__
/ /________ _________ _____ _____ _
/ / ___/ __ \/ ___/ __ `/ __ `/ __ `/
/ (__ ) /_/ (__ ) /_/ / /_/ / /_/ /
/_/____/ .___/____/\__,_/\__, /\__,_/
/_/ /____/
⚡ Designed for convenience and efficiency ⚡
Neovim lsp enhance plugin.
You can use plugin managers like lazy.nvim and packer.nvim to install lspsaga and lazy load lspsaga using the plugin manager's keyword for lazy loading (lazy for lazy.nvim and opt for packer.nvim).
-
cmd- Loadlspsagaonly when alspsagacommand is called. -
ft-lazy.nvimandpacker.nvimboth provide lazy loading by filetype. This way, you can loadlspsagaaccording to the filetypes that you use a LSP in. -
event- Only loadlspsagaon an event likeBufReadorBufReadPost. Do make sure that your LSP plugins, like lsp-zero or lsp-config, are loaded before loadinglspsaga. -
dependencies- Forlazy.nvimyou can setglepnir/lspsaga.nvimas a dependency ofnvim-lspconfigusing thedependencieskeyword and vice versa. Forpacker.nvimyou should userequiresas the keyword instead. -
after- Forpacker.nvimyou can useafterkeyword to ensurelspsagaonly loads after your LSP plugins have loaded. This is not necessary forlazy.nvim.
require("lazy").setup({
"glepnir/lspsaga.nvim",
event = "LspAttach",
config = function()
require("lspsaga").setup({})
end,
dependencies = {
{"nvim-tree/nvim-web-devicons"},
--Please make sure you install markdown and markdown_inline parser
{"nvim-treesitter/nvim-treesitter"}
}
}, opt)use({
"glepnir/lspsaga.nvim",
opt = true,
branch = "main",
event = "LspAttach",
config = function()
require("lspsaga").setup({})
end,
requires = {
{"nvim-tree/nvim-web-devicons"},
--Please make sure you install markdown and markdown_inline parser
{"nvim-treesitter/nvim-treesitter"}
}
})require("lazy").setup({
"glepnir/lspsaga.nvim",
event = "LspAttach",
config = function()
require("lspsaga").setup({})
end,
dependencies = { {"nvim-tree/nvim-web-devicons"} }
})
local keymap = vim.keymap.set
-- LSP finder - Find the symbol's definition
-- If there is no definition, it will instead be hidden
-- When you use an action in finder like "open vsplit",
-- you can use <C-t> to jump back
keymap("n", "gh", "<cmd>Lspsaga lsp_finder<CR>")
-- Code action
keymap({"n","v"}, "<leader>ca", "<cmd>Lspsaga code_action<CR>")
-- Rename all occurrences of the hovered word for the entire file
keymap("n", "gr", "<cmd>Lspsaga rename<CR>")
-- Rename all occurrences of the hovered word for the selected files
keymap("n", "gr", "<cmd>Lspsaga rename ++project<CR>")
-- Peek definition
-- You can edit the file containing the definition in the floating window
-- It also supports open/vsplit/etc operations, do refer to "definition_action_keys"
-- It also supports tagstack
-- Use <C-t> to jump back
keymap("n", "gp", "<cmd>Lspsaga peek_definition<CR>")
-- Go to definition
keymap("n","gd", "<cmd>Lspsaga goto_definition<CR>")
-- Peek type definition
-- You can edit the file containing the type definition in the floating window
-- It also supports open/vsplit/etc operations, do refer to "definition_action_keys"
-- It also supports tagstack
-- Use <C-t> to jump back
keymap("n", "gt", "<cmd>Lspsaga peek_type_definition<CR>")
-- Go to type definition
keymap("n","gt", "<cmd>Lspsaga goto_type_definition<CR>")
-- Show line diagnostics
-- You can pass argument ++unfocus to
-- unfocus the show_line_diagnostics floating window
keymap("n", "<leader>sl", "<cmd>Lspsaga show_line_diagnostics<CR>")
-- Show buffer diagnostics
keymap("n", "<leader>sb", "<cmd>Lspsaga show_buf_diagnostics<CR>")
-- Show workspace diagnostics
keymap("n", "<leader>sw", "<cmd>Lspsaga show_workspace_diagnostics<CR>")
-- Show cursor diagnostics
keymap("n", "<leader>sc", "<cmd>Lspsaga show_cursor_diagnostics<CR>")
-- Diagnostic jump
-- You can use <C-o> to jump back to your previous location
keymap("n", "[e", "<cmd>Lspsaga diagnostic_jump_prev<CR>")
keymap("n", "]e", "<cmd>Lspsaga diagnostic_jump_next<CR>")
-- Diagnostic jump with filters such as only jumping to an error
keymap("n", "[E", function()
