yarn add react-native-flip
# or
npm i react-native-flip
⚠️ You need to install react-native-reanimated and follow their installation instructions.
import FlipCard from "react-native-flip"
const make = () => {
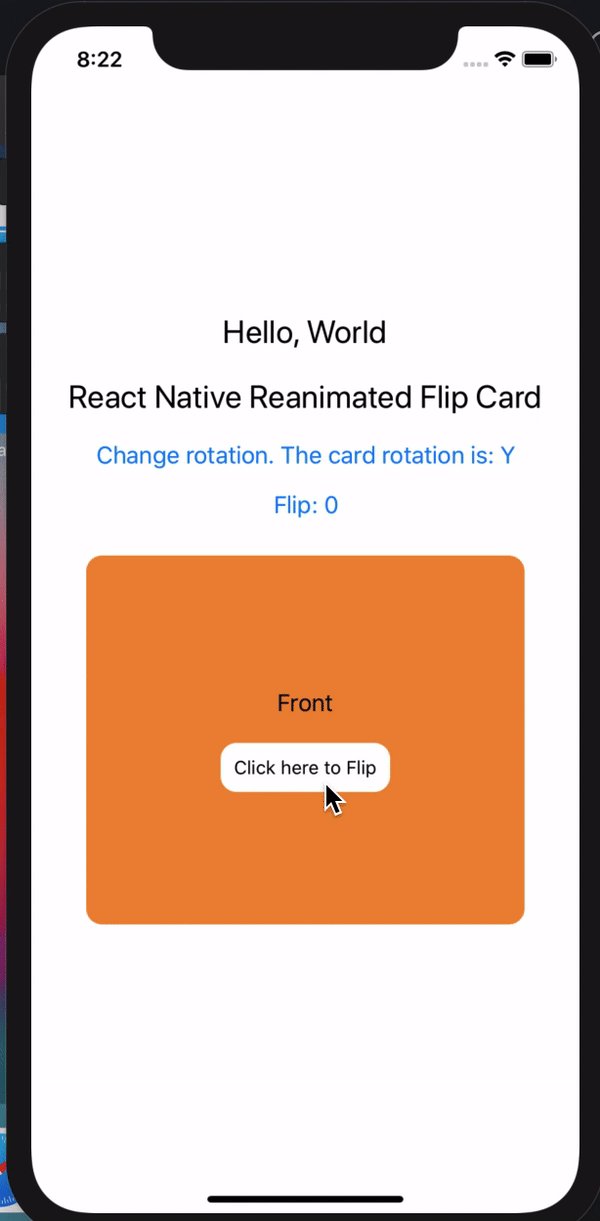
const Front = (
<View
style={{
backgroundColor: "#ed8936",
alignItems: "center",
padding: 100,
borderRadius: 12,
}}
>
<Text style={{ fontSize: 18, color: "black" }}>Front</Text>
<TouchableOpacity
onPress={changeSide}
style={{
padding: 10,
marginTop: 20,
backgroundColor: "white",
borderRadius: 12,
}}
>
<Text>Click here to Flip</Text>
</TouchableOpacity>
</View>
)
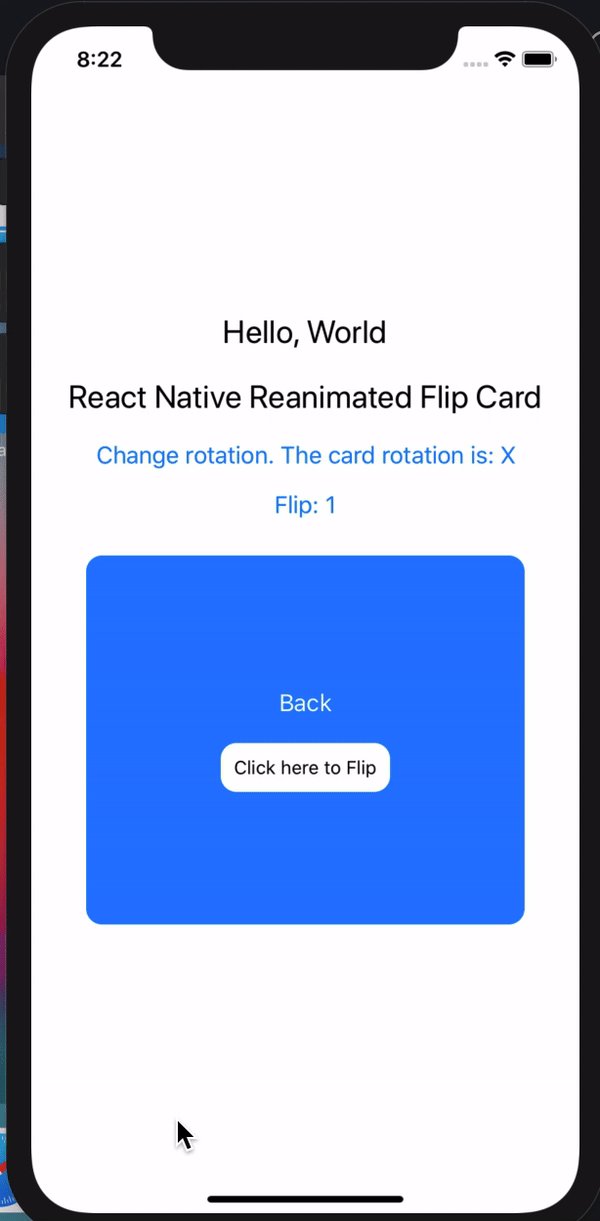
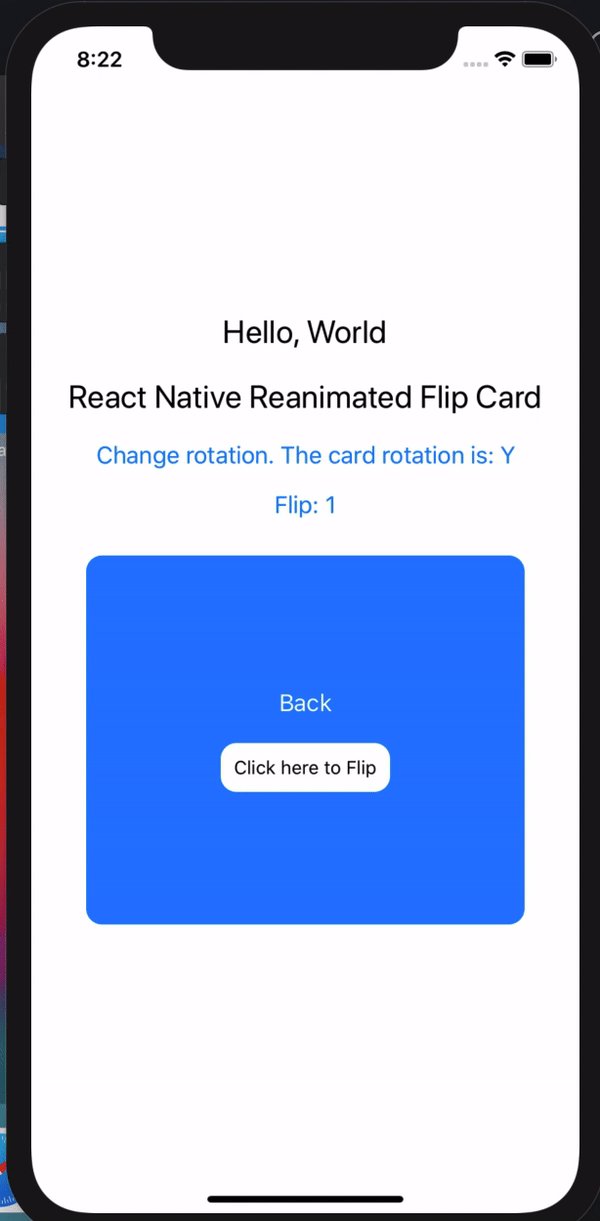
const Back = (
<View
style={{
backgroundColor: "#007AFF",
alignItems: "center",
padding: 100,
