Titanium Widget to display a search bar.
gittio install com.caffeina.titanium.searchbar
Download the latest release, and add in your config.json, under dependencies:
"dependencies": {
"com.caffeina.titanium.searchbar": "*"
}Watch the widget.tss file for all options and override the rules with ID instead of class.
In you XML file:
<TitleControl>
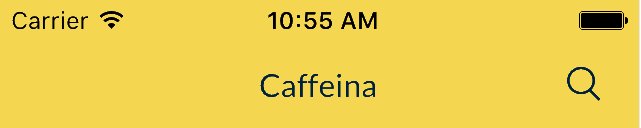
<Widget id="searchBar" src="com.caffeina.titanium.searchbar" title="Caffeina" />
</TitleControl>In your JS file:
$.searchBar.on('change', function(e) {
// Filter your data using e.value
})The duration of the animations.
The title for the label.
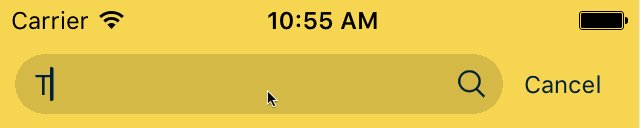
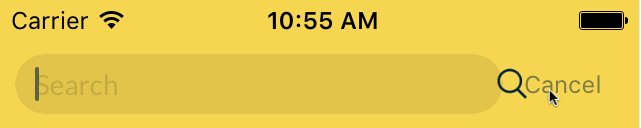
Set the UI in search mode.
Set the UI in title mode.