require("lspsaga.diagnostic"):goto_prev({ severity = vim.diagnostic.severity.ERROR })
end)
keymap("n", "]E", function()
require("lspsaga.diagnostic"):goto_next({ severity = vim.diagnostic.severity.ERROR })
end)
-- Toggle outline
keymap("n","<leader>o", "<cmd>Lspsaga outline<CR>")
-- Hover Doc
-- If there is no hover doc,
-- there will be a notification stating that
-- there is no information available.
-- To disable it just use ":Lspsaga hover_doc ++quiet"
-- Pressing the key twice will enter the hover window
keymap("n", "K", "<cmd>Lspsaga hover_doc<CR>")
-- If you want to keep the hover window in the top right hand corner,
-- you can pass the ++keep argument
-- Note that if you use hover with ++keep, pressing this key again will
-- close the hover window. If you want to jump to the hover window
-- you should use the wincmd command "<C-w>w"
keymap("n", "K", "<cmd>Lspsaga hover_doc ++keep<CR>")
-- Call hierarchy
keymap("n", "<Leader>ci", "<cmd>Lspsaga incoming_calls<CR>")
keymap("n", "<Leader>co", "<cmd>Lspsaga outgoing_calls<CR>")
-- Floating terminal
keymap({"n", "t"}, "<A-d>", "<cmd>Lspsaga term_toggle<CR>")Note that the title in the floating window requires Neovim 0.9 or greater. If you are using Neovim 0.8 you won't see a title.
**If you are using Neovim 0.9 and want to disable the title, see Customizing Lspsaga's Appearance
You need not copy all of the options into the setup function. Just set the options that you've changed in the setup function and it will be extended with the default options!
You can find the documentation for Lspsaga in Neovim by using :h lspsaga.
The top-level default options (command-specific default options below):
preview = {
lines_above = 0,
lines_below = 10,
},
scroll_preview = {
scroll_down = "<C-f>",
scroll_up = "<C-b>",
},
request_timeout = 2000,Example setup using default options:
require("lspsaga").setup({
preview = {
lines_above = 0,
lines_below = 10,
},
scroll_preview = {
scroll_down = "<C-f>",
scroll_up = "<C-b>",
},
request_timeout = 2000,
-- See Customizing Lspsaga's Appearance
ui = { ... },
-- For default options for each command, see below
finder = { ... },
code_action = { ... }
-- etc.
})A finder to show the definition, reference and implementation (only shown when current hovered word is a function, a type, a class, or an interface).
Default options:
finder = {
max_height = 0.5,
min_width = 30,
force_max_height = false,
keys = {
jump_to = 'p',
expand_or_jump = 'o',
vsplit = 's',
split = 'i',
tabe = 't',
tabnew = 'r',
quit = { 'q', '<ESC>' },
close_in_preview = '<ESC>',
},
},max_heightof the finder window.force_max_heightforce window height to max_heightkeys.jump_tofinder peek window.close_in_previewwill close all finder window in when you in preview window.min_widthis finder preview window min width.
There are two commands, :Lspsaga peek_definition and :Lspsaga goto_definition. The peek_definition
command works like the VSCode command of the same name, which shows the target file in an editable floating window.
Default options:
definition = {
edit = "<C-c>o",
vsplit = "<C-c>v",
split = "<C-c>i",
tabe = "<C-c>t",
quit = "q",
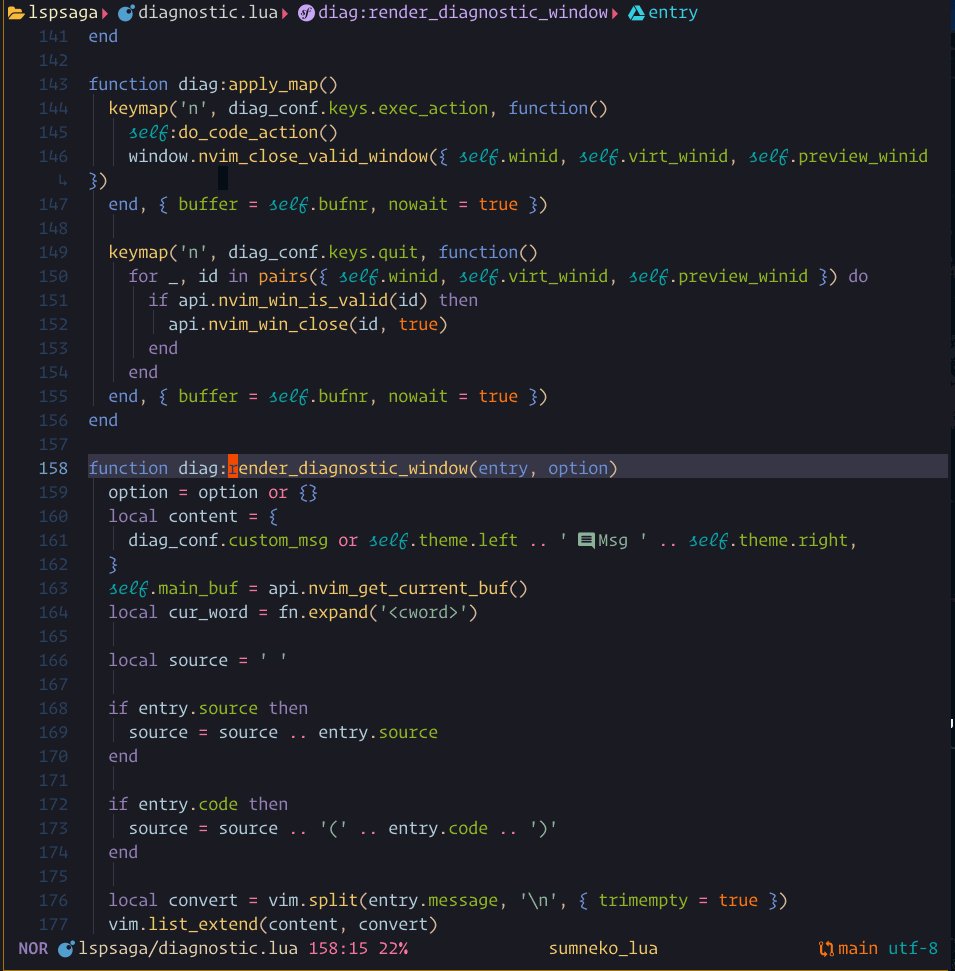
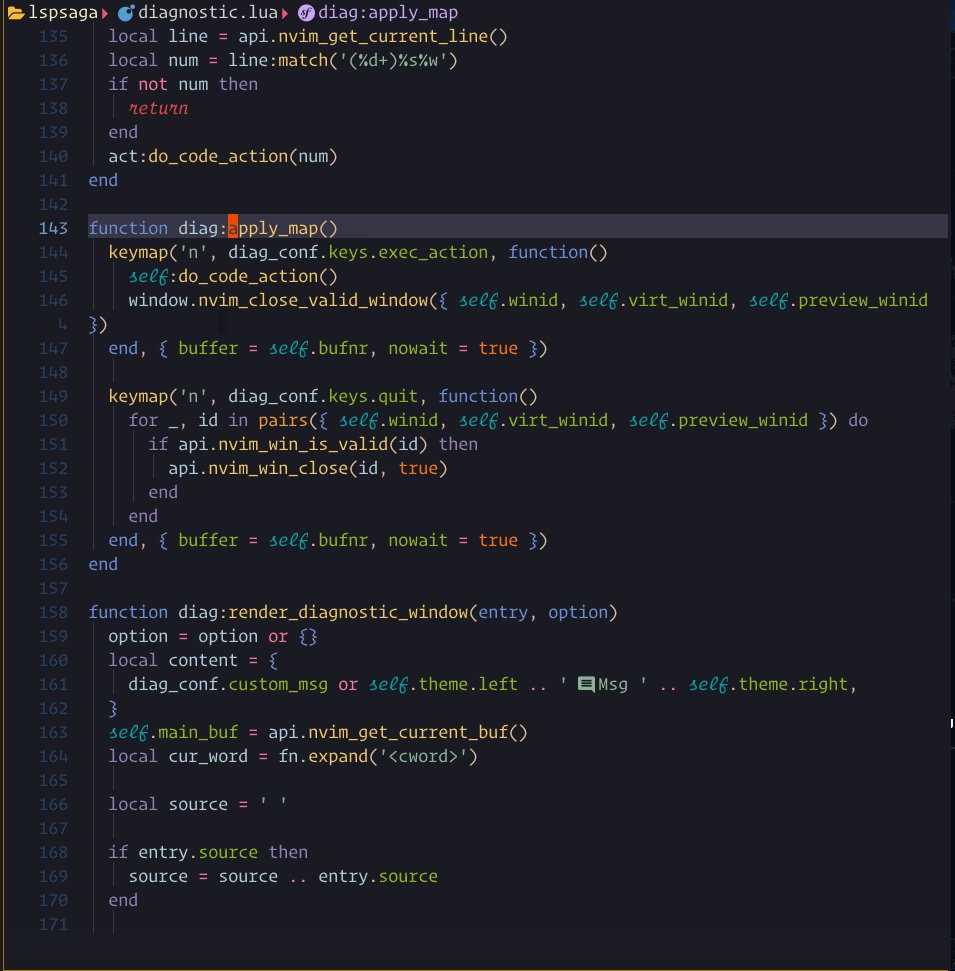
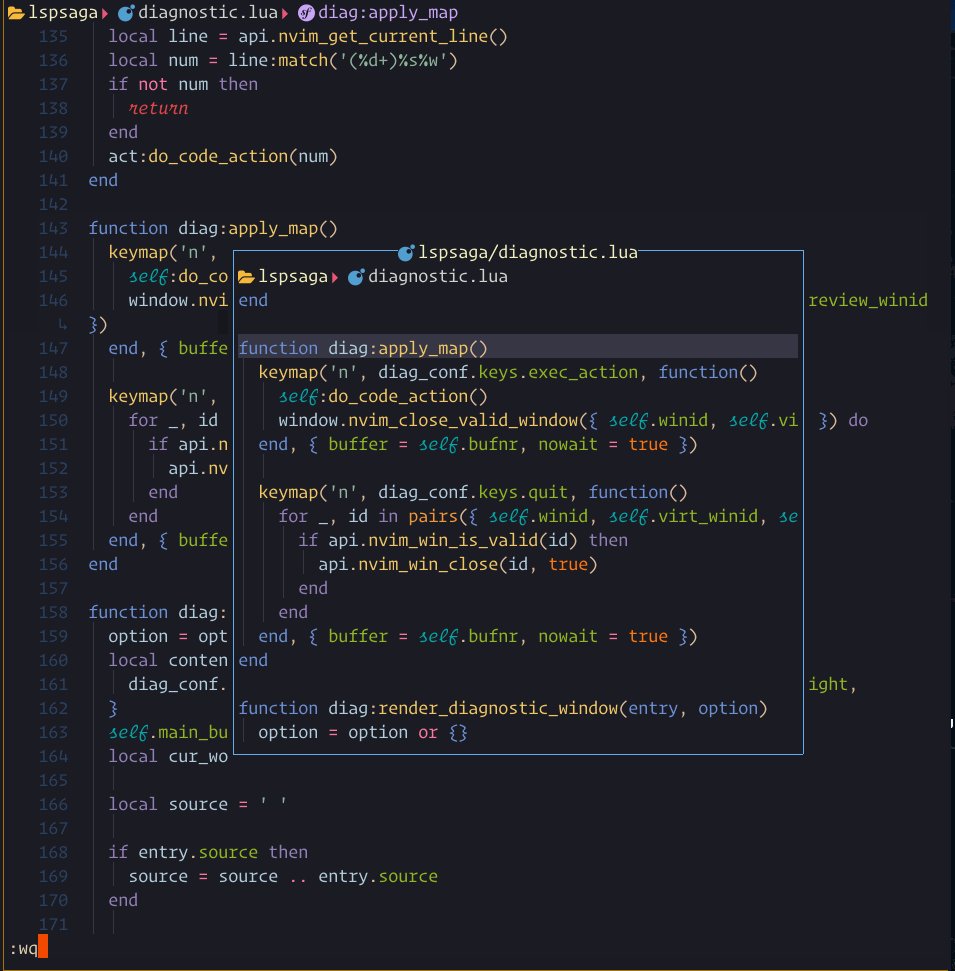
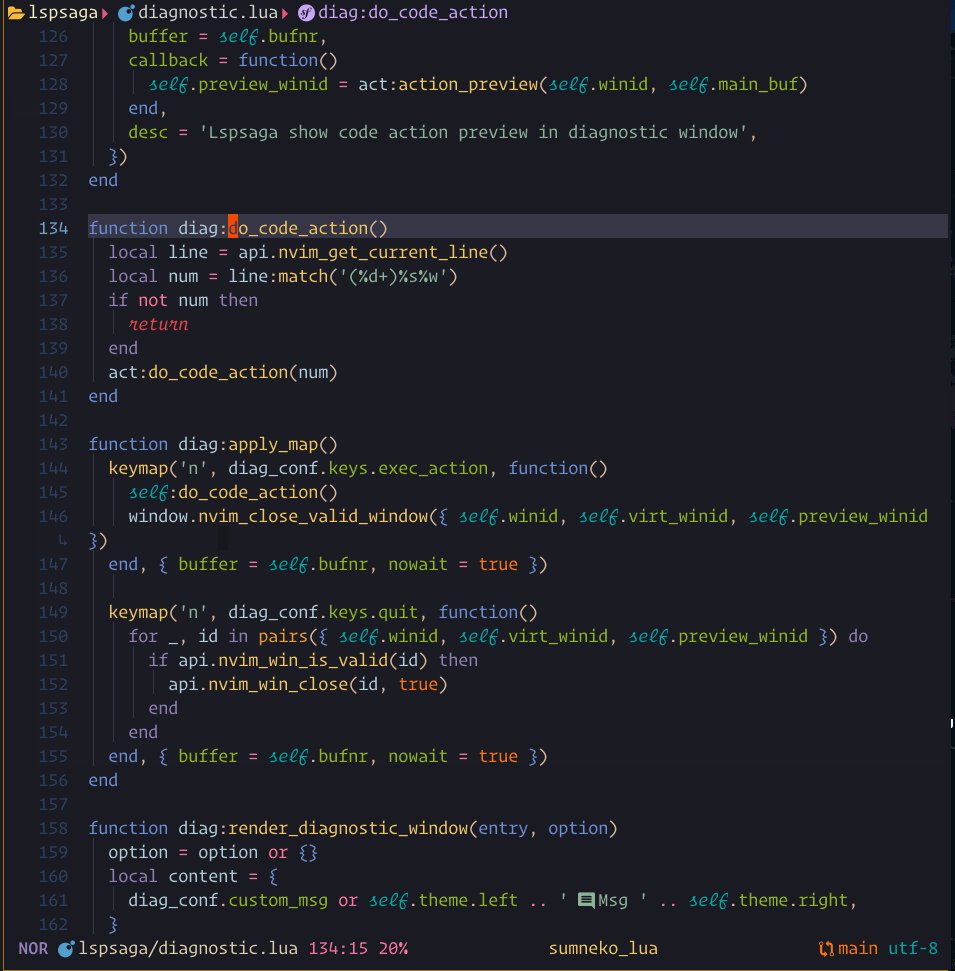
}peek_definition showcase
The steps demonstrated in this showcase are:
- Pressing
gpto run:Lspsaga peek_definition - Editing a comment and using
:wto save - Pressing
<C-c>oto jump to the file in the floating window - Lspsaga shows a beacon highlight after jumping to the file

Jumps to the definition of the hovered word and shows a beacon highlight.
Default options:
code_action = {
num_shortcut = true,
show_server_name = false,
extend_gitsigns = true,
keys = {
-- string | table type
quit = "q",
exec = "<CR>",
},
},num_shortcut- It istrueby default so you can quickly run a code action by pressing its corresponding number.extend_gitsignsshow gitsings in code action.
