PlayMe is a web-based application that allows users to randomly generate a fun activity idea or participate in a card game!
As a bored individual, I want a fun activity to be generated at random, so that I can quickly find a way to pass the time. If I’d prefer to play a card game, I can do so in the app.PlayMe is a front-end web application. Our team designed and built this application using HTML, CSS, JavaScript, Materialize, and public APIs: Deck of Cards API, Web Search API and Bored API.
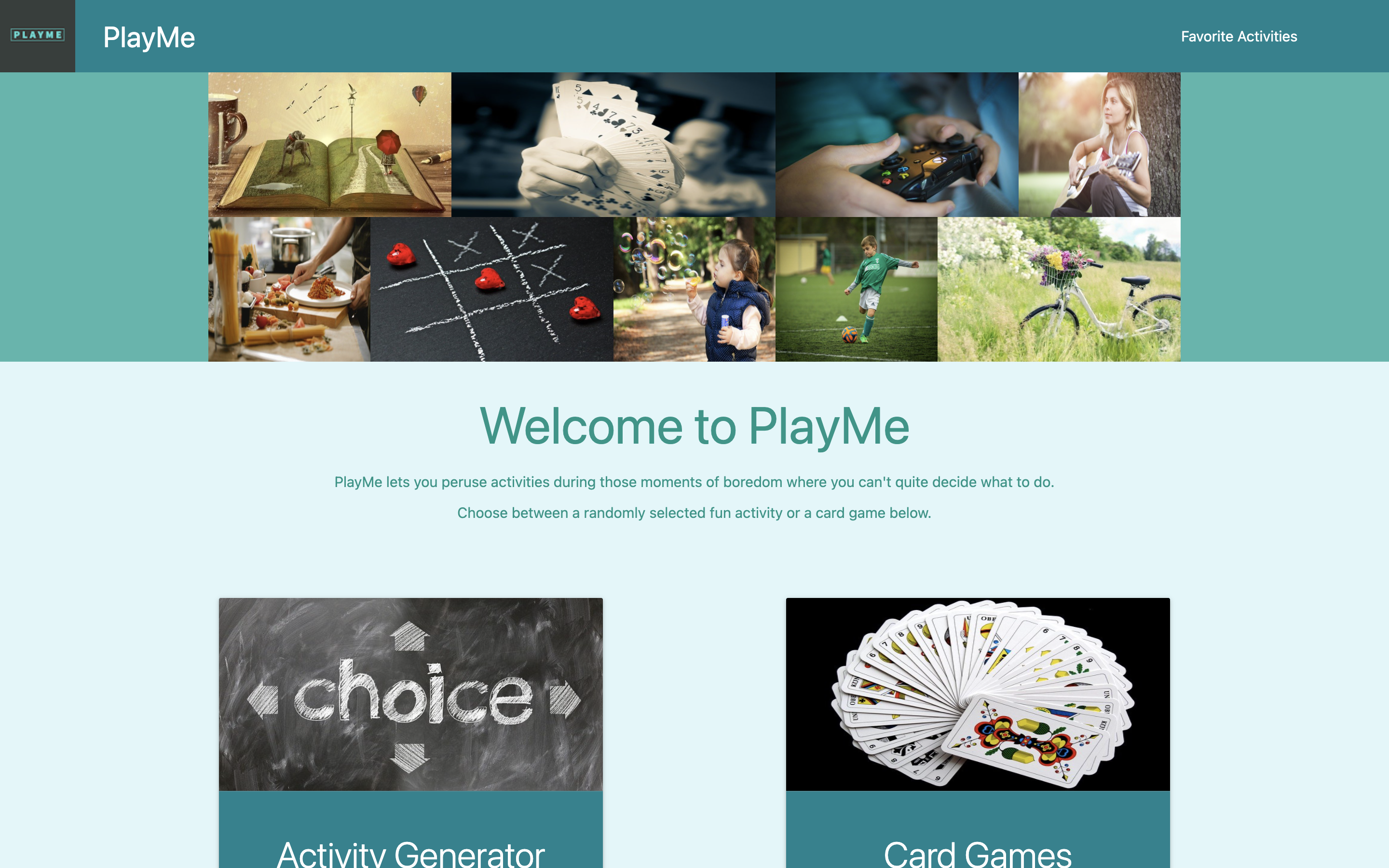
GIVEN the PlayMe web application