borderRadius: 12,
}}
>
<Text style={{ fontSize: 18, color: "white" }}>Back</Text>
<TouchableOpacity
onPress={changeSide}
style={{
padding: 10,
marginTop: 20,
backgroundColor: "white",
borderRadius: 12,
}}
>
<Text>Click here to Flip</Text>
</TouchableOpacity>
</View>
)
return (
<SafeAreaView style={styles.container}>
<Text style={styles.textStyle}>Hello, World</Text>
<Text style={styles.textStyle}>React Native Reanimated Flip Card</Text>
<Button
title={`Change rotation. The card rotation is: ${rotate}`}
onPress={() => {
setRotate((rotation) => (rotation === "X" ? "Y" : "X"))
}}
/>
<Button title={`Flip: ${side}`} onPress={changeSide} />
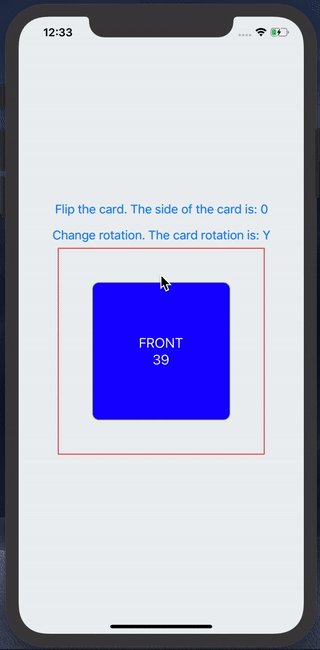
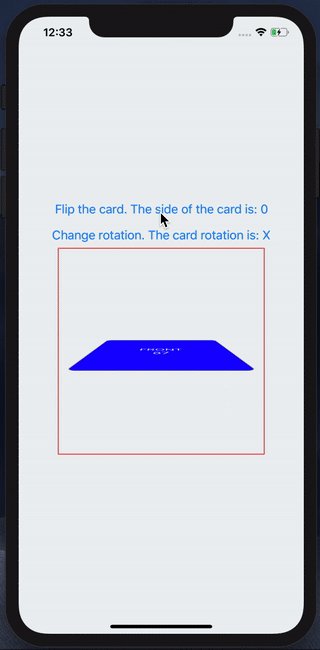
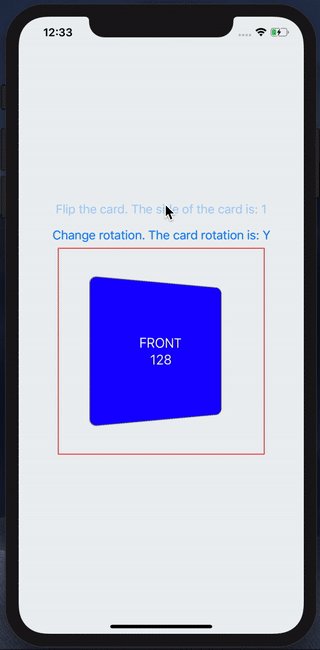