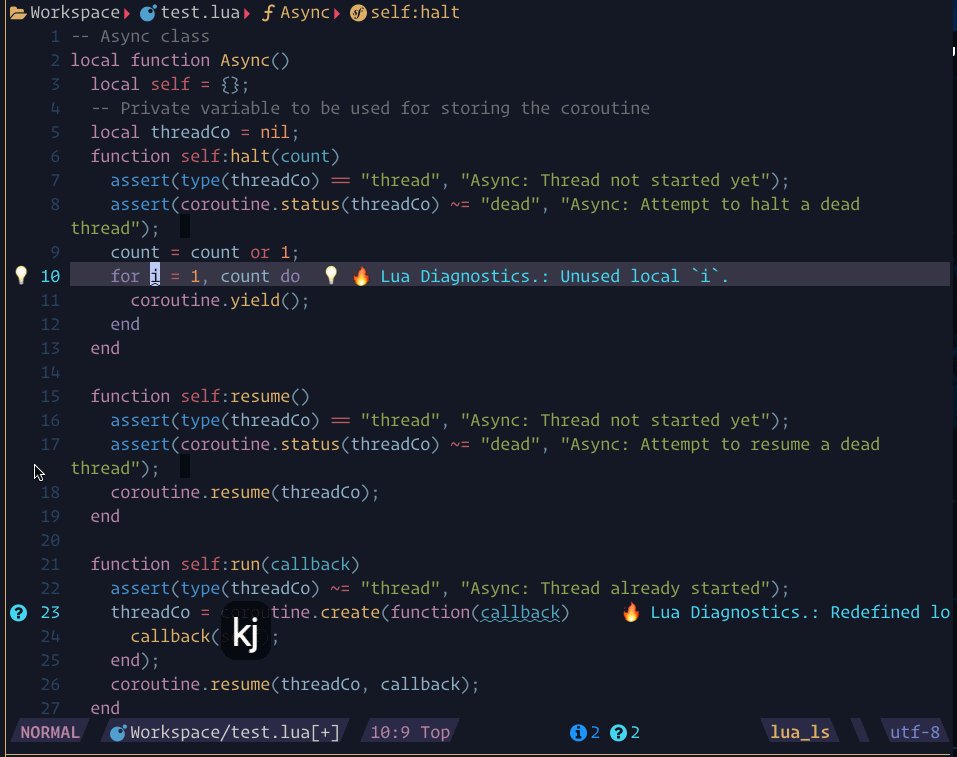
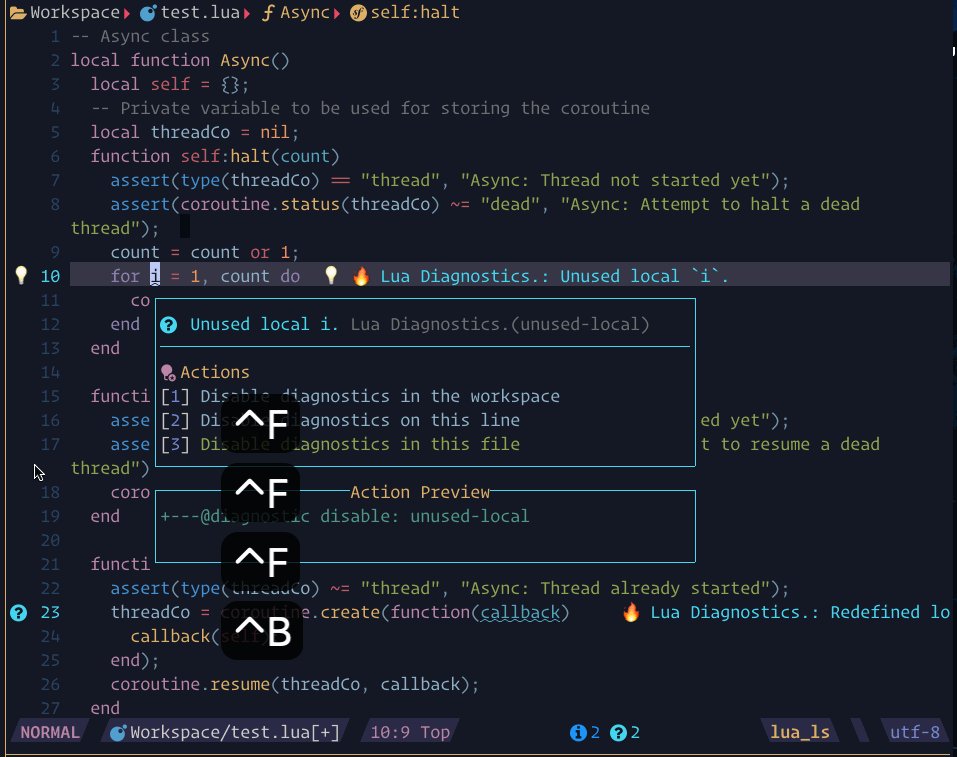
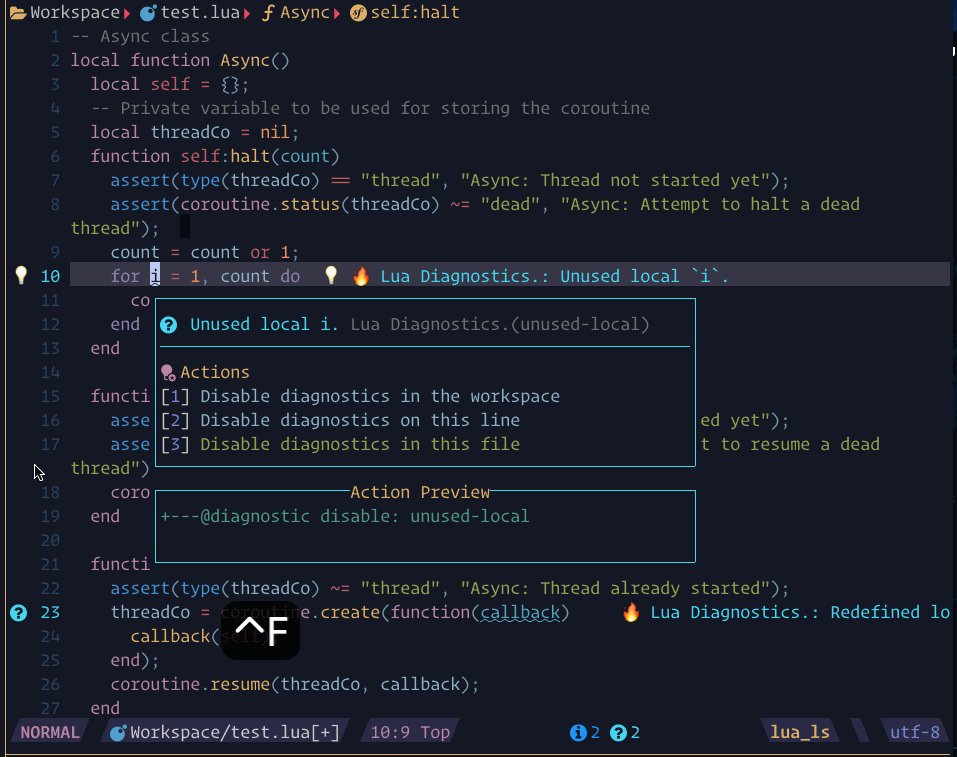
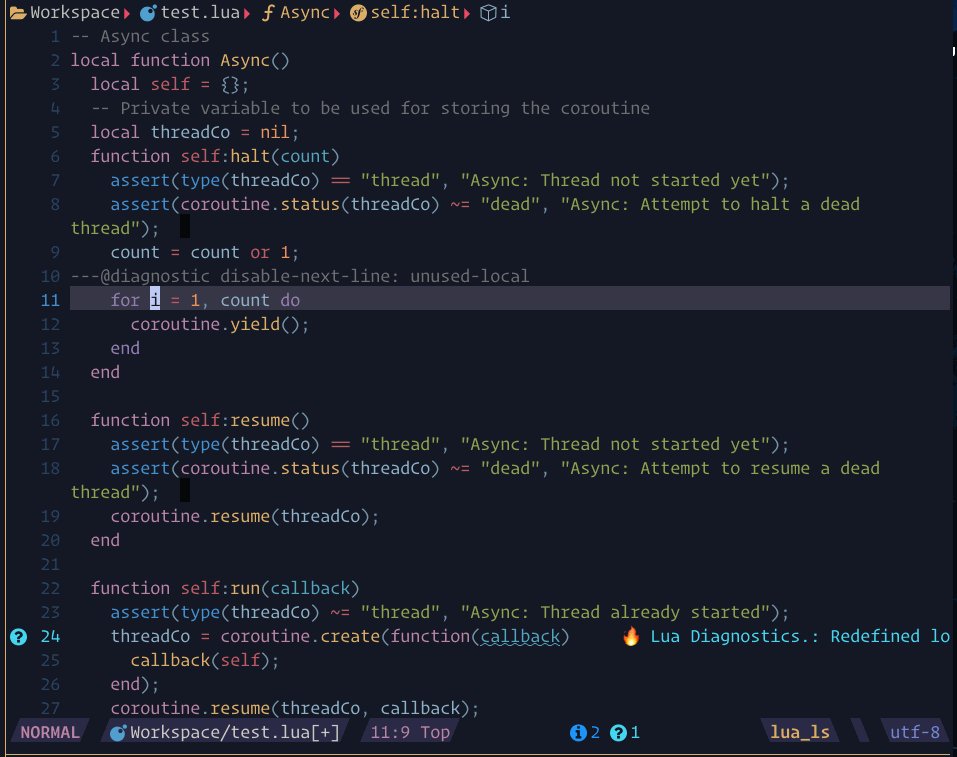
code_action showcase
The steps demonstrated in this showcase are:
- Pressing
gato run:Lspsaga code_action - Pressing
jto move within the code action preview window - Pressing
<Cr>to run the action

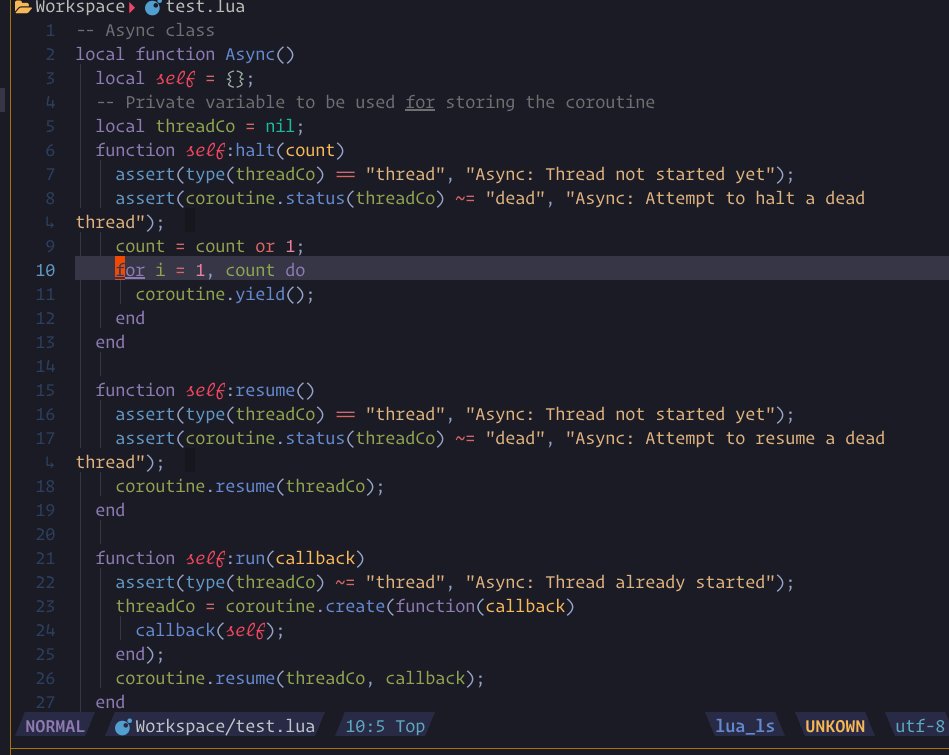
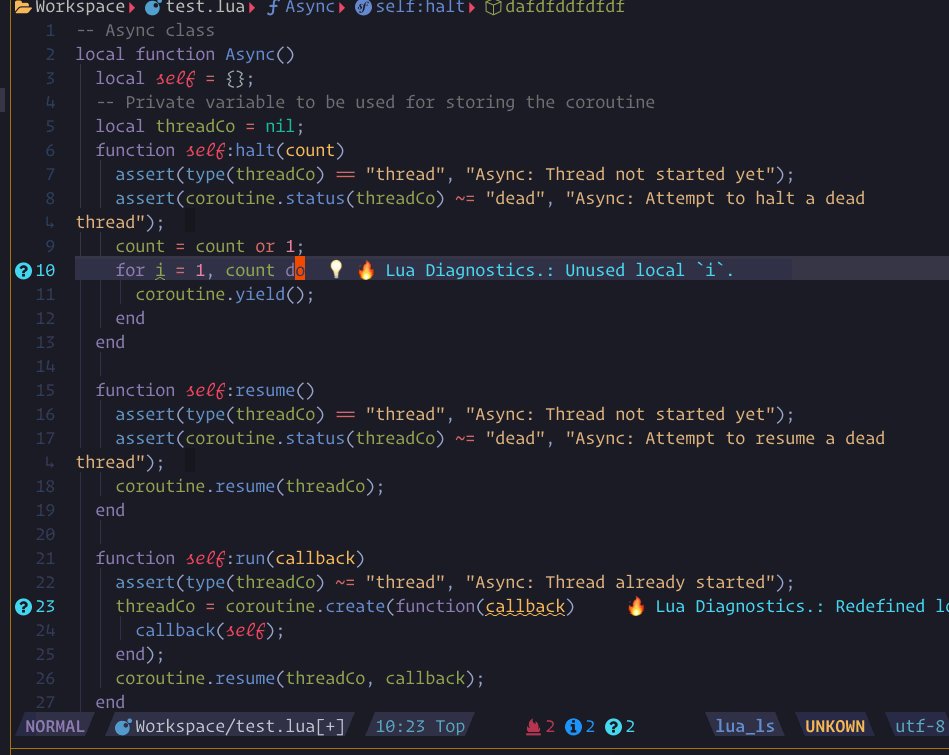
When there are possible code actions to be taken, a lightbulb icon will be shown.
Default options:
lightbulb = {
enable = true,
enable_in_insert = true,
sign = true,
sign_priority = 40,
virtual_text = true,
},default options
hover = {
max_width = 0.6,
open_link = 'gx',
open_browser = '!chrome',
},you can use open_link key to open a http link or a file link in hover doc window. the
open_browser is chrome in default you need config it to your browser
You need install the treesitter markdown and markdown_line parser.
Lspsaga can use it to render the hover window.
