👨🏻💻 Feel free to subscribe to channel SwiftUI dev in telegram.
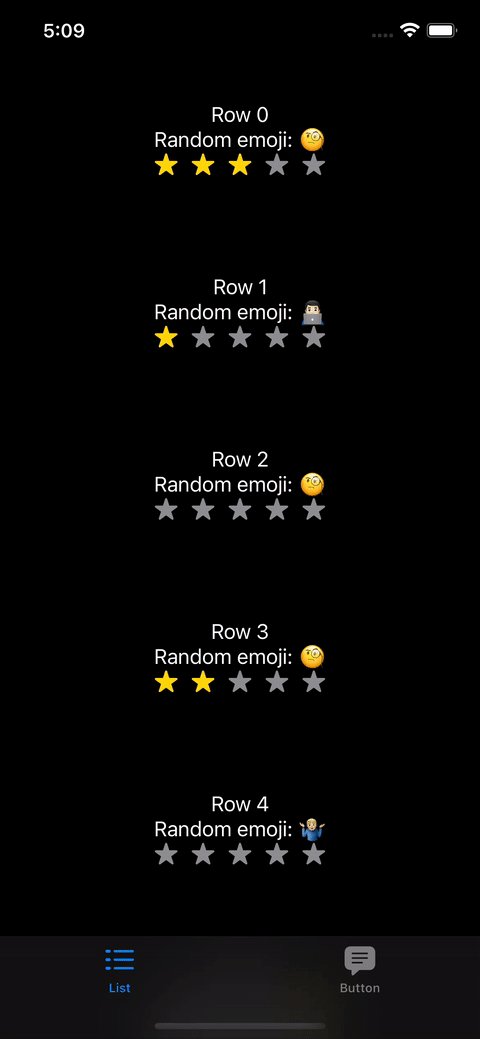
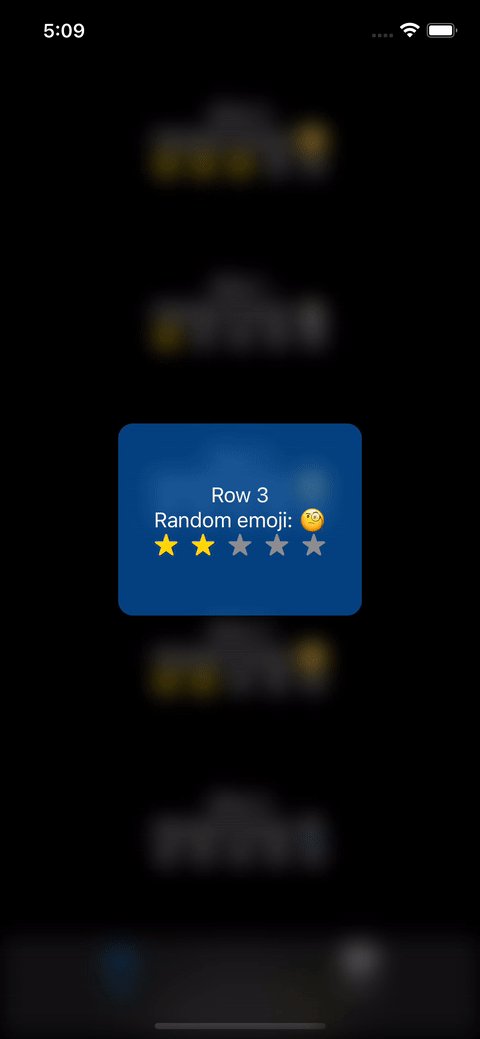
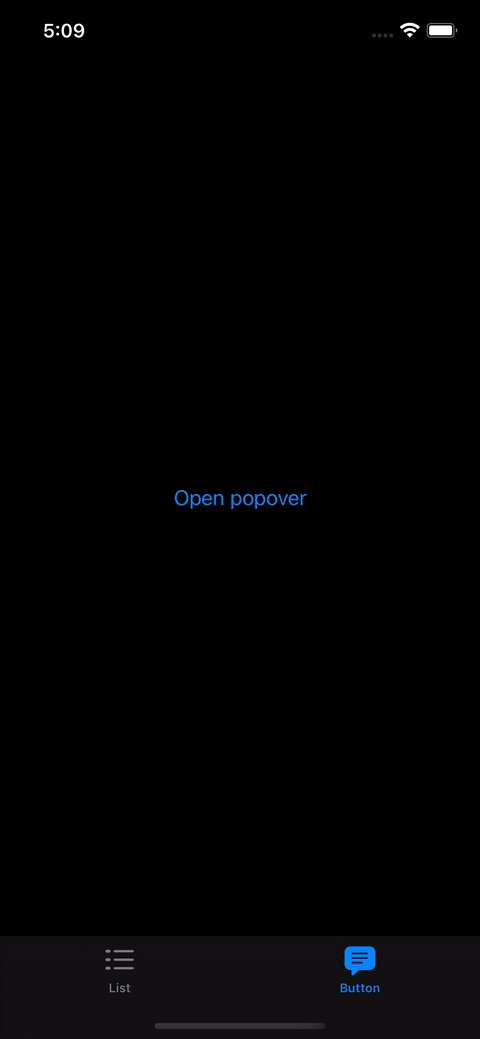
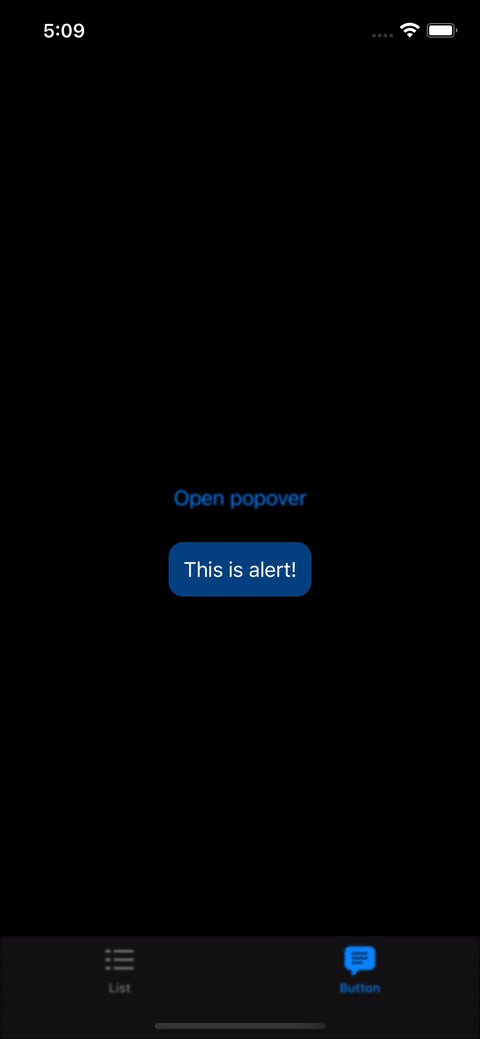
Demo project with tutorial how to customize alerts or popovers in SwiftUI based on this article.
Before starting highly recommended to read SwiftUI Custom Environment Values.
To use PopoverPresenter with a project targeting iOS 13, simply copy folder Source into your project.
To integrate PopoverPresenter into your project using SwiftPM add the following to your Package.swift:
dependencies: [
.package(url: "https://github.com/c-villain/PopoverPresenter", from: "0.1.0"),
],- Import library to your root-file view:
import PopoverPresenter- Init instance in root view:
@StateObject var popoverPresenter = PopoverPresenter()- Add modifier to root-object view:
.environment(\.popoverPresenterKey, popoverPresenter)
.customPopover(item: $popoverPresenter.activePopover) { popover in
switch popover {
default:
popoverPresenter.currentPopover
}
}- In child view create link to environment key:
@Environment(\.popoverPresenterKey) var popoverPresenter- In child view create view with alert:
popoverPresenter.currentPopover = AnyView(Text("This is alert!"))
popoverPresenter.activePopover = .anyYou may look iOS example in package for guide steps above.