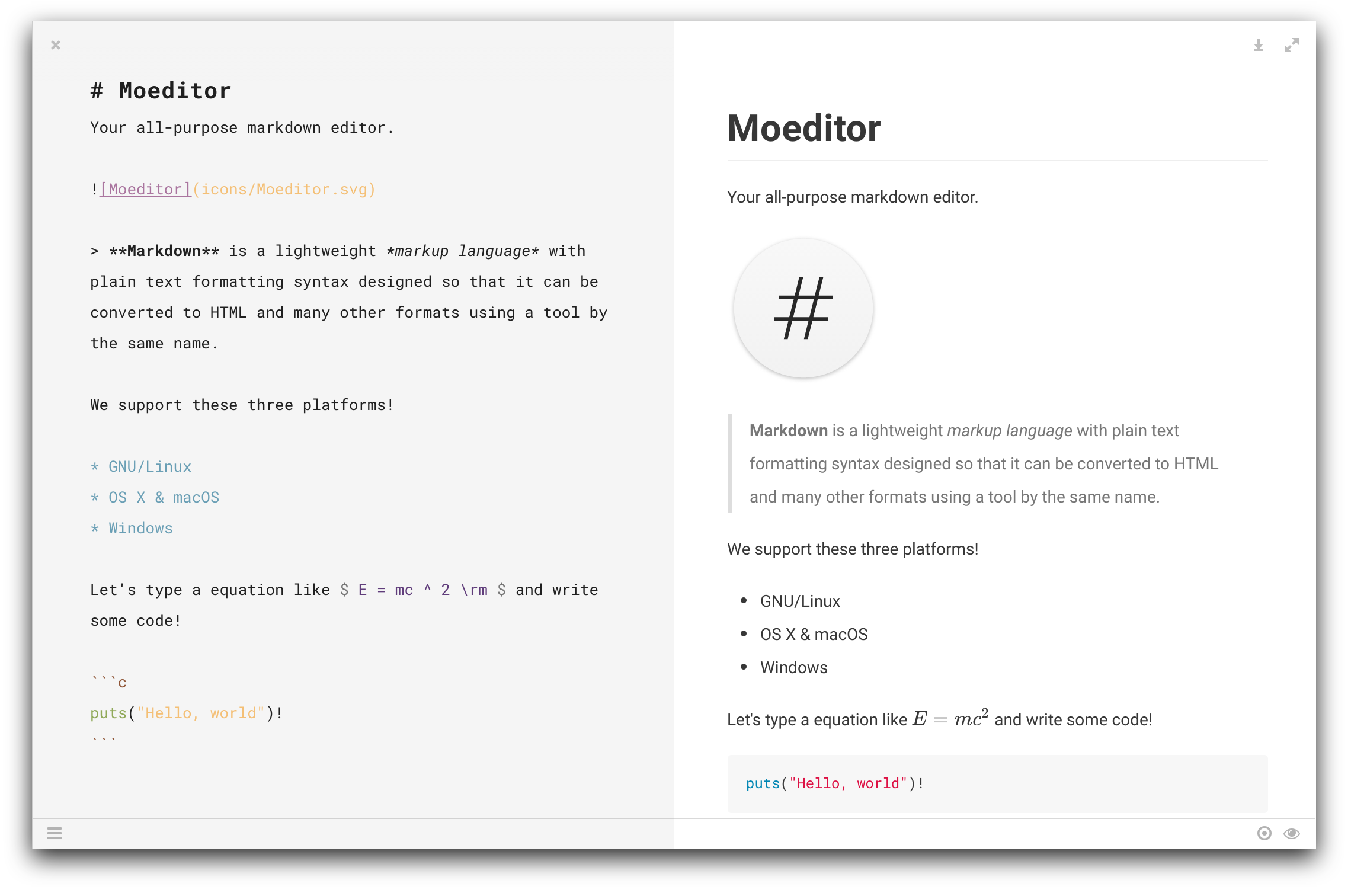
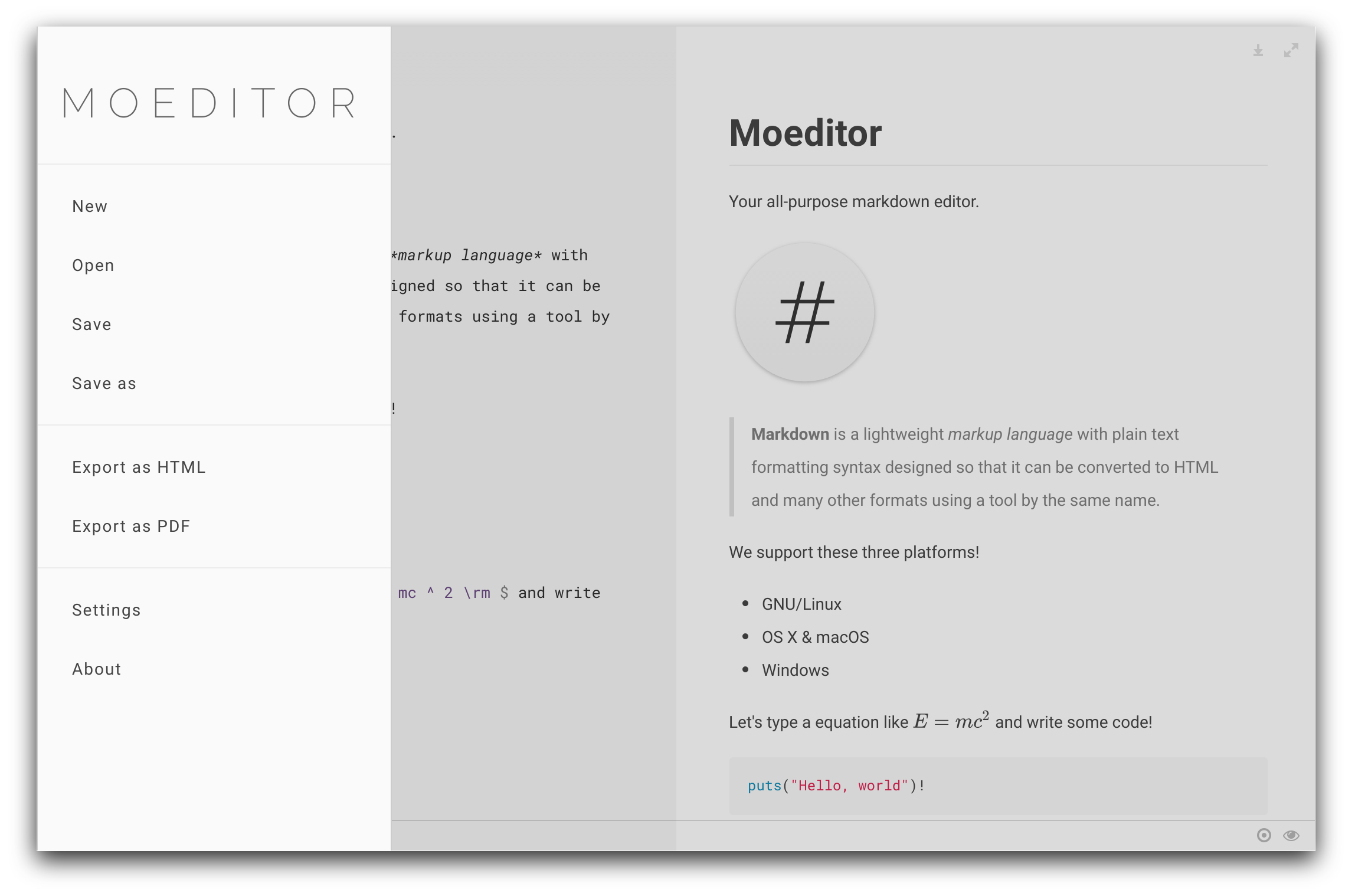
Your all-purpose markdown editor.
Built with Electron.
Discuss on Telegram: https://t.me/Moeditor and help me work on the new version!
Visit our homepage or download releases.