You can press the keyboard shortcut for :Lspsaga hover_doc twice to enter the hover window.
if you got something wrong in hover please run :checkhealth
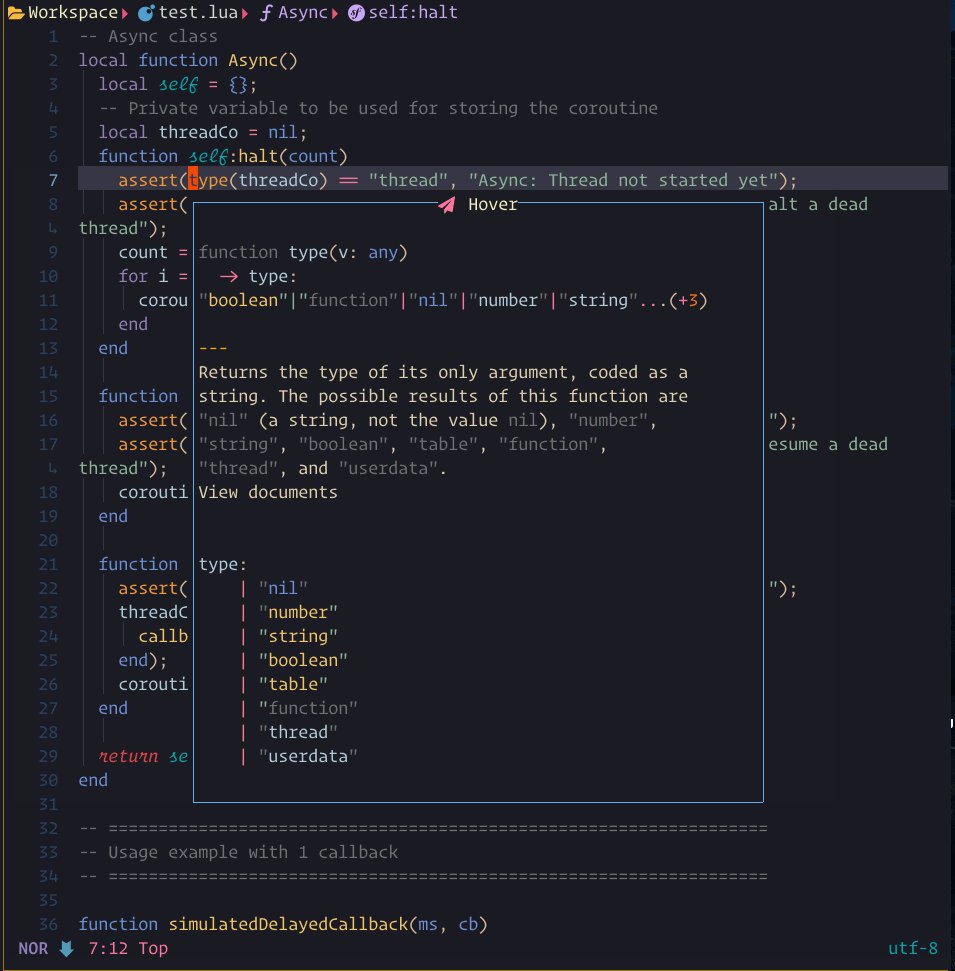
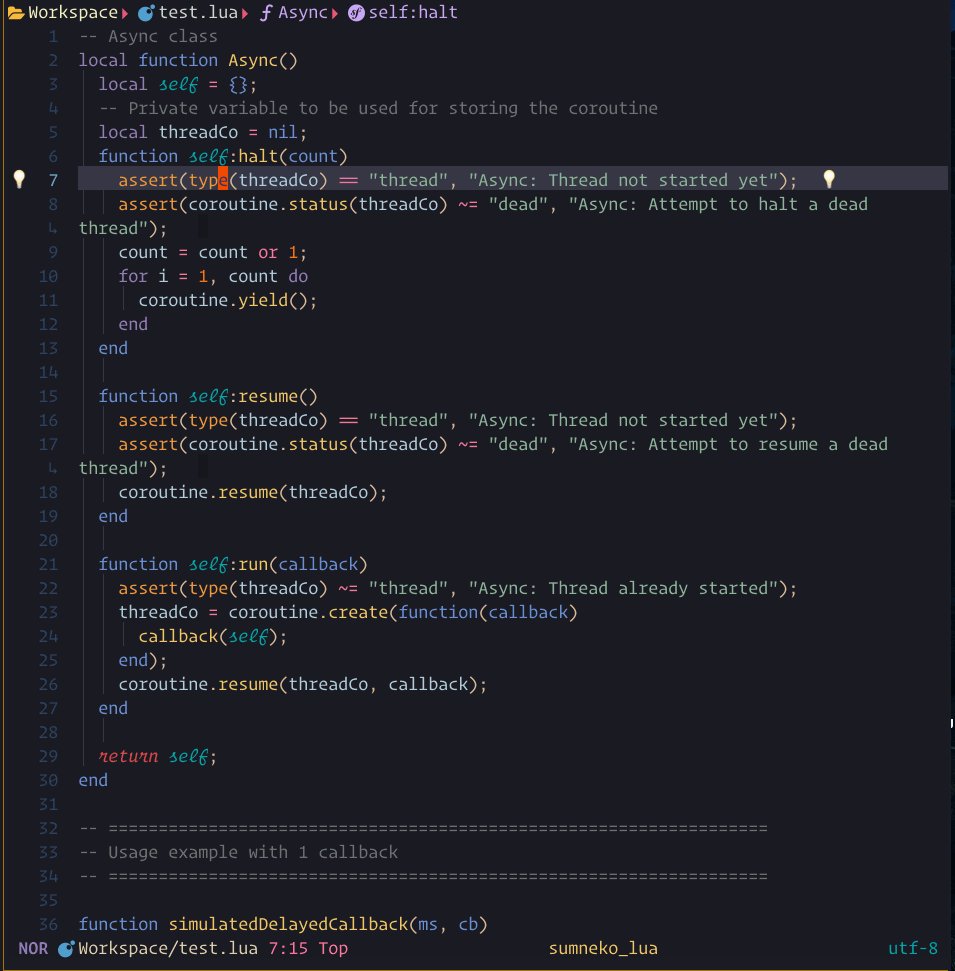
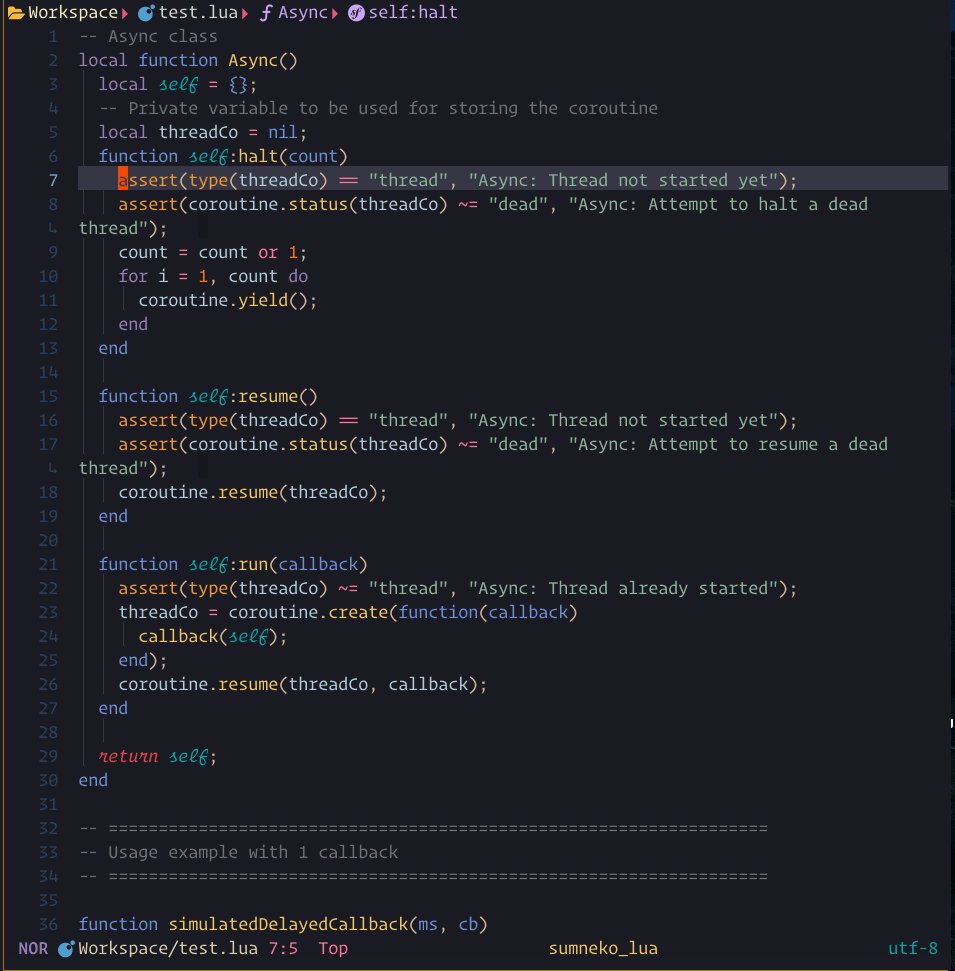
hover_docshow case
The steps demonstrated in this showcase are:
- Pressing
Konce to run:Lspsaga hover_doc - Pressing
Kagain to enter the hover window - Pressing
qto quit

Jumps to next diagnostic position and show a beacon highlight. Lspsaga will then show the code actions.
Default options:
diagnostic = {
on_insert = false,
on_insert_follow = false,
insert_winblend = 0,
show_code_action = true,
show_source = true,
jump_num_shortcut = true,
max_width = 0.7,
max_height = 0.6,
max_show_width = 0.9,
max_show_height = 0.6,
text_hl_follow = true,
border_follow = true,
extend_relatedInformation = false,
keys = {
exec_action = 'o',
quit = 'q',
expand_or_jump = '<CR>',
quit_in_show = { 'q', '<ESC>' },
},
},jump_num_shortcut- The default istrue. After jumping, Lspasga will automatically bind code actions to a number. Afterwards, you can press the number to execute the code action. After the floating window is closed, these numbers will no longer be tied to the same code actions.show_codeactiondefault is true it will show available actions in the diagnsotic jump windowshow_sourcedefault is true extendsourceinto the diagnostic messagemax_widthis the max width for diagnostic jump window. percentagemax_heightis the max height of diagnostic jump window percentagetext_hl_followis false default true that you can defineDiagnostcTextto custom the diagnotic text colorborder_followthe border highlight will follow the diagnostic type. if false it will use the highlightDiagnosticBorder.on_insertdefault is true it works like the emacs helix show diagnostic in right but in line.on_insert_followtrue will follow current line. false will on top rightinsert_winblenddefault is 0, when it's to 100 will completely transparent. the color will changed a little light. 0 will use theNormalFloatgroup. it will link toNormalby Lspsaga.max_show_widthis the width of show diagnostic windowmax_show_heightis the height of show diagnostic widnowextend_relatedInformationdefault is false when is true it will extend this message into diagnostic message
You can also use a filter when using diagnostic jump by using a Lspsaga function. The function takes a table as its argument.
It is functionally identical to :h vim.diagnostic.get_next.
