🛸 Techs |
🔝 Techs 🛸
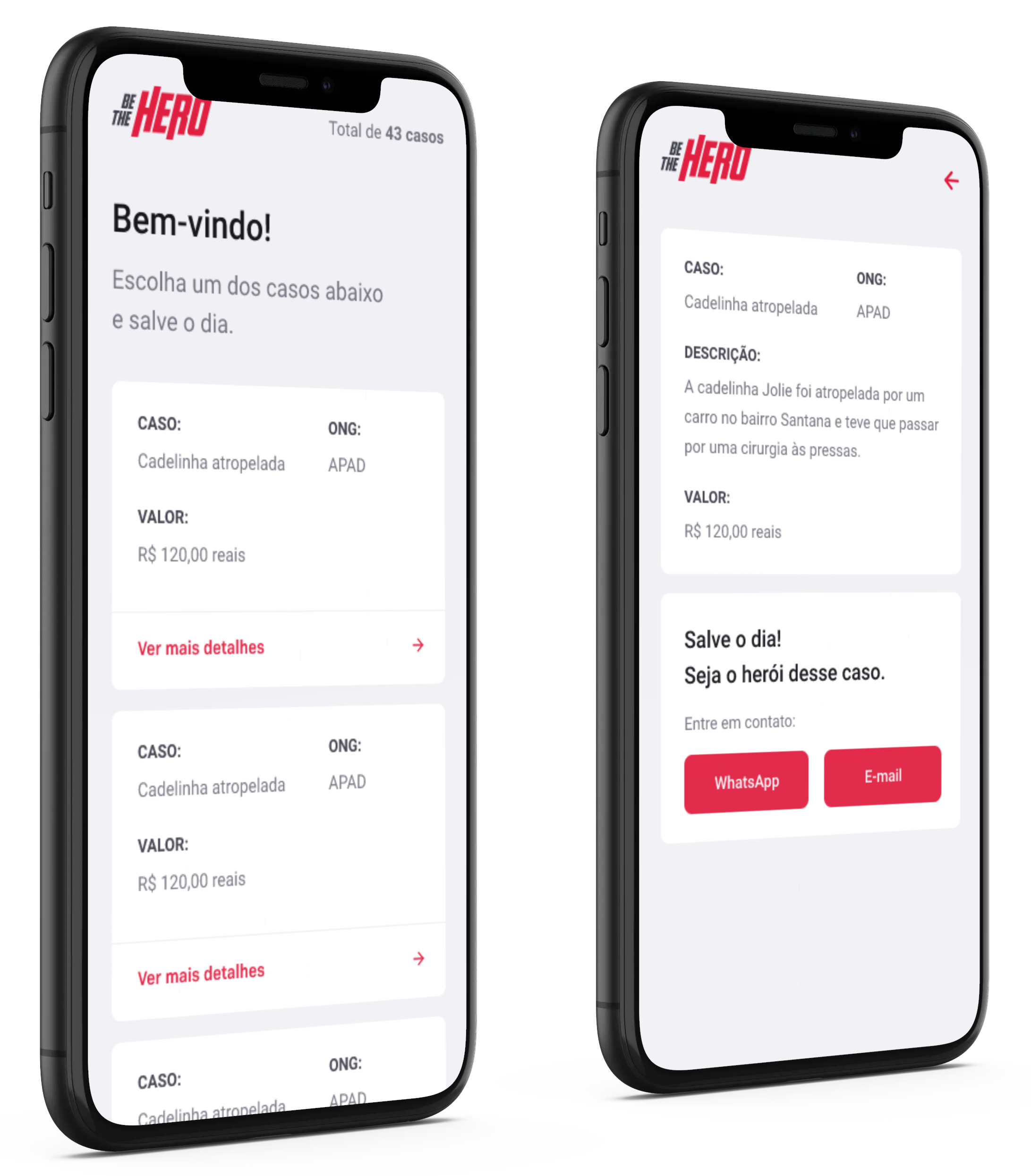
This project was developed at the RocketSeat OmniStack 11 with the following technologies:
- Axios
- Expo
- Expo Constants
- Expo Mail Composer
- Intl.js
- Commitlint
- Commitizen
- Husky
- Jest
- ReactJS
- React Native
- React Native Gesture Handler
- React Native Reanimated
- React Native Safe Area Context
- React Native Screens
- Semantic-release
- VS Code
🔝 Prerequisites ⚠️
In order to use and test the mobile app on a simulator or on your physical smartphone, you should've already setup the development environment for React Native applications. You can follow the following article (PT-BR) to setup your environment: React Native Environment (Android/iOS).
And also, firstly i recommend that you access and run the backend repository for a complete experience.
🔝 How To Use ❔
To clone and run this application locally, you'll need Git, Node.js v10.16 or higher + Yarn v1.13 or higher installed on your computer.
Hit me to toggle collapse: 🕹️🤏
From your command line follow these steps...
# Clone the project
$ git clone https://github.com/caiohenrique-developer/be-the-hero-mob 'BeTheHero-Mob' && cd 'BeTheHero-Mob'
# Install dependencies
$ yarn
# or
$ npm i
# ** Simulator **
# If you want to run the project on a simulador like Android Studio or Genymotion, start the react-native server as it is
$ yarn start
# or
$ npm start
# On another terminal, install the app on your simulator
# Start the project using the command below for Android devices
$ yarn android
# or
$ npm android
# or
# Start the project using the command below for iOS devices
$ yarn ios --simulator="iPhone XS Max"
# or
$ npm ios --simulator="iPhone XS Max"
# ** Physical Smartphone **
# If you want to run the project on your physical smartphone, change the baseURL on src/services/api.js to your machine's ethernet adapter IP. Use the ethernet adapter IP if you're on a cable connection or the WiFi adapter IP if you're on a wireless conecction.
# After changing the baseURL, start the react-native server
$ yarn start
# or
$ npm start
# On another terminal, install the app on your physical smartphone
# Start the project using the command below for Android devices
$ yarn android
# or
$ npm android
# Start the project using the command below for iOS devices
$ yarn ios
# or
$ npm ios
# Very well, now you can enjoy this project! ;)🔝 Badges 🔖
🔝 License 🔐
Copyright © 2021 Be The Hero, MIT .
“Always running in search of the goals!”
Done with ♥ by myself 👇 Get in touch!

.png)



















%2094390%202438-25D366?style=social&logo=whatsapp&logoColor=black)