- GitHub Flavored Markdown
- TeX math expressions
- UML diagrams
- Code highlight in editor
- Read/Write/Preview mode
- Custom font / line height / font size
- Code highlight themes (powered by highlight.js)
- Auto reload
- Localization
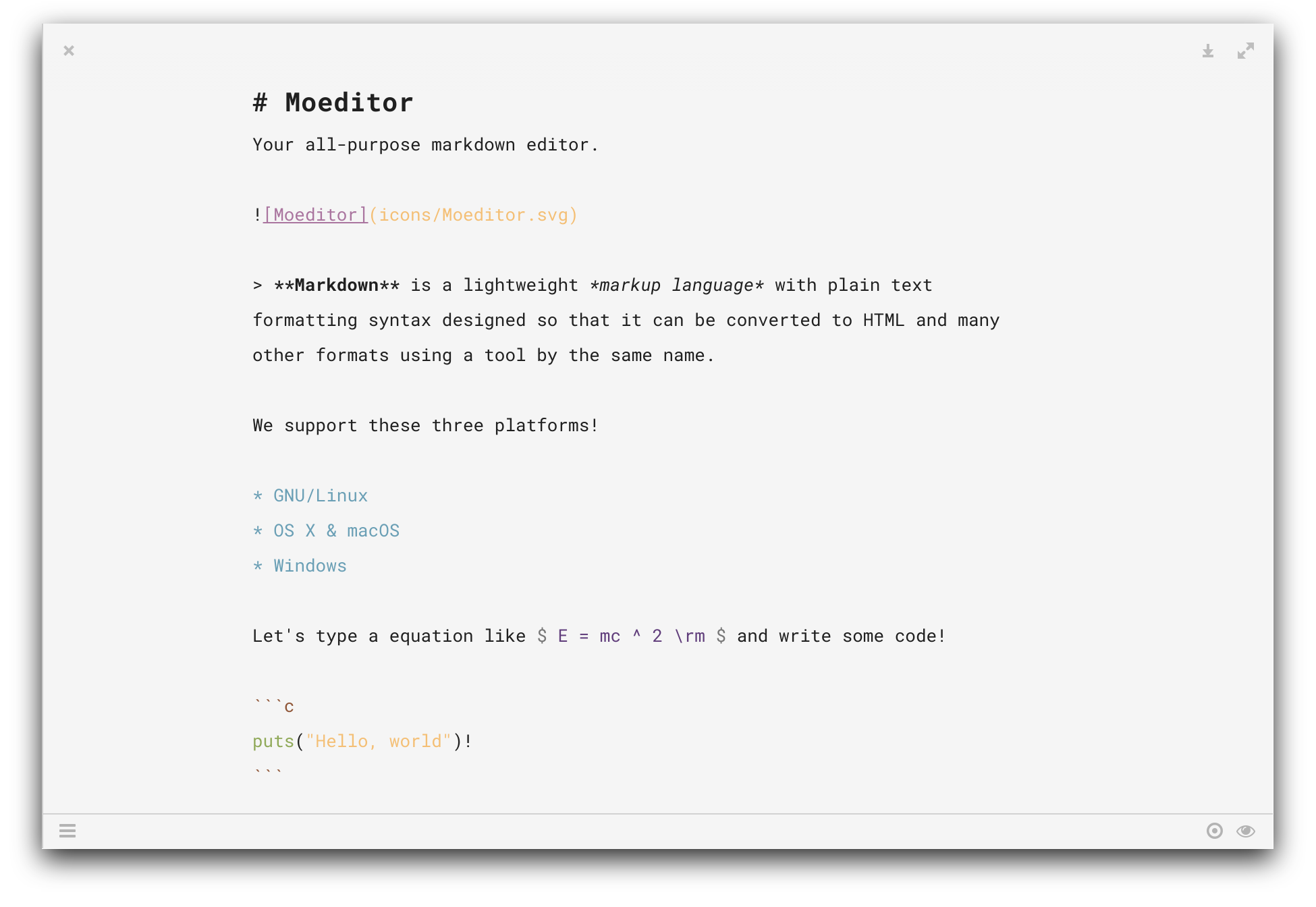
- Focus mode
npm install
npm startIn China, you may want to replace npm with cnpm for a faster download speed.
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm install
cnpm startThere's three ways to open the Chromium Developer Tools.
- Add
--debugto the command line args:
npm start -- --debug-
Set
debugtotruein the config. The config file is stored in~/.config/configstore/Moeditor.json(for every system). -
Ctrl+Shift+Iin Linux / Windows orCommand+Option+Iin OS X / macOS to toggle devtools for a window.
- Custom themes
- Spell check
- UI/UX
Moeditor will auto detect your system language and use the localization.
