Este repositório mantém o código do sistema T2Ti Pegasus PDV. Na versão Lite é possível emitir Recibo (desenvolvido para MEI) e na versão fiscal é possível emitir documentos fiscais: NFC-e, SAT e MFE (SAT e MFE em desenvolvimento).

Para compreender como implementar o Pegasus PDV com emissão de recibo para MEI e com emissão de documentos fiscais (NFC-e, SAT e MFE), faça o Curso T2Ti Pegasus PDV disponível no seguinte link http://t2ti.com/curso/video/pegasus-pdv-5000/. O Pegasus PDV já está em produção em fase beta. Você pode baixar os fontes e alterar de acordo com sua vontade e pode também acompanhar o andamento do projeto no Quadro Trello Público criado para este fim.
Clique na imagem acima para acessar a página do Curso Pegasus PDV que contém 153 horas em vídeo aulas. Após fazer este curso você estará apto para contruir o seu próprio PDV com a emissão de recibo, NFC-e, SAT ou MFE. Além disso, compreenderá plenamente como utilizar o código fonte aqui disponível.
Veja abaixo uma lista de características do projeto. Provavelmente existe alguma coisa que você, desenvolvedor, está procurando para o seu projeto e vai aproveitar daqui. É possível também que você já inicie seu negócio com essa aplicação. Desejamos tudo de bom e muito sucesso para você!
Você pode fazer um clone do repositório ou baixar o arquivo zipado, de acordo com sua preferência.
Crie um novo projeto com o comando 'flutter create pegasus_pdv'. Nós criamos a aplicação no canal Beta por conta do suporte para Desktop. Você pode utilizar o canal Beta ou o canal Dev. Para mudar de canal use o comando 'flutter channel beta' e depois o comando 'flutter upgrade'.
Depois de criar o projeto, copie as pastas 'lib' e 'assets' para dentro do seu projeto. Copie ainda os arquivos 'sqlite3.dll' para a raiz do projeto, para que seja possível utilizar a aplicação no Windows. Copie o arquivo 'env.example' para a raiz do projeto e renomeio para '.env'. Preencha as chaves do arquivo com os dados necessários.
Finalmente copie o arquivo 'pubspec.yaml' substituindo o arquivo que já existe. Após copiar este arquivo execute o comando 'flutter pub get' para atualizar os pacotes.
Pronto! Está tudo certo para usar a aplicação. Abra o projeto no VS Code ou no Android Studio e execute ou então execute a aplicação com o seguinte comando 'flutter run -d windows'.
Assista ao vídeo de apresentação no Youtube.


Para compreender como implementar o Pegasus PDV com emissão de recibo para MEI e com emissão de documentos fiscais (NFC-e, SAT e MFE), faça o Curso T2Ti Pegasus PDV disponível no seguinte link http://t2ti.com/curso/video/pegasus-pdv-5000/. O Pegasus PDV já está em produção em fase beta. Você pode baixar os fontes e alterar de acordo com sua vontade e pode também acompanhar o andamento do projeto no Quadro Trello Público criado para este fim.
Clique na imagem acima para acessar a página do Curso Pegasus PDV que contém 153 horas em vídeo aulas. Após fazer este curso você estará apto para contruir o seu próprio PDV com a emissão de recibo, NFC-e, SAT ou MFE. Além disso, compreenderá plenamente como utilizar o código fonte aqui disponível.

