VS Code Org Mode is an extension for Visual Studio Code inspired by the venerable Org mode for Emacs. Org lets you keep notes, maintain TODO lists, and author documents, all in plain text.
We welcome issues, feature requests, and contributions to the repo.
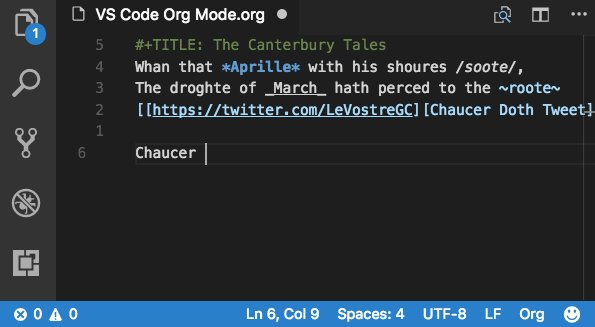
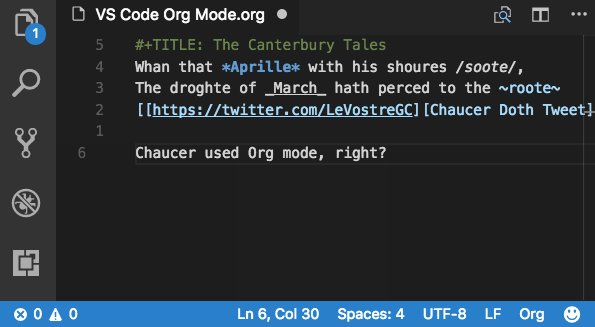
Create outlines:
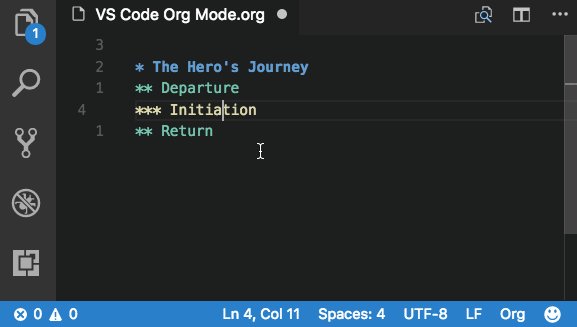
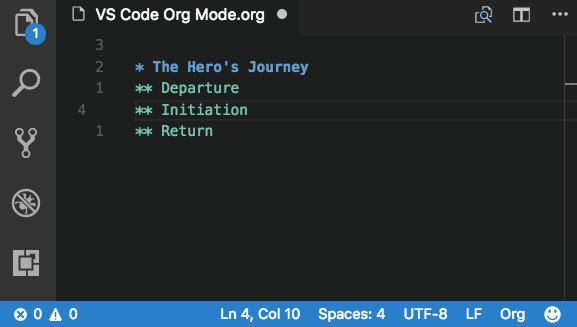
Promote and demote items:
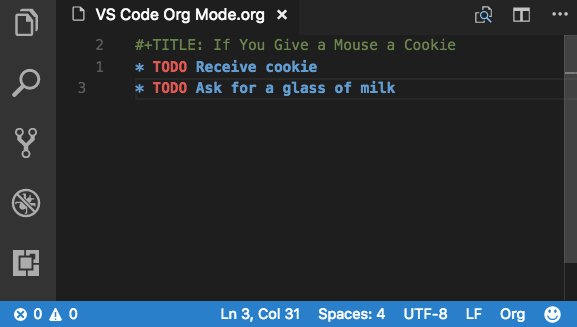
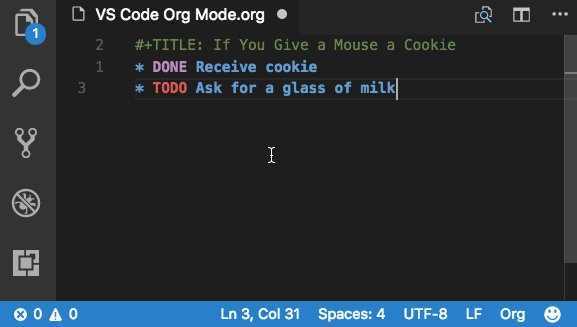
Create TODOs:
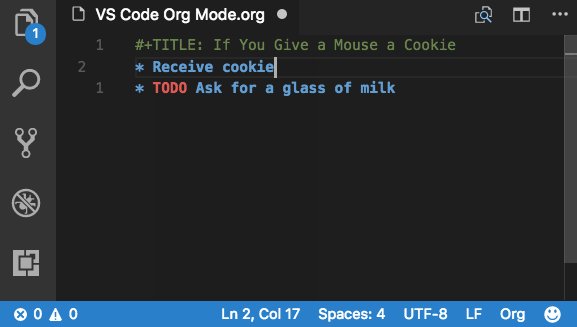
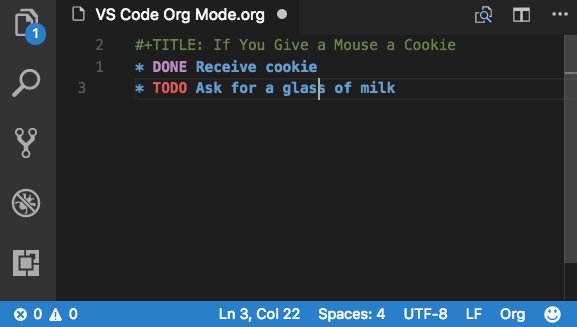
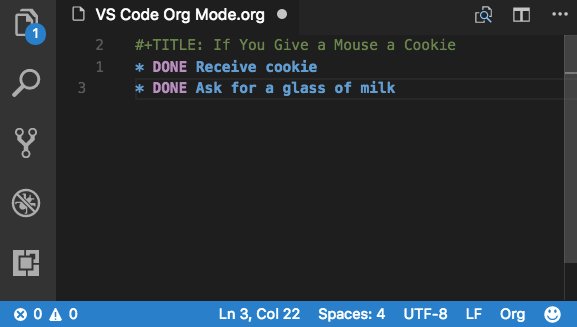
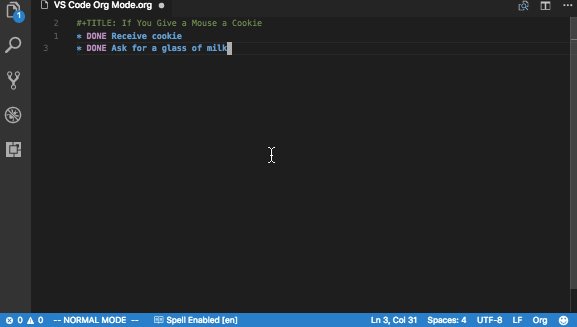
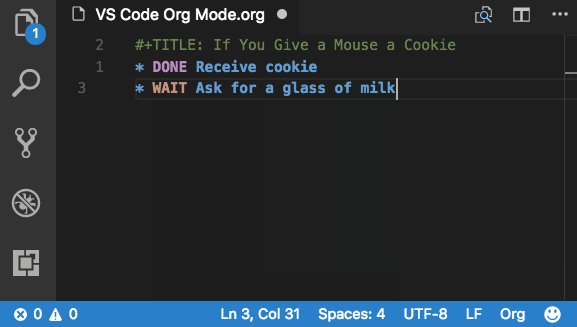