WHEN I load into the landing page
THEN I am presented with a beautiful collage of fun pictures of activities, description about app, and cards with links to the activity generator and the card game
WHEN I click on the activity generator card or card-game card
THEN I am presented with a new page housing the generator or game
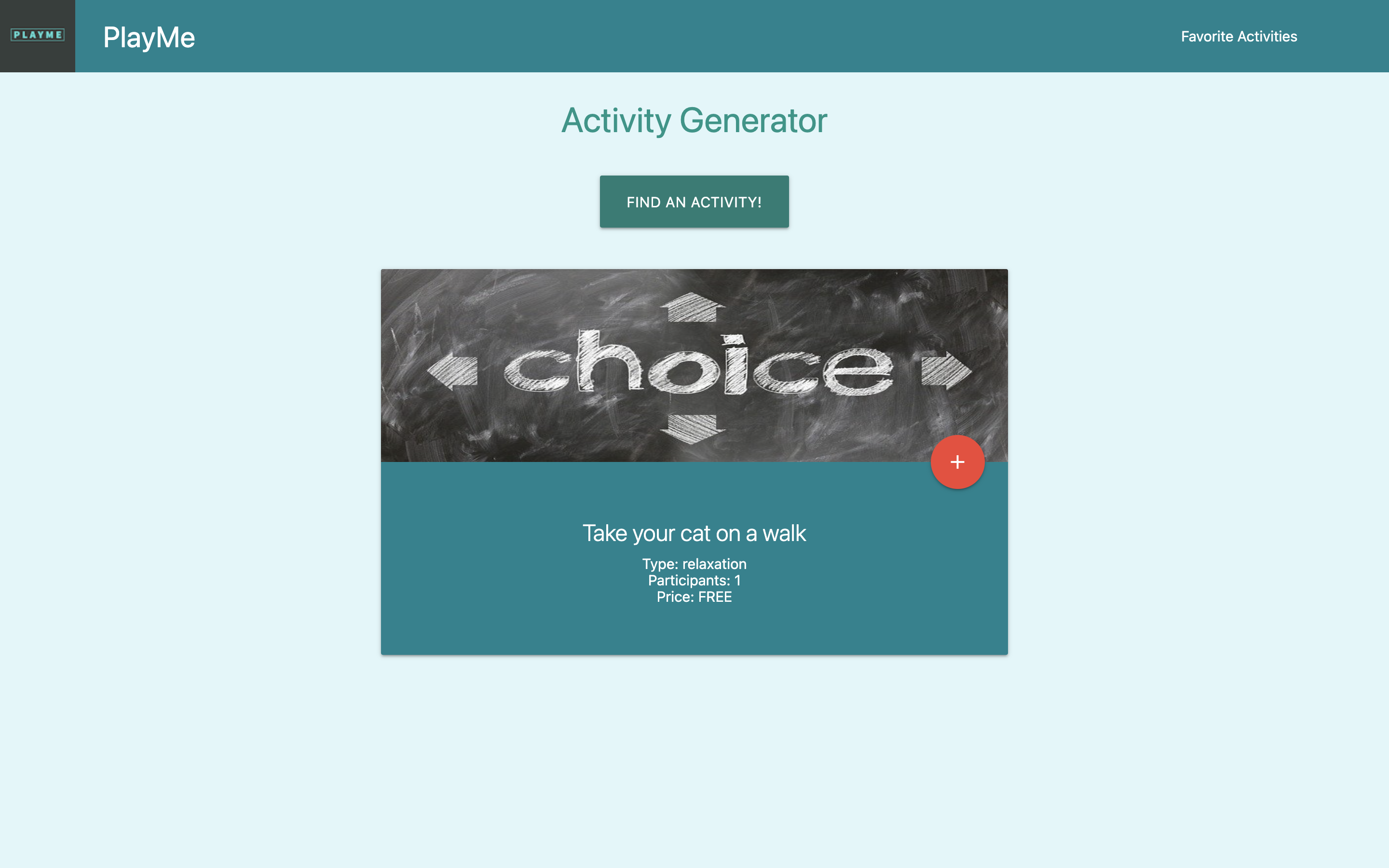
WHEN I load into the generator page
THEN I am presented with an activity generator that finds me a new activity at the click of a button
WHEN I love an activity