-- This will only jump to an error
-- If no error is found, it executes "goto_next"
require("lspsaga.diagnostic"):goto_prev({ severity = vim.diagnostic.severity.ERROR })showcase
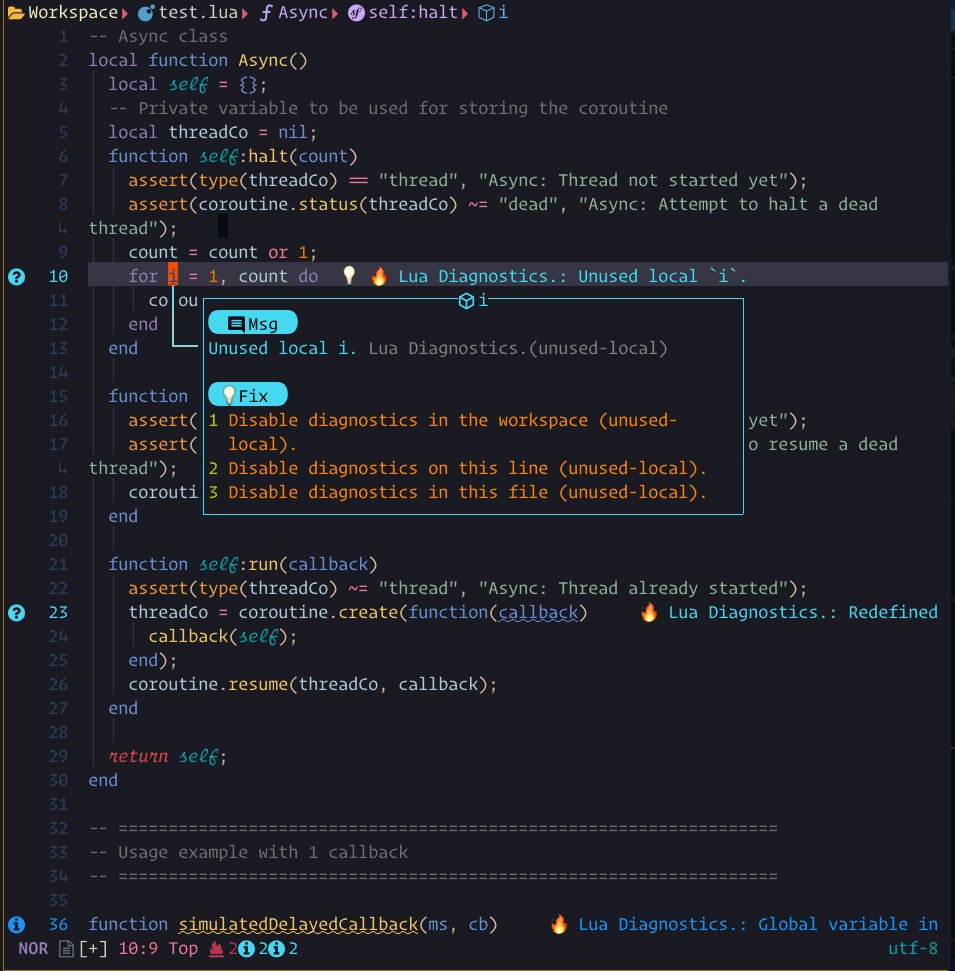
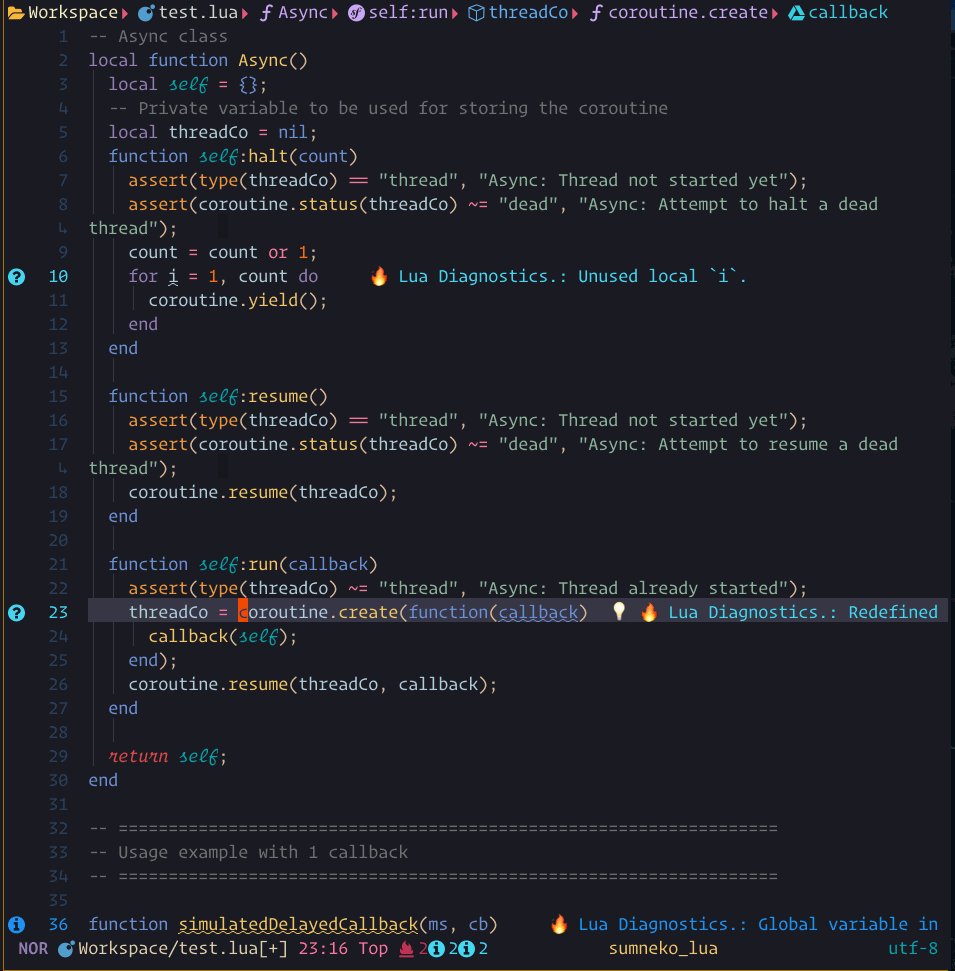
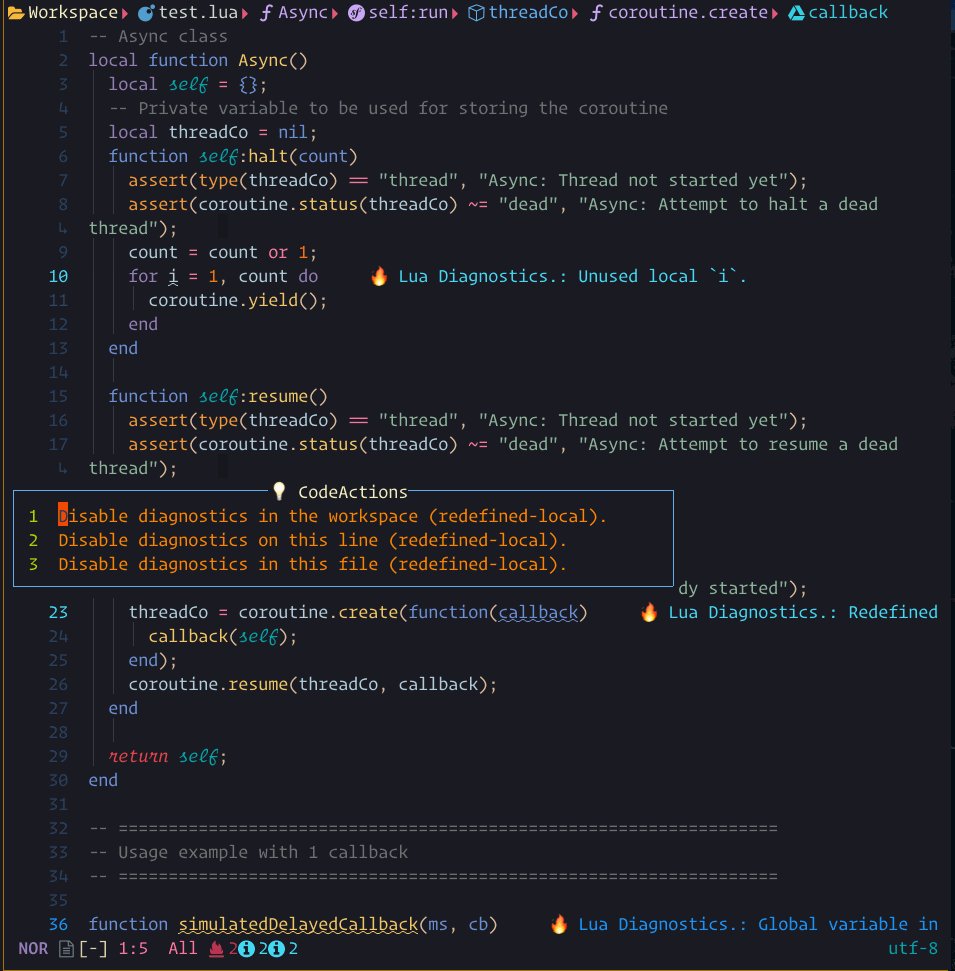
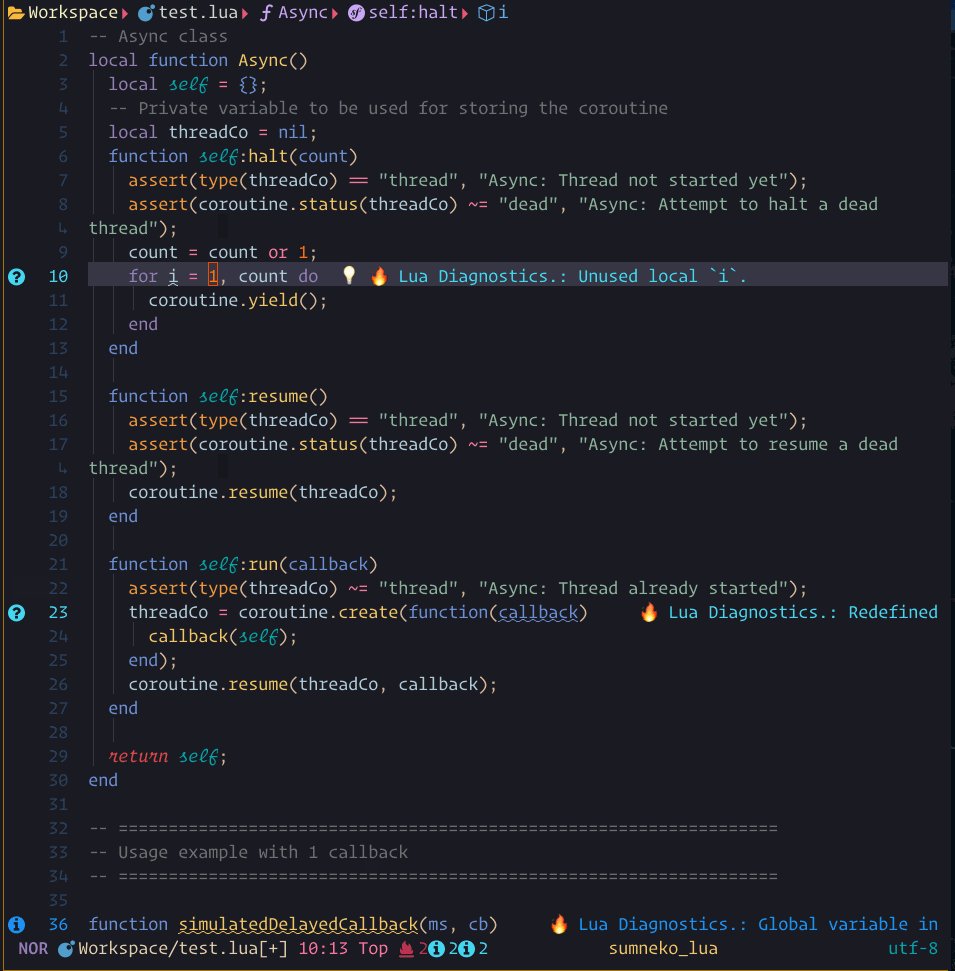
The steps demonstrated in this showcase are:
- Pressing
[eto jump to the next diagnostic position, which shows the beacon highlight and the code actions in a diagnostic window - Use
scroll_in_previewkeys to show action preview. - Pressing the number
2to execute the code action without needing to enter the floating window

- If you want to see the code action, you can use
<C-w>wto enter the floating window. - Press
gto go to the action line and see the code action preview. - Press
oto execute the action.
