configure repository secrets to build
Configure repository secrets to build gh-pages using GitHub workflow
By configuring these, everytime you publish a new commint in the master branch of such repository, the build and publishing process will be done automatically with the defined GitHub worwflow. See GitHub Actions tutorial for more informations about Jekyll and GitHub workflows.
This project and its dependencies are released under the MIT license. You could modify this code under this license according your needs, please remember to remove my personal data and add your informations to make a great CV.
This project was made starting from a Jekyll template and by adding bootstrap and Start Bootstap resume template. This guides inspired me to integrate bootstrap in a jekyll project:
- Using a Bootstrap theme with Jekyll
- 5 Steps To Add Bootstrap 4 To Jekyll The Right Way
- An Introduction to Using Jekyll With Bootstrap 4
The Medium section at the bottom of publication section was made by importing code generated with https://medium-widget.pixelpoint.io/. Please see Embed Medium as a Blog on Your Site… to have an idea on how to include your last Medium articles on your sites.