Change TODO status:
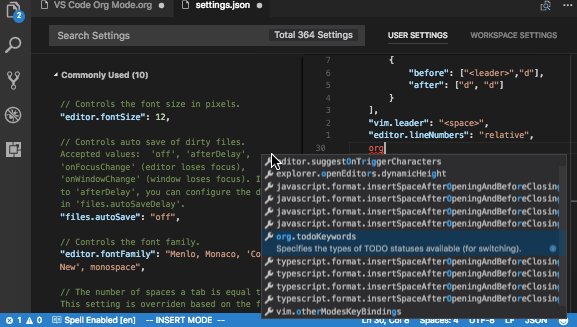
Customize your TODO Keywords:
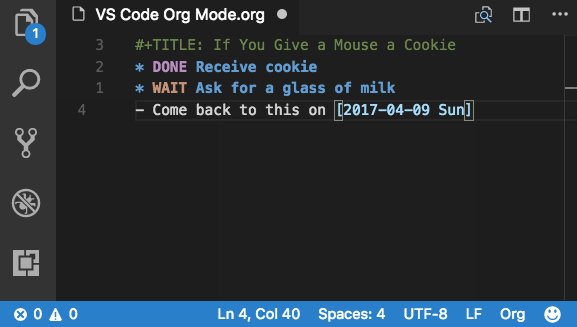
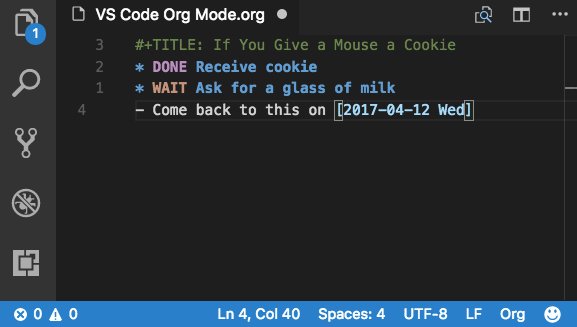
Insert timestamps:
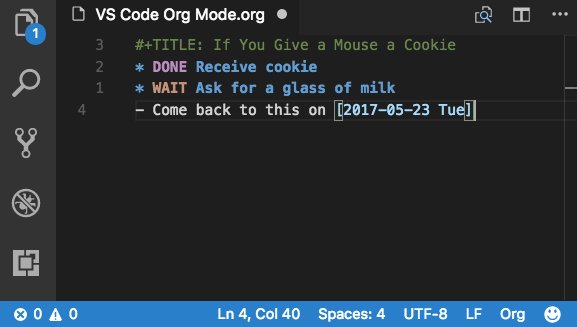
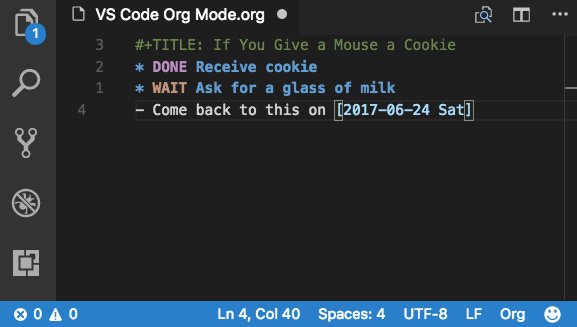
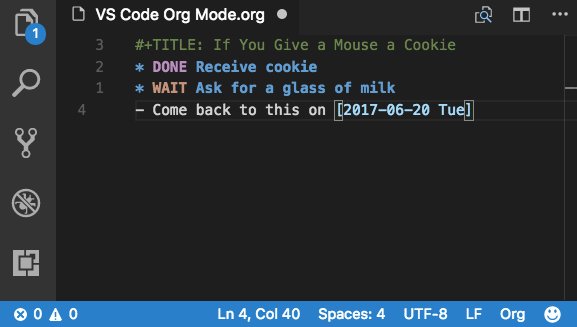
Modify dates:
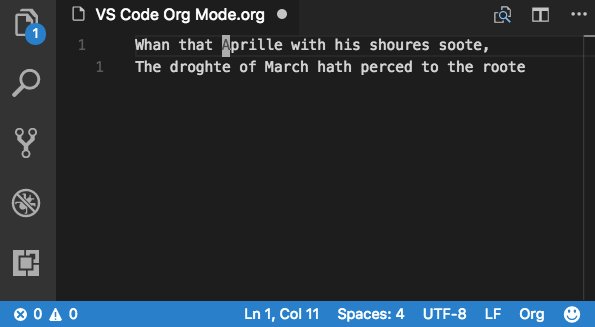