on_insert is true, on_insert_follow is false

on_insert_follow is true

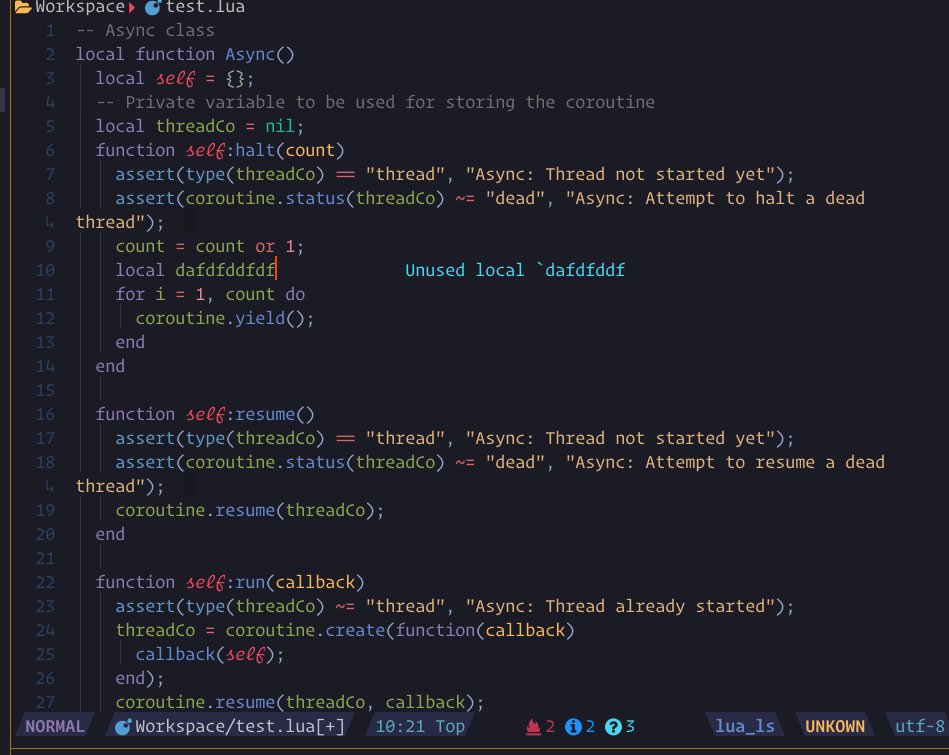
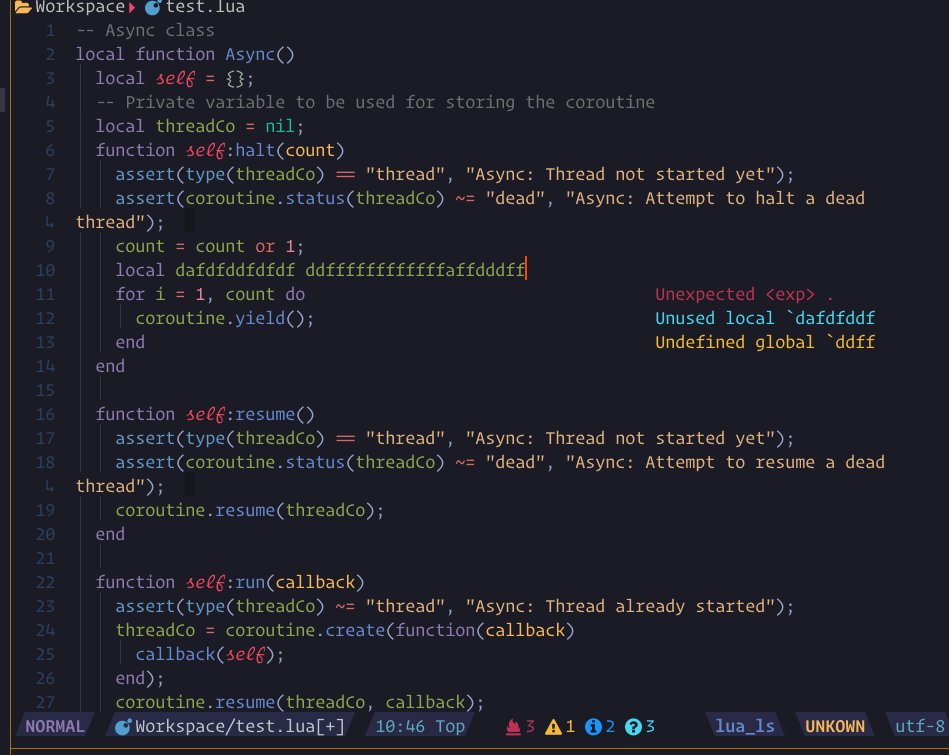
show_line_diagnostics, show_buf_diagnostics, show_workspace_diagnostics
show_cursor_diagnsotics. and support an
argument ++unfocus to make it unfocus. like :Lspsaga show_workspace_diagnostics ++unfocus
you can press the expand_or_jump key to expand on fname line or jump into location on message line.
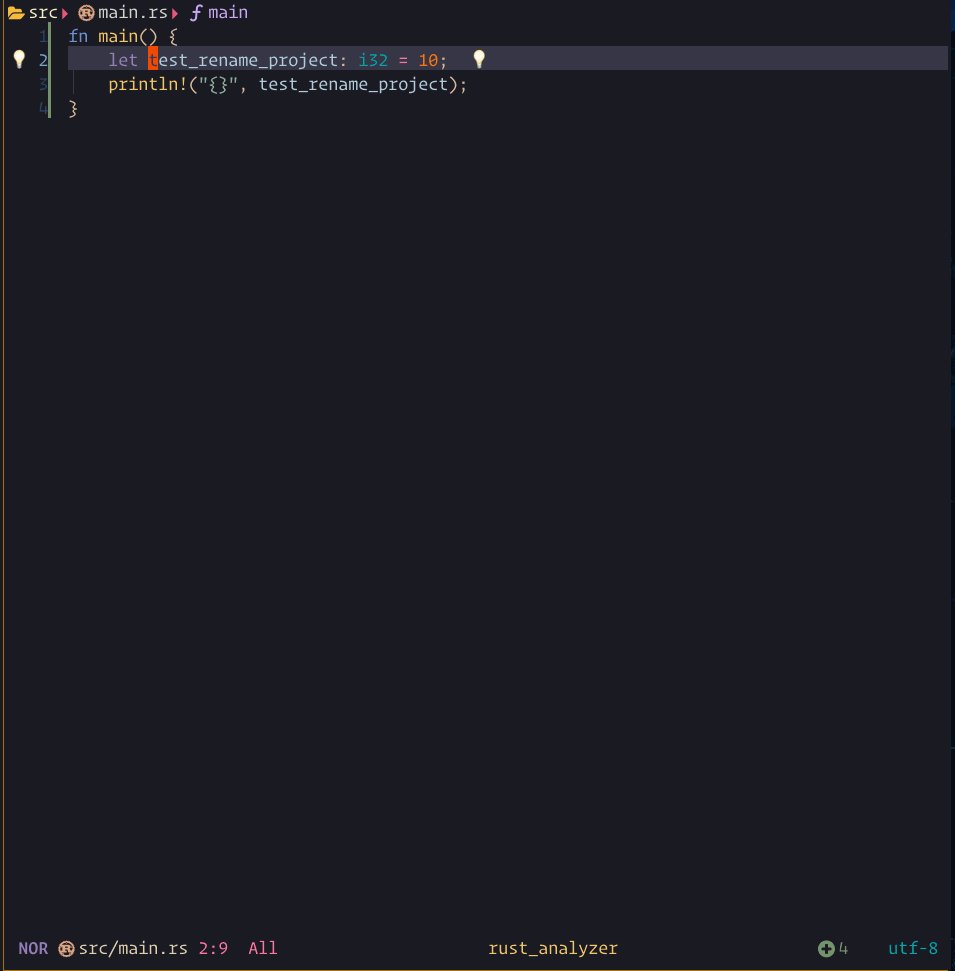
Uses the current LSP to rename the hovered word.
Default options:
rename = {
quit = "<C-c>",
exec = "<CR>",
mark = "x",
confirm = "<CR>",
in_select = true,
},markis used for the++projectargument. It is used to mark the files which you want to rename the hovered word in.confirm- After you have marked the files, press this key to execute the rename.
rename showcase
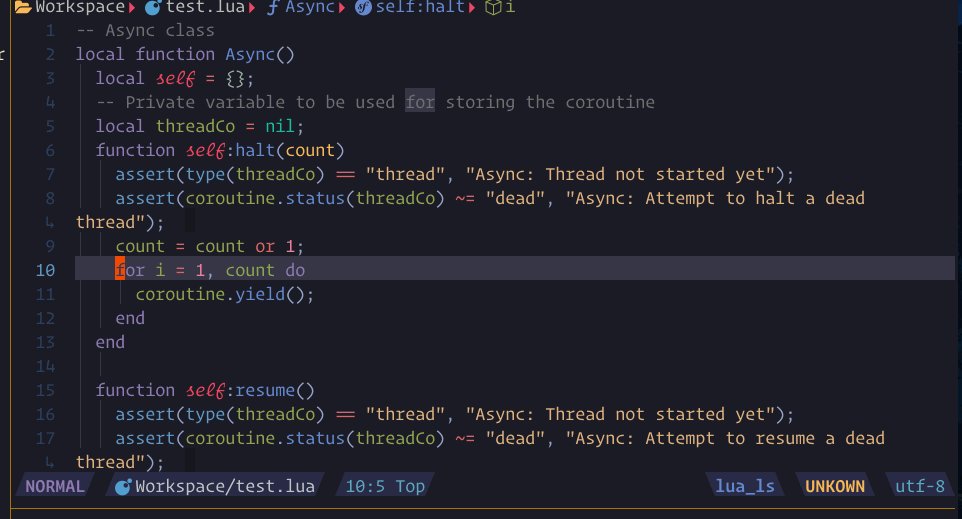
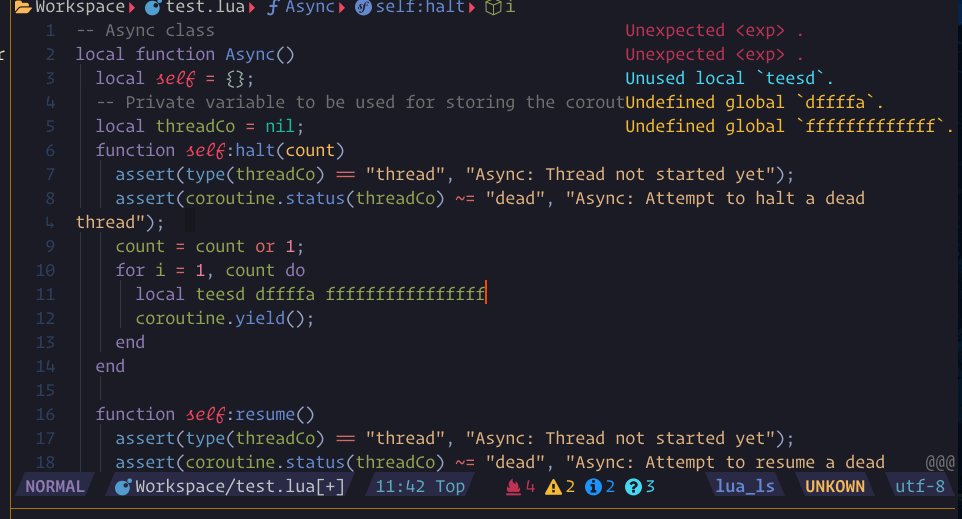
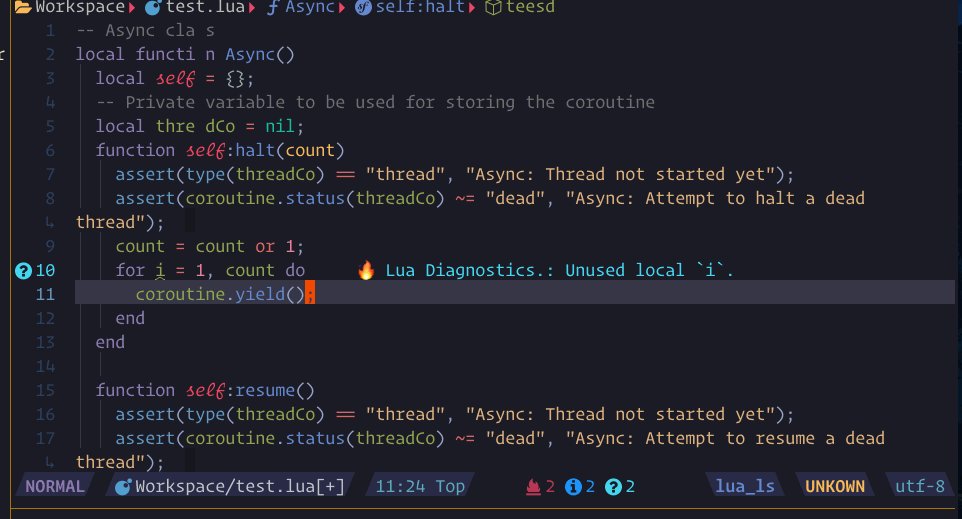
The steps demonstrated in this showcase are:
- Pressing
grto run:Lspsaga rename - Typing
stesddand then pressing<CR>to execute the rename
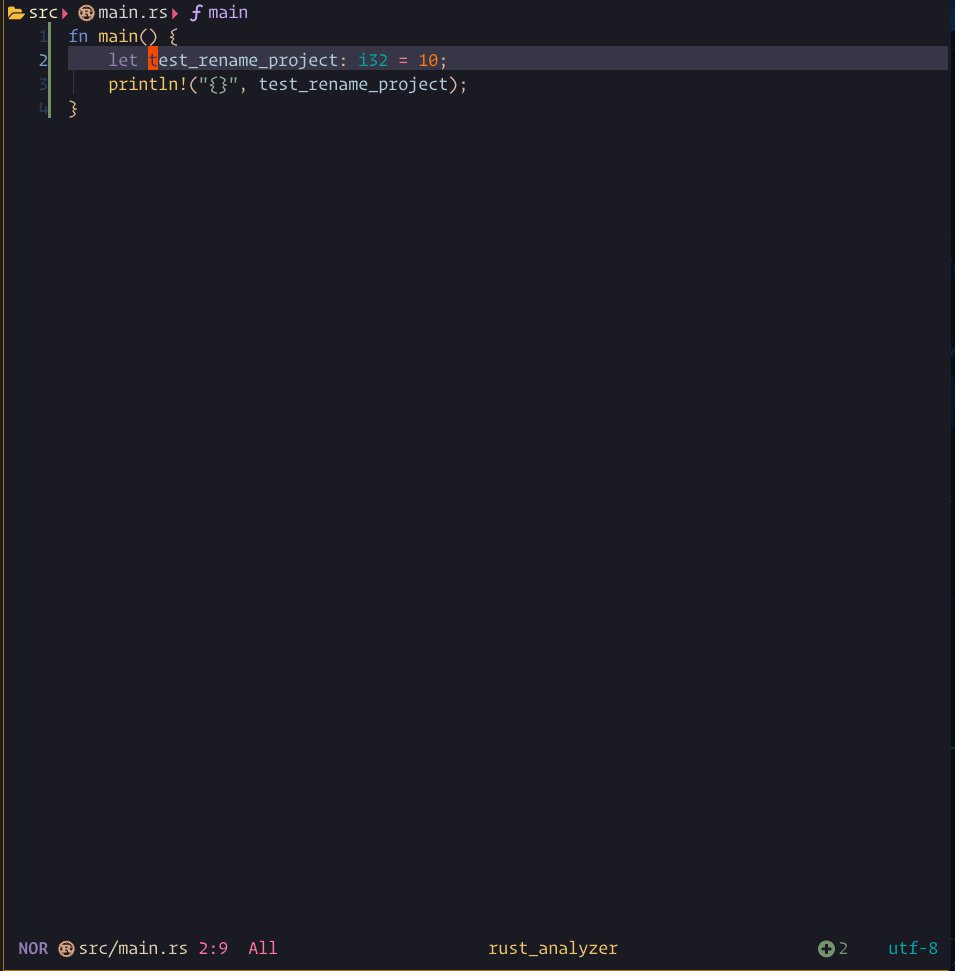
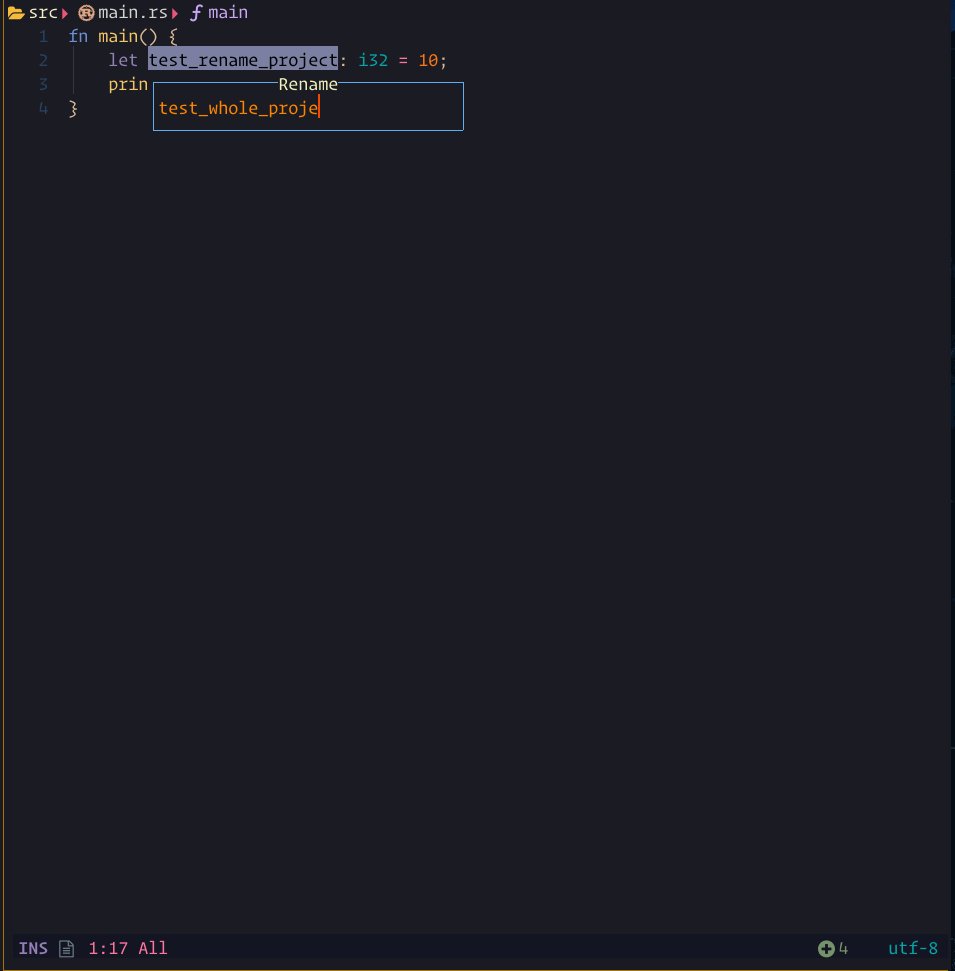
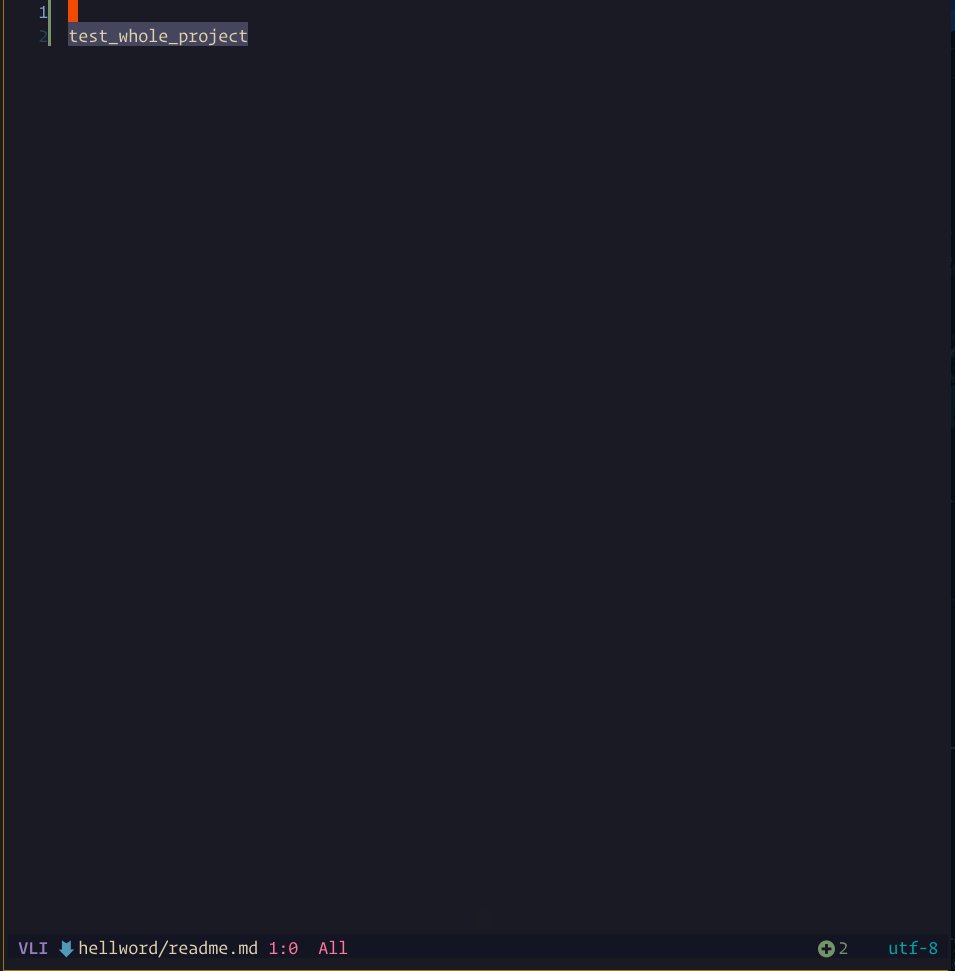
The steps demonstrated in this showcase are:
- Pressing
gRto run:Lspsaga rename ++project - Pressing
xto mark the file - Pressing
<CR>to execute rename

Default options:
outline = {
win_position = "right",
win_with = "",
win_width = 30,
preview_width= 0.4,
show_detail = true,
auto_preview = true,
auto_refresh = true,