Veja abaixo uma lista de características do projeto. Provavelmente existe alguma coisa que você, desenvolvedor, está procurando para o seu projeto e vai aproveitar daqui. É possível também que você já inicie seu negócio com essa aplicação. Desejamos tudo de bom e muito sucesso para você!
- Flutter: O T2Ti Pegasus PDV é desenvolvido em Flutter e, dessa maneira, poderá rodar em diversas plataformas: Windows, Linux, MacOS, Android, iOS e para Web. Nessa fase Beta estamos fazendo testes no Windows e no Android. Com o lançamento do projeto no github sabemos que contaremos com testes realizados por desenvolvedores em outras plataformas. Em breve a T2Ti também iniciará testes nas demais plataformas. Para compilar o projeto use a versão 2.2.2 do Flutter.
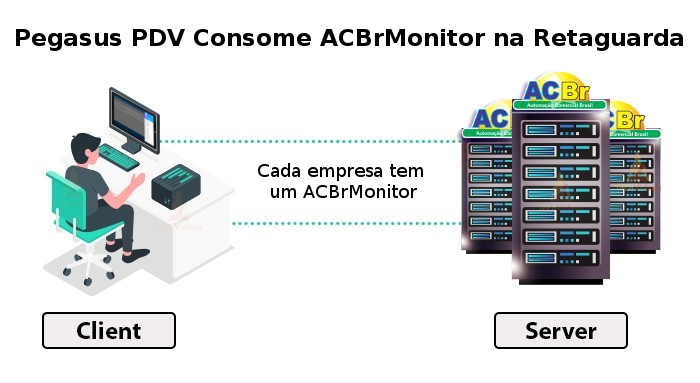
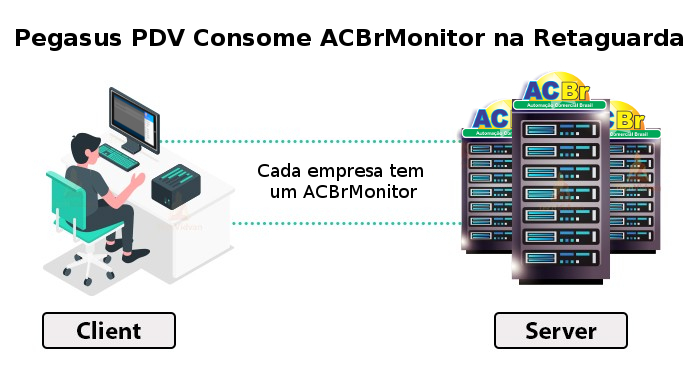
- SQLite: A versão Lite do T2Ti Pegasus PDV é monousuário e funciona com banco de dados local. O banco de dados escolhido para este fim foi o SQLite. A versão Premium funcionará com o SQLite como banco de dados local, mas contará com o recurso de sincronização com o banco de dados da retaguarda.
- Moor: Para facilitar a utilização do banco de dados SQLite nós usamos o ORM Moor
- Barcode Scanner: Pacote utilizado para escanear o código de barra dos produtos utilizando a câmera do celular.
- Flutter Bootstrap: Pacote utilizado para facilitar a criação de telas responsivas.
- Priting: Pacote utilizado para criar relatórios incríveis com os Widgets com opção de impressão e compartilhamento de arquivo PDF.
- Flutter Masked Text: Pacote utilizado para criar widget de input com máscaras definidas pelo desenvolvedor.
- CPF/CNPJ Validator: Pacote utilizado para validar CPF e CNPJ.
- Bottom Reveal: Pacote utilizado para revelar a parte de baixo da tela de forma animada.
- Flutter Sparkline: Pacote utilizado para gerar um gráfico simples de vendas na tela de Dashboard.
- Awesome Dialog: Pacote utilizado para gerar caixas de diálogo estilizadas bem apresentáveis e de bom gosto.
- Image Picker: Pacote utilizado para pegar imagens no dispositivo. Usado no momento de alterar o logotipo da empresa que usa a aplicação.
- Catcher: Pacote utilizado para capturar os erros e exceções da aplicação e enviá-los para o Sentry para o devido tratamento.
- Sentry: Pacote utilizado para enviar os erros e exceções capturados pelo Catcher para o Sentry para o devido tratamento.
- Desktop Window: Pacote utilizado para manipular alguns itens da aplicação quando rodando no ambiente Desktop.
- Flutter Dotenv: Pacote utilizado para ler os dados do arquivo '.env'. Neste arquivo deixamos alguns dados sesíveis que não sobem para o repositório.
- Encrypt: Pacote utilizado para criptografar e descriptografar os dados do arquivo '.env'.
- URL Launcher: Pacote utilizado para carregar uma URL no navegador. Usamos para enviar o usuário para uma playlist do Youtube com os vídeos de ajuda da aplicação. Utilizado também para que o usuário entre em contato com a SH através de e-mail.
- Email Validator: Pacote utilizado para validar e-mails.
Você pode fazer um clone do repositório ou baixar o arquivo zipado, de acordo com sua preferência.
Crie um novo projeto com o comando 'flutter create pegasus_pdv'. Nós criamos a aplicação no canal Beta por conta do suporte para Desktop. Você pode utilizar o canal Beta ou o canal Dev. Para mudar de canal use o comando 'flutter channel beta' e depois o comando 'flutter upgrade'.
Depois de criar o projeto, copie as pastas 'lib' e 'assets' para dentro do seu projeto. Copie ainda os arquivos 'sqlite3.dll' para a raiz do projeto, para que seja possível utilizar a aplicação no Windows. Copie o arquivo 'env.example' para a raiz do projeto e renomeio para '.env'. Preencha as chaves do arquivo com os dados necessários.
Finalmente copie o arquivo 'pubspec.yaml' substituindo o arquivo que já existe. Após copiar este arquivo execute o comando 'flutter pub get' para atualizar os pacotes.
Pronto! Está tudo certo para usar a aplicação. Abra o projeto no VS Code ou no Android Studio e execute ou então execute a aplicação com o seguinte comando 'flutter run -d windows'.
Assista ao vídeo de apresentação no Youtube.