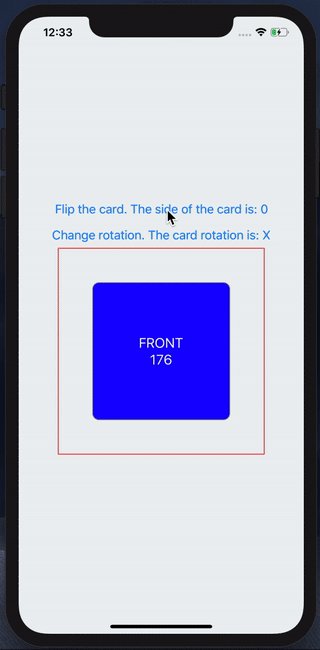
<FlipCard
side={side}
rotate={rotate}
style={styles.flipContainer}
front={Front}
back={Back}
/>
</SafeAreaView>
)
}| Name | Description | Required | Type | Default |
|---|---|---|---|---|
| perspective | Perspective of rotation | NO | Number | 1200 |
| side | A value indicating Front(1) or Back(0) | YES | <1, 0> | - |
| rotate | A value indicating the axis of rotation | NO | <'Y', 'X'> | "Y" |
| style | Container Style | NO | ViewStyle | - |
| front | React component in Front Side | YES | React.Element | - |
| back | React component in Back Side | YES | React.Element | - |
| iOS | Android |
|---|---|
 |
 |
You can also try out the example app with Expo.
You can also try the React Native App.
The source code for the example app is under /examples folder.