auto_close = true,
custom_sort = nil,
keys = {
expand_or_jump = 'o',
quit = "q",
},
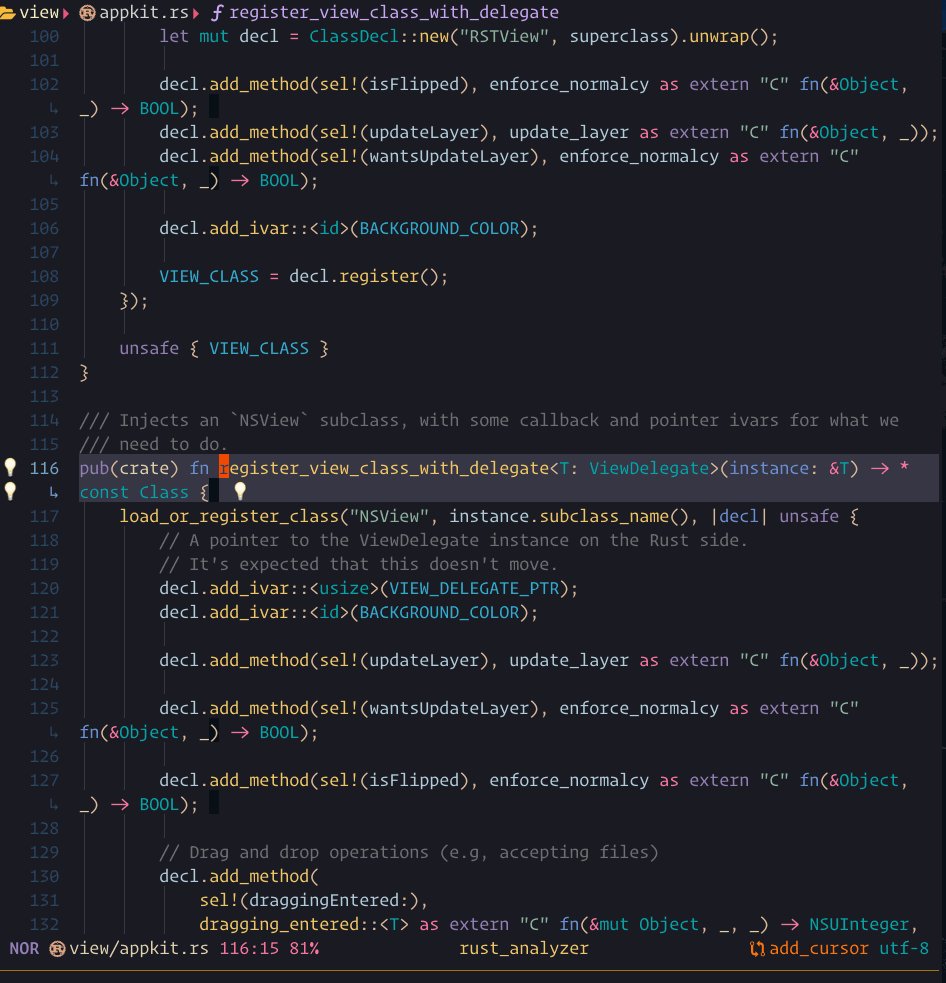
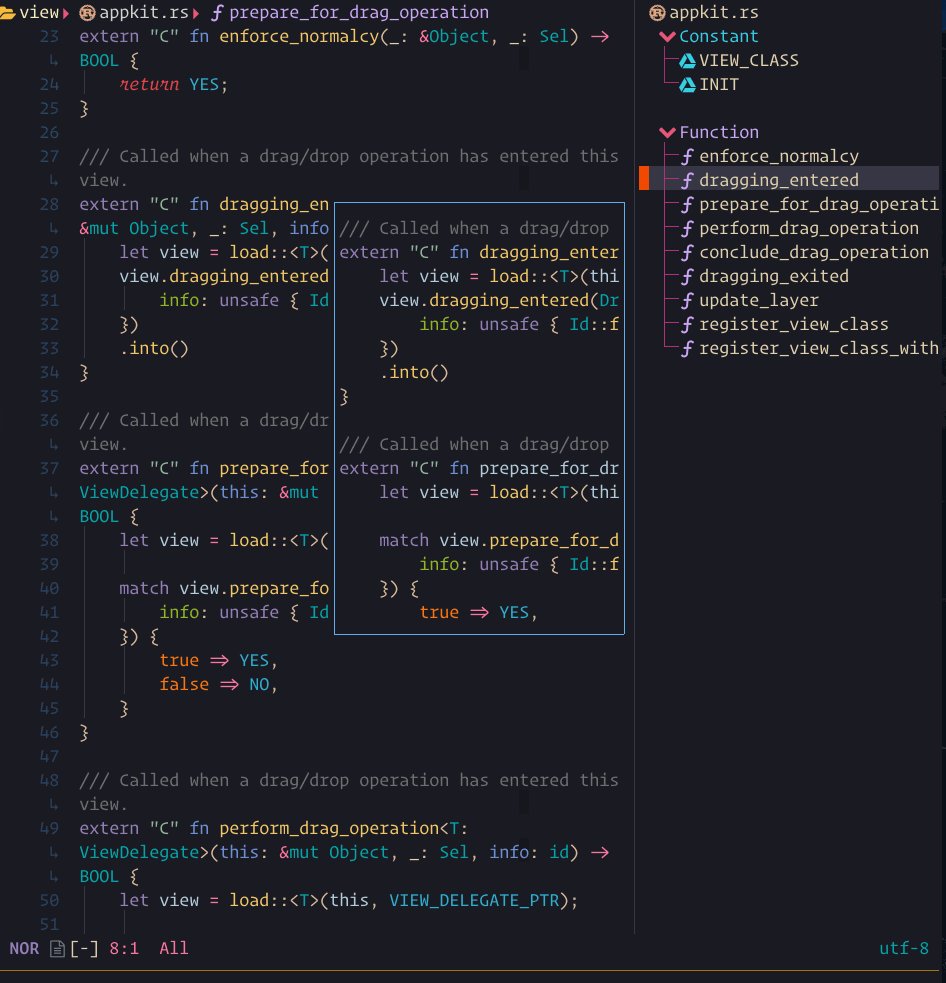
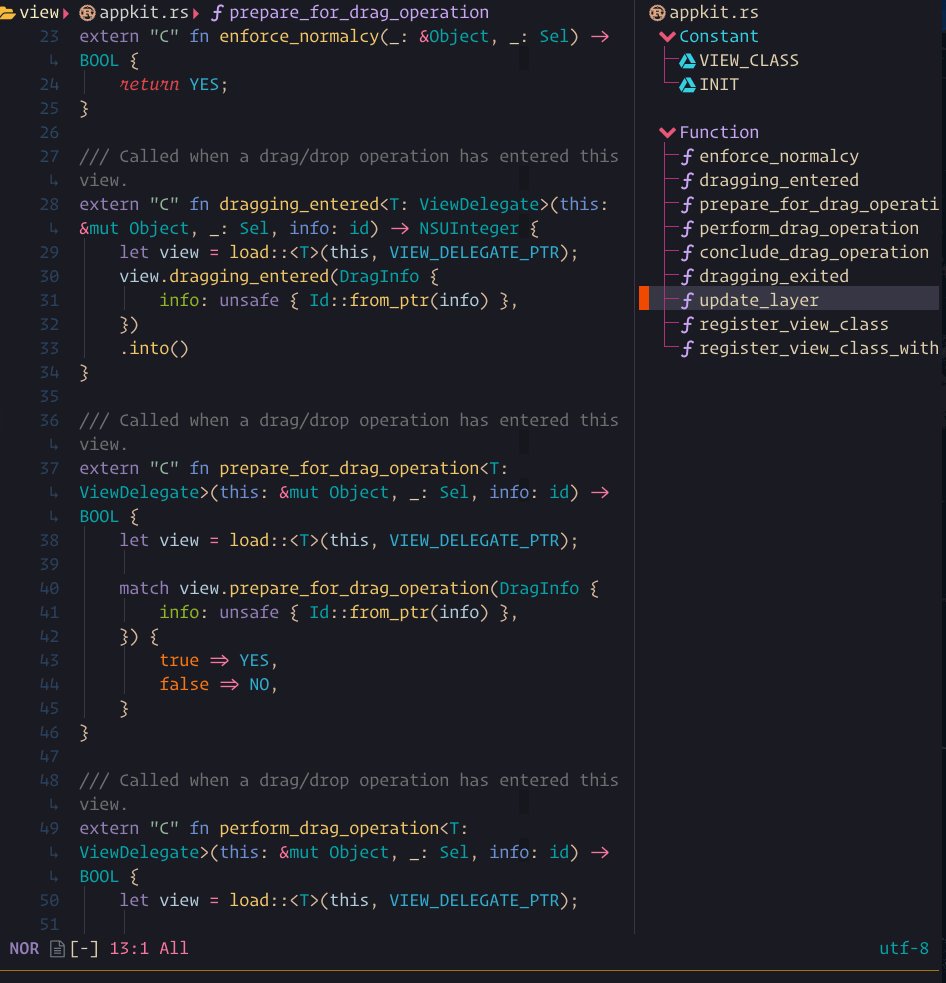
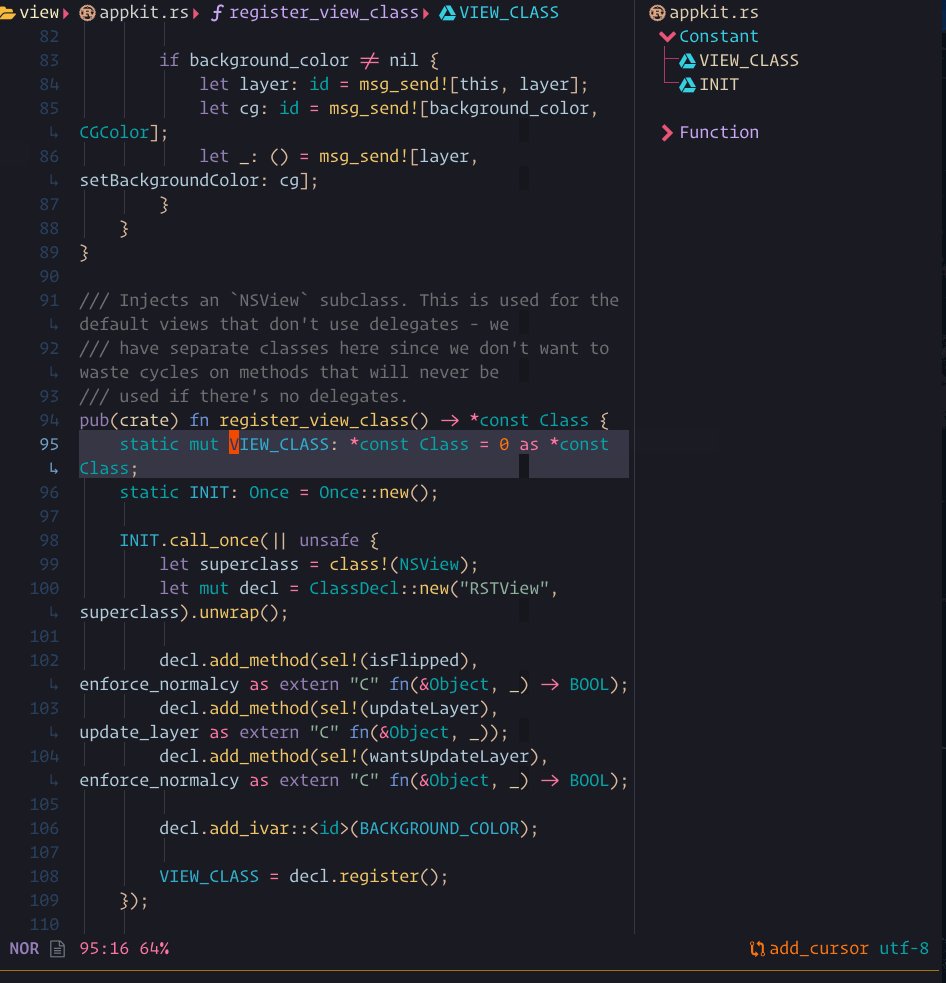
},outline showcase
The steps demonstrated in this showcase are:
- Pressing
<Leader>orun:Lspsaga outline

Runs the LSP's callhierarchy/incoming_calls.
Default options:
callhierarchy = {
show_detail = false,
keys = {
edit = "e",
vsplit = "s",
split = "i",
tabe = "t",
jump = "o",
quit = "q",
expand_collapse = "u",
},
},This requires Neovim version >= 0.8.
Default options:
symbol_in_winbar = {
enable = true,
separator = " ",
ignore_patterns={},
hide_keyword = true,
show_file = true,
folder_level = 2,
respect_root = false,
color_mode = true,
},hide_keyword- The default value istrue. Lspsaga will hide some keywords and temporary variables to make the symbols look cleaner.folder_levelonly works whenshow_fileistrue.respect_rootwill respect the LSP's root. If this istrue, Lspsaga will ignore thefolder_leveloption. If no LSP client is being used, Lspsaga will fall back to using folder level.color_mode- The default value istrue. When it is set tofalse, only icons will have color.ignore_patternstable type when fileanme matched the pattern will ignore render symbols. if show_file is true. the file name will still set.
Lspsaga provides an API that you can use in your custom winbar or statusline.
vim.wo.winbar / vim.wo.stl = require('lspsaga.symbolwinbar'):get_winbar()A simple floating terminal.
