Easycanvas是一个同时支持2D和3D渲染、轻量、高效、MVVM模式的渐进式canvas渲染库。提供了基于组件的开发方式,支持JSX写法,可在浏览器、微信小游戏和小程序中使用,并具备Chrome插件来便于开发(包括数据结构的显示、对canvas中某个元素的样式进行调整等),也支持物理引擎、3D模型渲染等插件的渐进式引入。
浏览器兼容性:IE>=9(原因为defineProperty)
- ☑ 渐进式基础库
- ☑ JSX写法
- ☑ 脚手架
- ☑ 2D渲染
- ☑ 精灵动画(组件形式)
- ☑ 物理引擎(插件)
- ☑ 事件、生命周期钩子、自定义钩子
- ☑ 使用JSX开发(babel-plugin)
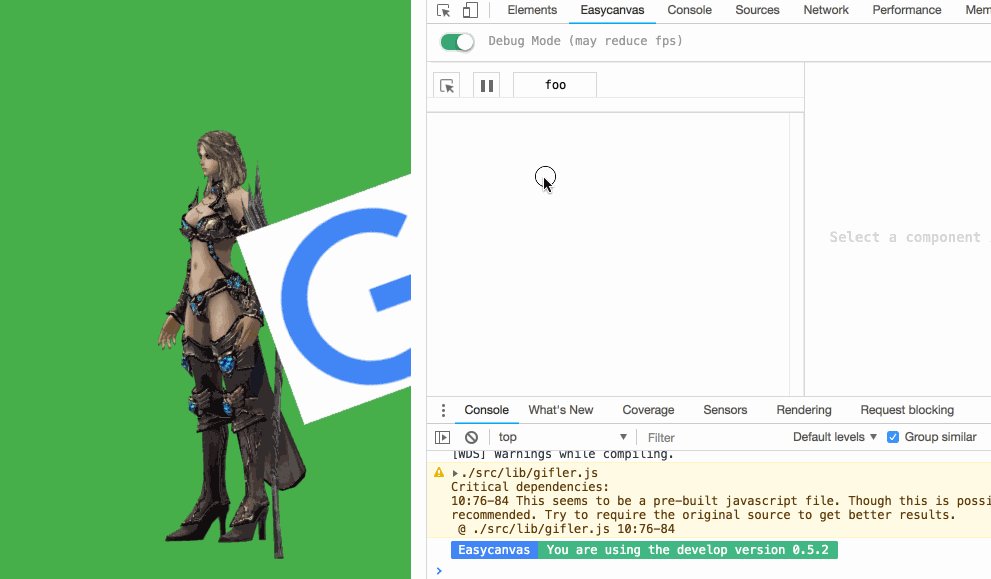
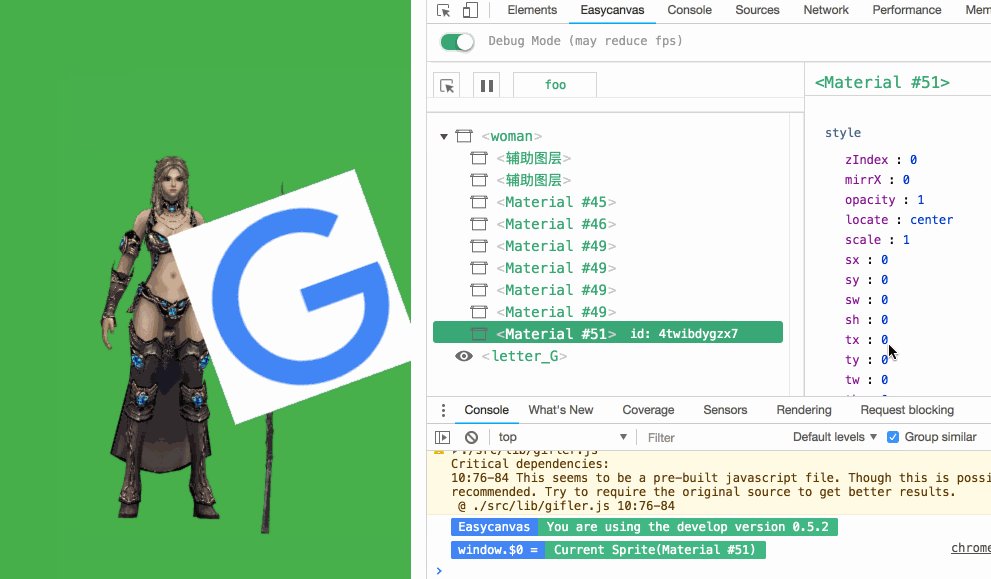
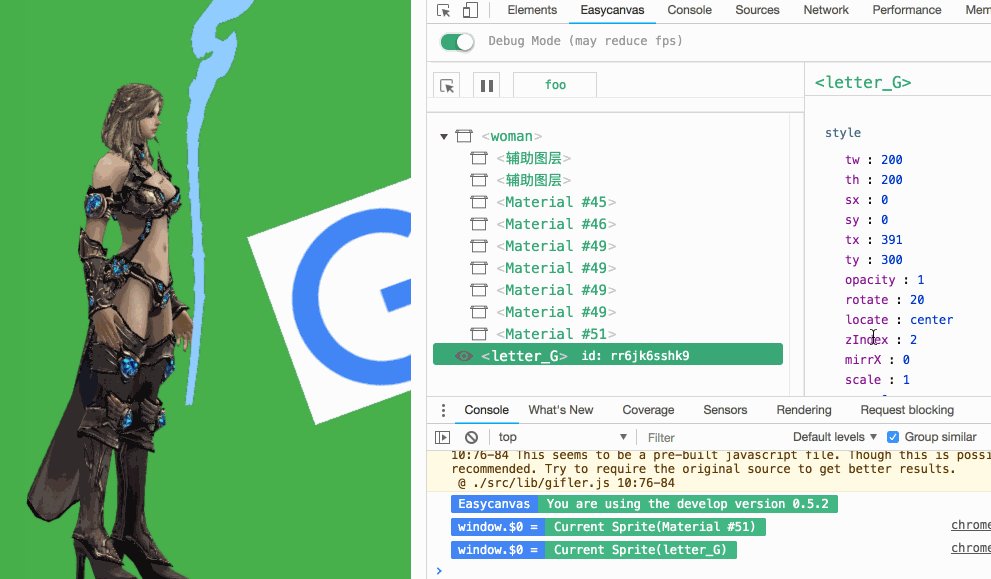
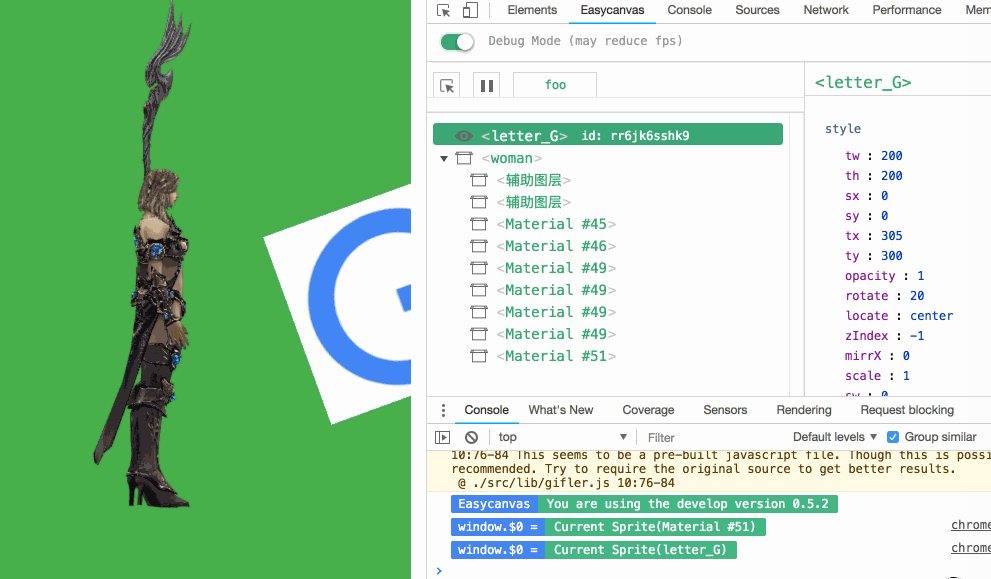
- ☑ 开发者工具(Chrome扩展插件)
- ☑ 基础文档
- ☑ 基础功能的单元测试
- ☑ 3D渲染(插件)
- ☑ 2D、3D混合渲染
- ☑ 3000个150x150的图片2D渲染时保持60fps
- ☑ 1000个3D模型渲染时保持60fps
- ☑ 允许自定义组件
- ☑ 允许自定义插件
- ☑ 2D图片的运行时像素编辑
- ☑ 文档补齐
- ☑ 支持加载mmd模型(插件)
- ☑ 支持加载3ds模型(插件)
- ☑ 支持加载fbx模型(插件)
- ☑ 支持加载dds图片(插件)
- ☑ 支持微信小游戏(插件)
- ☑ 支持微信小程序(插件)
- ☑ CanvasUI基础组件
- ☐ 支持typescript
- ☐ 导出原生javascript+canvas骨架屏(未开放)
- ☐ 调试工具完善
- ☐ CanvasRouter路由(插件)
- ☐ CanvasStore数据管理(插件)
- ☐ 更多功能的单元测试
- ☐ Webgl的3D渲染性能优化
- 更新日志.
Clone这个仓库,打开Chrome://extensions,然后将chrome-devtools/dist目录拽进去安装即可。
A lite(30kb+) canvas library, includes a Chrome plugin for debugging. Support physics and animations with high performace. Suits mobile and PC(including IE).
npm run dev, thenlocalhost:8080/demos/demo1.html.
-
build/index.common.js: For Node. -
build/easycanvas.standalone.dev.js: Standalone version, support chrome develop tools. -
build/easycanvas.standalone.prod.js: Standalone version for production mode, 30kb+.