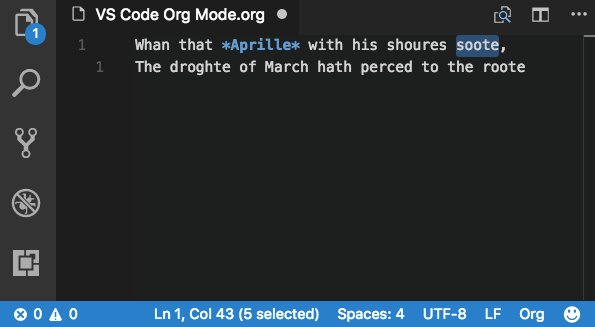
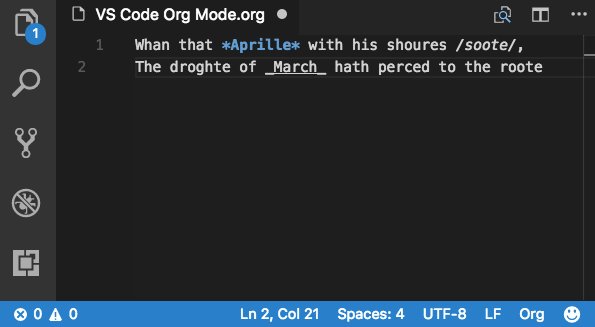
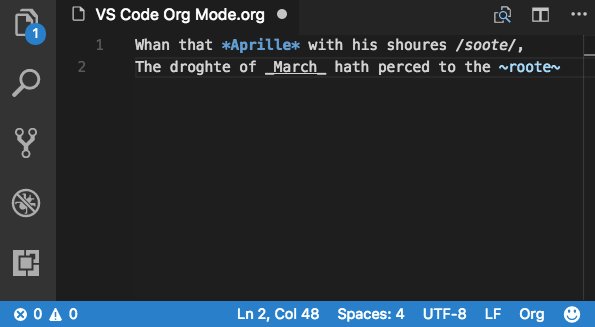
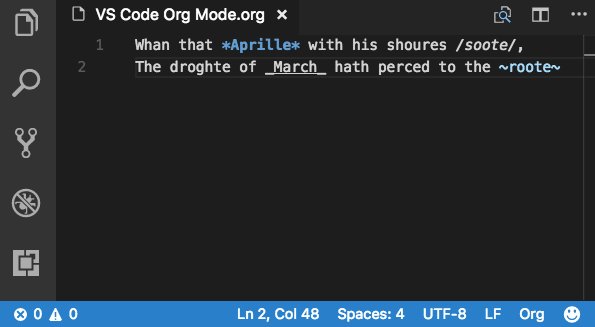
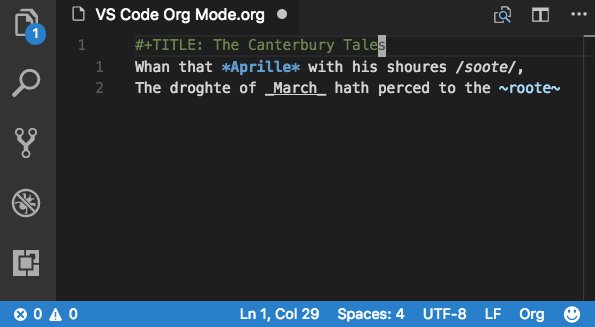
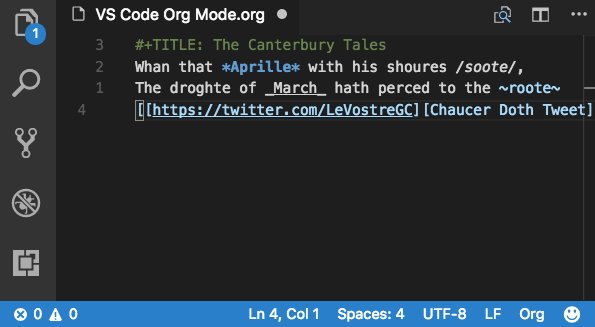
Style your text:
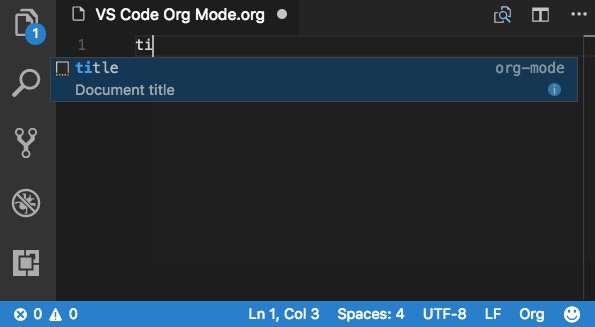
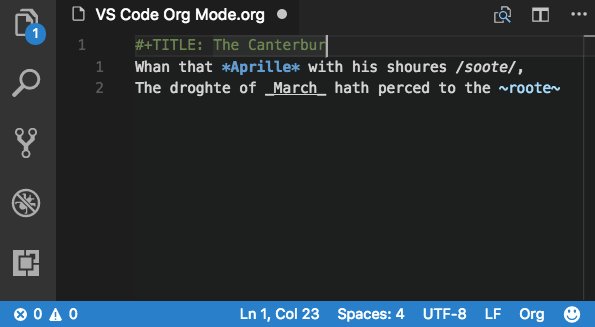
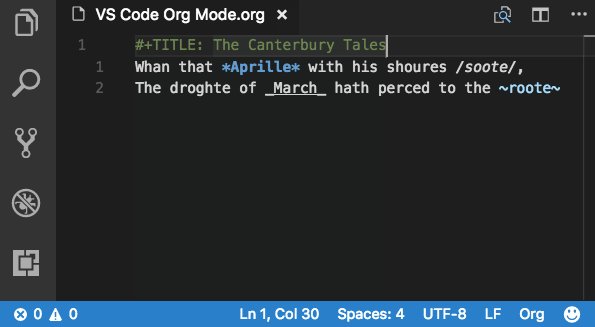