THEN I can save it to localStorage by clicking the save to favorites button on the card
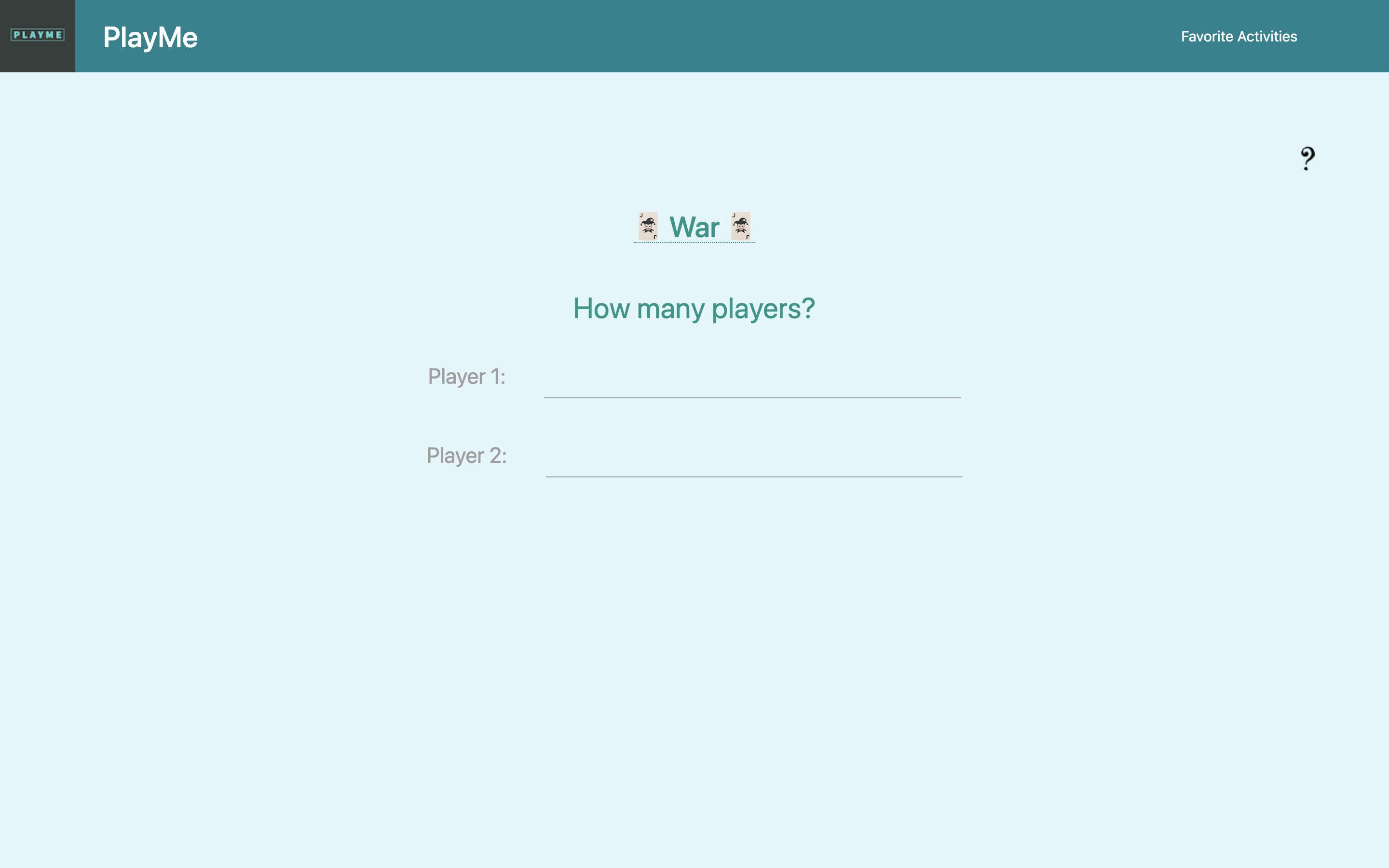
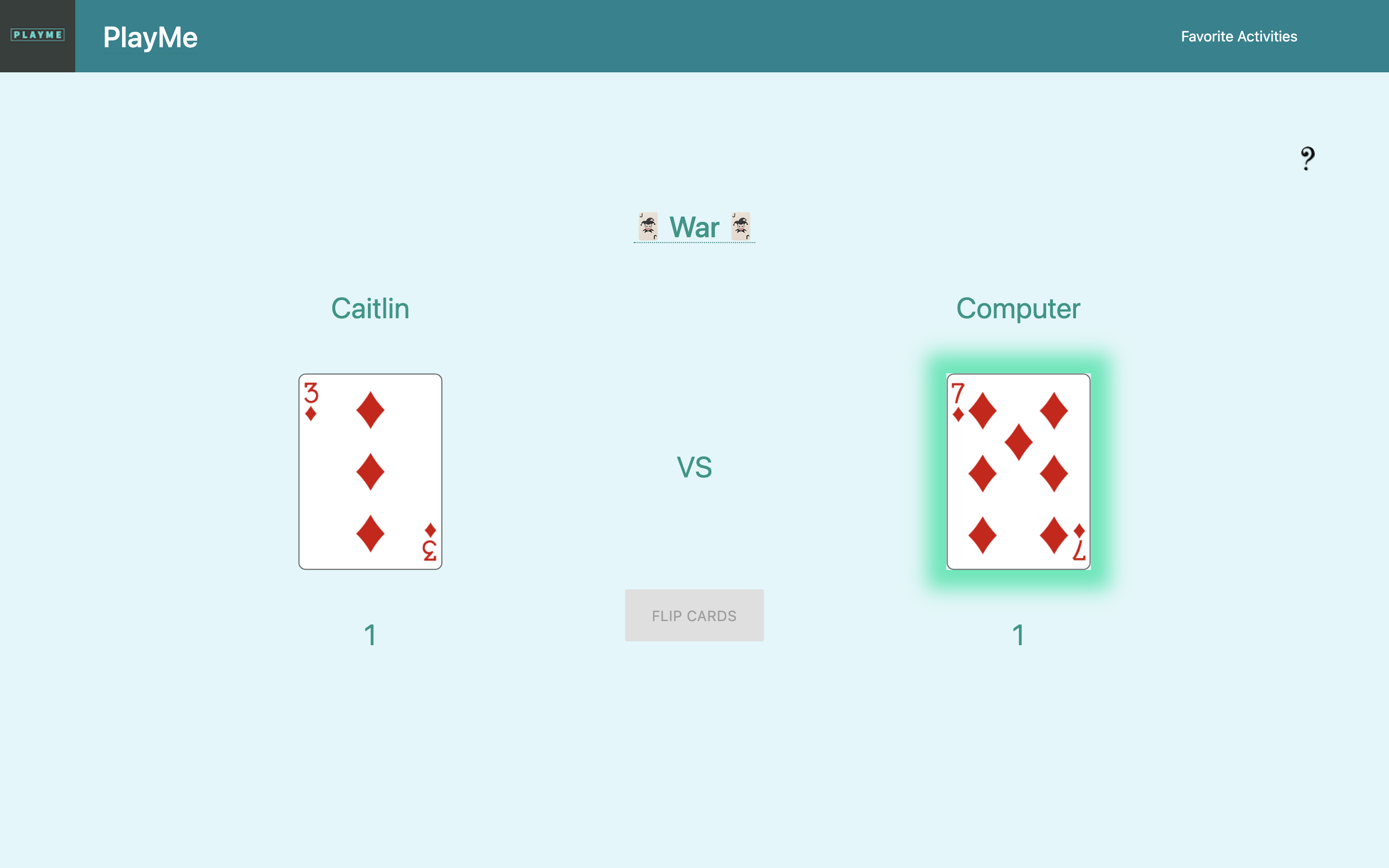
WHEN I load into the card game page
THEN I am presented with a choice of number of players
WHEN I add the player names
THEN I can start playing a game of War
WHEN I finish my game
THEN I can replay or go back to the home screen
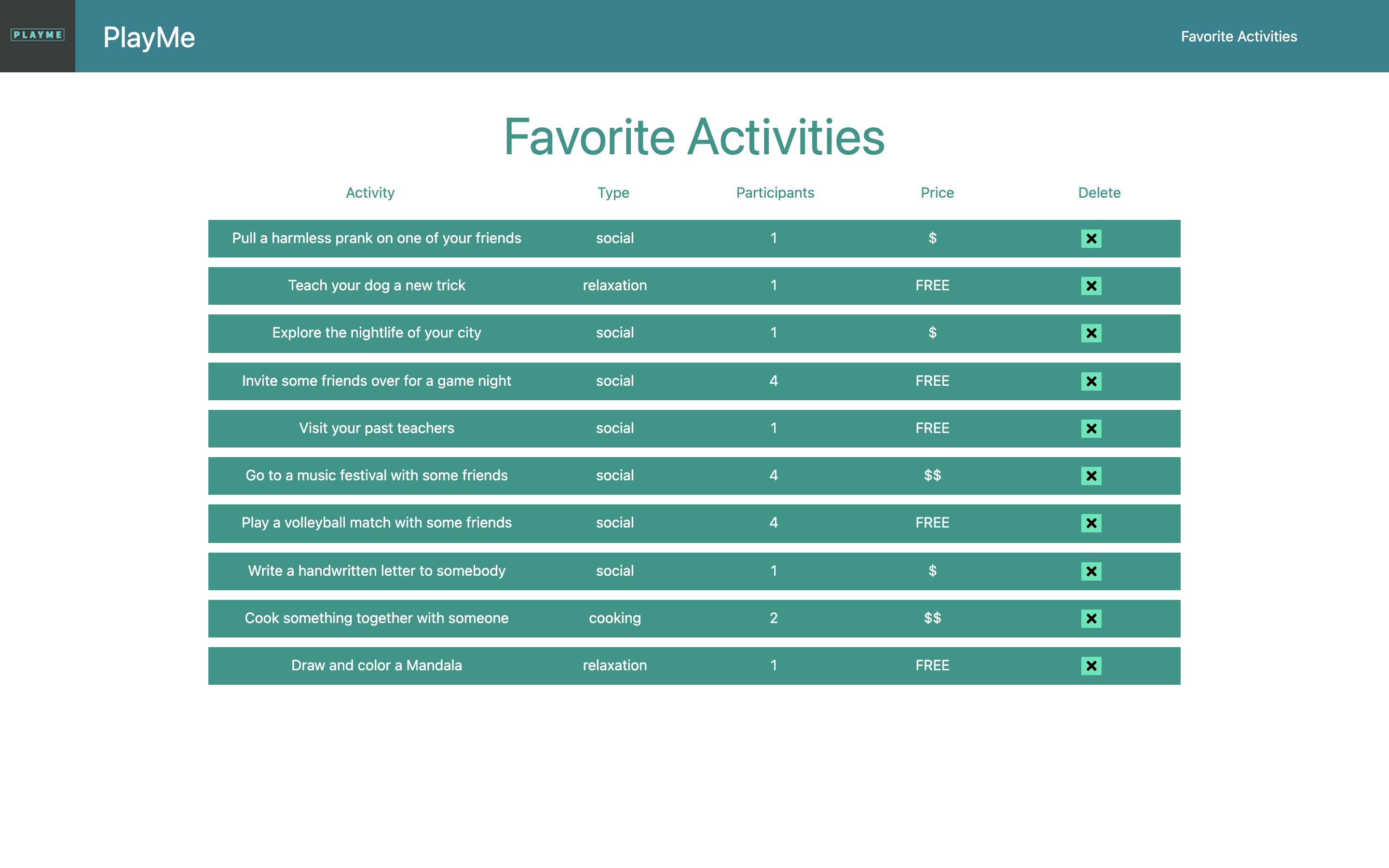
WHEN I click the favorite activities link
THEN I can see all of my favorited activities on one page-
Use a CSS framework other than Bootstrap.
-
Be deployed to GitHub Pages.
-
Be interactive (i.e., accept and respond to user input).
-
Use at least two server-side APIs.
-
Does not use alerts, confirms, or prompts (use modals).
-
Use client-side storage to store persistent data.
-
Be responsive.
-
Have a polished UI.
-
Have a clean repository that meets quality coding standards (file structure, naming conventions, follows best practices for class/id naming conventions, indentation, quality comments, etc.).
-
Have a quality README (with unique name, description, technologies used, screenshot, and link to deployed application).
-
Speak technically about a feature you implemented in your project
-
Explain and execute git branching workflow in a collaborative project
-
Resolve merge conflicts
-
Explain agile software development
-
Design, build, and deploy a client-side web application using GitHub Pages
-
Prepare a professional presentation and repository README for your project
This is a web-based application that will run in any browser! Simply visit the link below.
This project is licensed under: MIT
Caitlin Wall, Michael Rawlings, Brandon Latson, and Matthew Johns