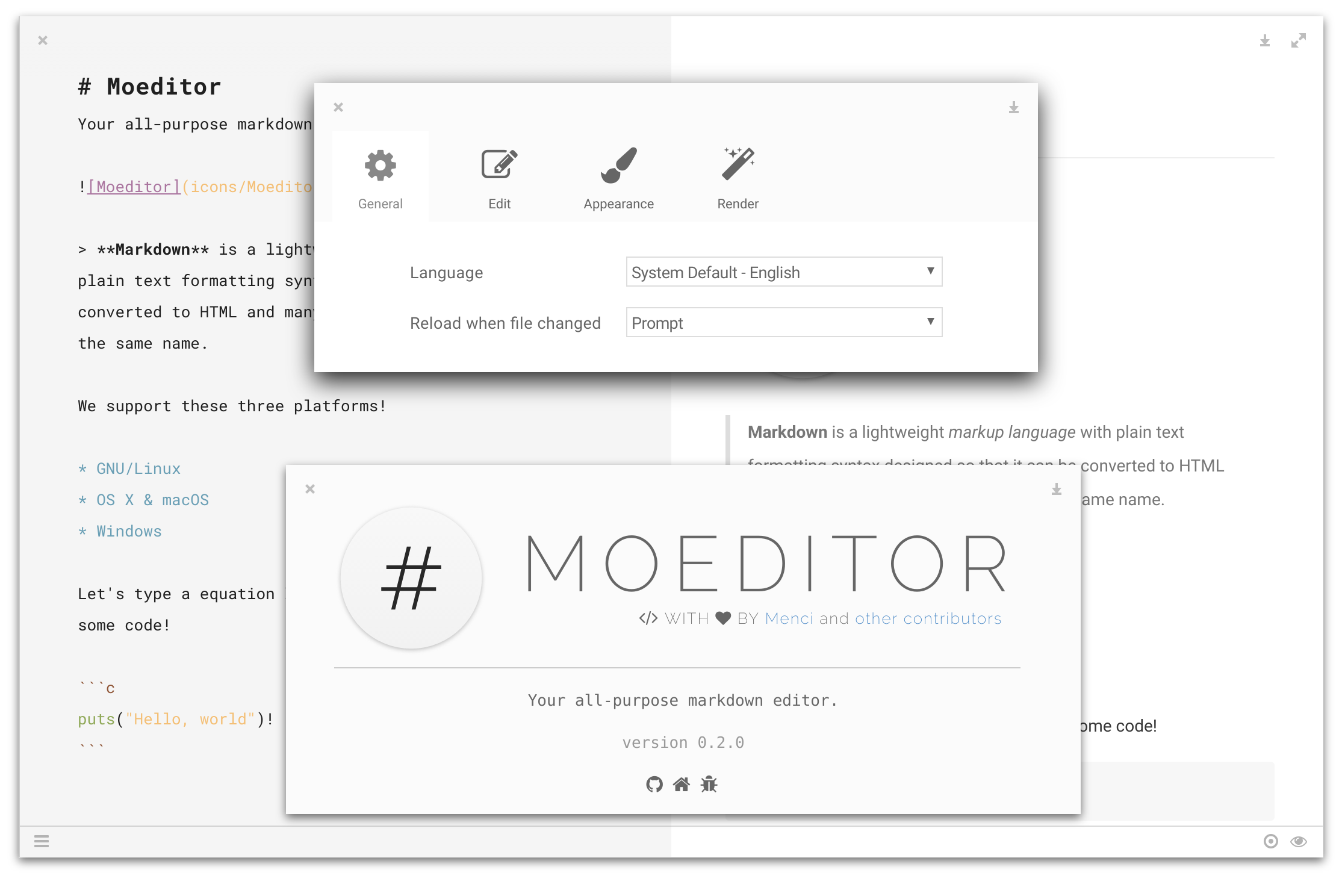
You can set language manually in the Settings window.
Now the app supports English, Chinese, French, German, Spanish and incomplete Portuguese.
Help us if you can translate this app. Please follow the guide in app/moe-l10n.js.
Moeditor itself is licensed under the GPL v3 license.
Some node modules are licensed under other free software license.
The Raleway font is licensed under the OFL open font license.
The domain moeditor.org is sponsored by Showfom.
Issue #31.