Add metadata with a snippet:
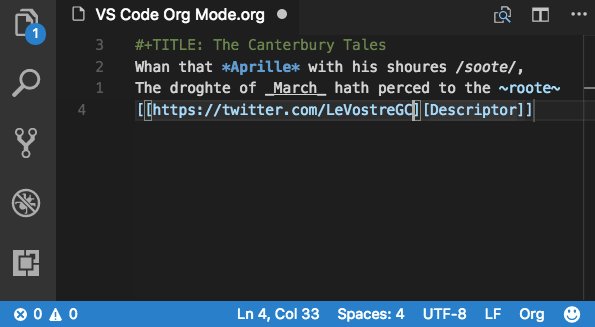
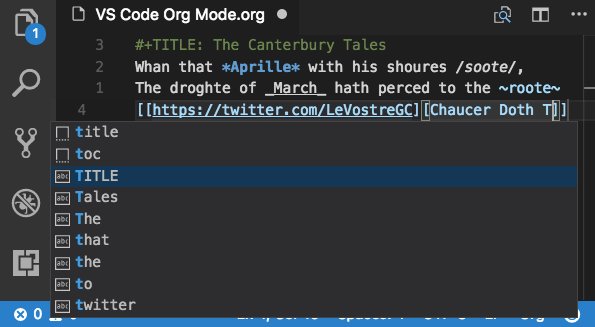
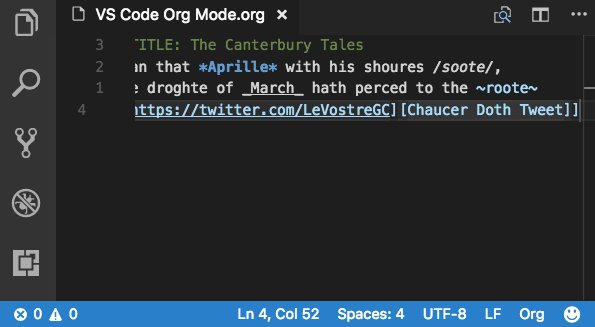
Add links with a snippet:
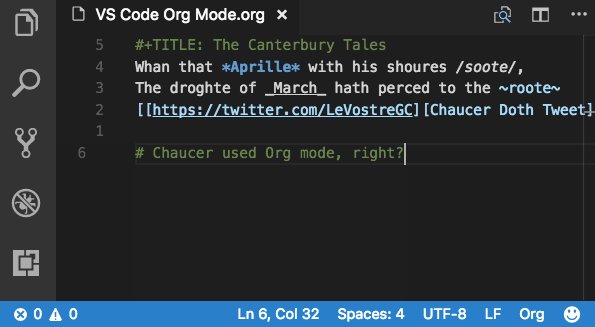
Add comments:
All actions in VS Code Org mode come packaged with default keybindings. These can be modified in your keybindings.json file.