after jump from float window there will show beacon to remind you where the cursor is.
beacon = {
enable = true,
frequency = 7,
},frequency the blink frequency.
Default UI options
ui = {
-- This option only works in Neovim 0.9
title = true,
-- Border type can be single, double, rounded, solid, shadow.
border = "single",
winblend = 0,
expand = "",
collapse = "",
code_action = "💡",
incoming = " ",
outgoing = " ",
hover = ' ',
kind = {},
},All highlight groups can be found in highlight.lua.
require('lspsaga.lspkind').get_kind_group() will return all the SagaWinbar + kind name group . also
include SagaWinbarFileName SagaWinbarFileIcon SagaWinbarFolderName SagaWinbarSep. These groups are
special. so if you want use this api to custom the highlight. you need dealwith these 4 groups the
last item is SagaWinbarSep.
Modify ui.kind to change the icons of the kinds.
All kinds used in Lspsaga are defined in lspkind.lua.
The key in ui.kind is the kind name, and the value can either be a string or a table. If a string is passed, it is setting the icon. If table is passed, it will be passed as { icon, highlight group }, for example, to change the a folder's icon color, you could do this: ui = { kind = { ["Folder"] = { " ", "@comment" }, }, },.
Currently, I am in need of some donations. If you'd like to support my work financially, please donate through Github Sponsor button or
PayPal. Thanks!
Thanks for everyone!
@Tuo Huang @Scott Ming @Möller Lukas @HendrikPetertje @Bojan Wilytsch @zhourrr @Burgess Darrion @Ceserani Alessandro
Licensed under the MIT license.







