This library makes styling and using dialogs a piece of cake.
Features:
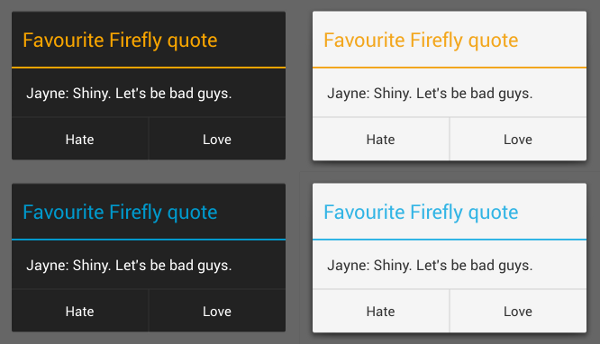
- Compatible with Holo style and Android Design Guidelines
- Change style for all dialogs only by changing a few color resources
- Same look for Android 2.2+
- Same API as native Android DialogFragments
SimpleDialogFragmentclass, which makes displaying simple dialogs a one line of code
With Gradle:
compile 'eu.inmite.android.lib:android-styled-dialogs:1.1.2@aar'With Maven:
<dependency>
<groupId>eu.inmite.android.lib</groupId>
<artifactId>android-styled-dialogs</artifactId>
<version>1.1.2</version>
<type>apklib</type>
</dependency>Manually:
- clone the project
- add it as library project in your IDE
- include latest support library
Add following into your application theme:
<item name="sdlDialogStyle">@style/DialogStyleLight.Custom</item>or
<item name="sdlDialogStyle">@style/DialogStyleDark.Custom</item>Define your dialog style, example for light theme:
<style name="DialogStyleLight.Custom">
<!-- anything can be left out: -->
<item name="titleTextColor">@color/dialog_title_text</item>
<item name="titleSeparatorColor">@color/dialog_title_separator</item>
<item name="messageTextColor">@color/dialog_message_text</item>
<item name="buttonTextColor">@color/dialog_button_text</item>
<item name="buttonSeparatorColor">@color/dialog_button_separator</item>
<item name="buttonBackgroundColorNormal">@color/dialog_button_normal</item>
<item name="buttonBackgroundColorPressed">@color/dialog_button_pressed</item>
<item name="buttonBackgroundColorFocused">@color/dialog_button_focused</item>
<item name="dialogBackground">@drawable/dialog_background</item>
</style>Easy:
SimpleDialogFragment.createBuilder(this, getSupportFragmentManager()).setMessage(R.string.message).show();SimpleDialogFragment.createBuilder(this, getSupportFragmentManager()).setTitle(R.string.title).setMessage(R.string.message).show();SimpleDialogFragment.createBuilder(this, getSupportFragmentManager()).setTitle(R.string.title).setMessage(R.string.message).setPositiveButtonText(R.string.positive_button).setNegativeButtonText(R.string.negative_button).show();Simply implement interface ISimpleDialogListener in your Activity/Fragment. Listener's callbacks have requestCode parameter - you can use it if you have more dialogs in one Activity/Fragment.
For Fragments use setTargetFragment() method in the builder.
Implement interface ISimpleDialogCancelListener in your Activity/Fragment.
Extend BaseDialogFragment and look at demo app implementation. It shows two types of those implementations:
FavoriteCharacterDialogFragmentshows a list in the dialog using extendingBaseDialogFragmentJayneHatDialogFragmentshows a custom view in the dialog using extendingSimpleDialogFragment
The library could be improved with more common dialogs. Pull requests are encouraged!
- date picker (spinners or calendar)
- time picker
- edittext dialog
- password dialog
- ...
Teodor Dialogs was a famous Czech painter, uncle of Jára Cimrman. Jára Cimrman was a playwright, philospher, inventor, teacher, poet, matematitian and more but he lacked painting skills. That's why Teodor was helping him with many projects. Just like Android and this library.
See our other Czech personalities who help with #AndroidDev.