TODO keywords can be customized in settings.json. For example:
"org.todoKeywords": [
"TODO",
"DONE",
"WAIT",
"SCHD"
]Org Mode can be installed in a number of ways:
- Launch VS Code Quick Open (Linux / Windows: ctrl+P; Mac: cmd+P) and type
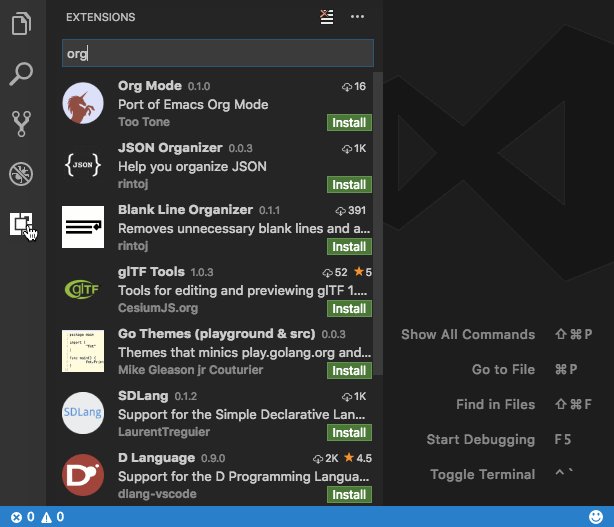
ext install org-mode. - Search for
org modein theExtensionsview in VS Code.
The extension can be activated in two ways:
- Save a file with the extension
.org. - Change the language mode to
Orgby either- Clicking in the lower right corner to the left of the smiley face
- Typing
change language modeinto the command palette - Using the default shortcut
- Linux / Windows: ctrl+k m
- Mac: cmd+k m
Detailed documentation is kept in the GitHub Wiki.
We welcome contributions to the GitHub repo. Here are basic guidelines for conventions.
The full name of this project is VS Code Org Mode. It is abbreviated vscode-org-mode. In the VS Code Marketplace, it is listed as Org Mode.
Commands are prefixed with org. and followed by camel case, eg org.insertHeadingRespectContent. Command titles are prefixed with Org: and followed by capitalized words separated by spaces, eg Org: Insert Heading Respect Content.
Filenames use kebab case, eg header-functions.ts.
When referring to the original Org mode, we capitalize the "O" and leave the "m" lower case. This is in keeping with the original team's usage on orgmode.org.
Use TSLint with default settings.
masteris used for production deploys.developis the main branch into which new features are merged. It is protected from direct pushes, so all changes come from pull requests.- Features: For all new additions, create a new feature branch. When complete, create a pull request into
developfor that branch. Optionally, prefix feature branch names withfeature/.
The original Org mode was written for Emacs by Carsten Dominik, with the help and support of an impressive list of geniuses. Our work is inspired by though not associated with their original masterpiece. In addition, many aspects of the extension were inspired by the Spacemacs Org layer.
Our unicorn icon is based on an image by M. Turan Ercan for the Noun Project. We're grateful to them for making the image available under the Creative Commons license.
This work is available under the GNU General Public License v3.
Install the extension. The rest will be taken care of.
Colorization, bolding, italicization, and other modes of highlighting are handled differently by different themes. We have prioritized supporting the default VS Code themes (Dark+ and Light+). This prioritization means that some colors may not appear as expected in other themes, or that opportunities for more variance have been missed.
See GitHub Issues.
See CHANGELOG.md.