This project was bootstrapped with Create React App. If you run it locally via npm run start you will be able to view the chat locally (on http://localhost:3000). But we'd like you to try it on Azure Static Sites!
You can read more about how to build and host Azure Static Sites on the Microsoft Docs. You can also walk through how to publish your static sites to Azure on Microsoft Learn
To do this, follow these steps:
- Fork this repo to your own GitHub account and either login to the Azure Portal or use this button to deploy your code to the portal:
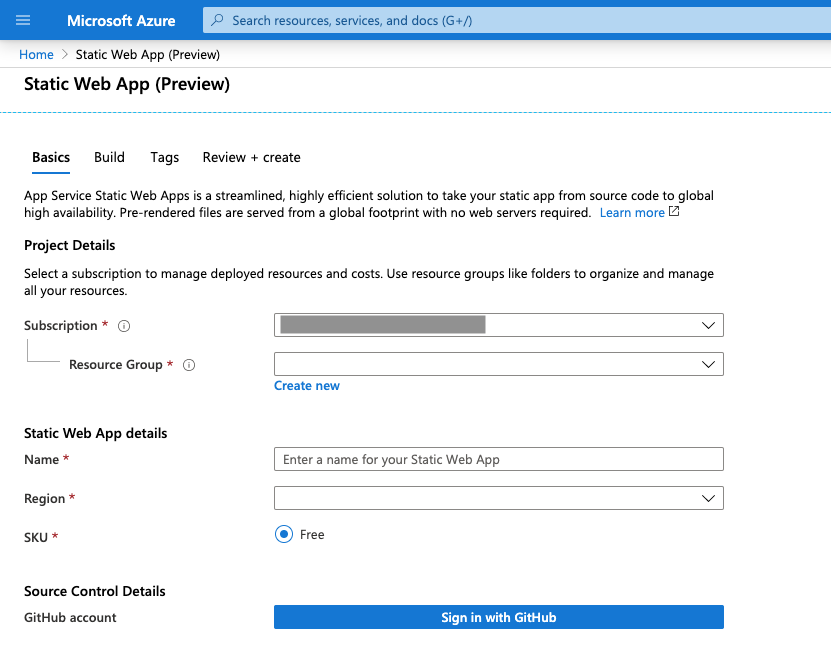
- Walk through the app creation wizard to connect your GitHub repo that you forked previously to create a new static web app.
- You don't need to make changes to configure paths for the new app - the service will create a workflow file in a new folder in your repo and use it to leverage GitHub Actions to build your app.
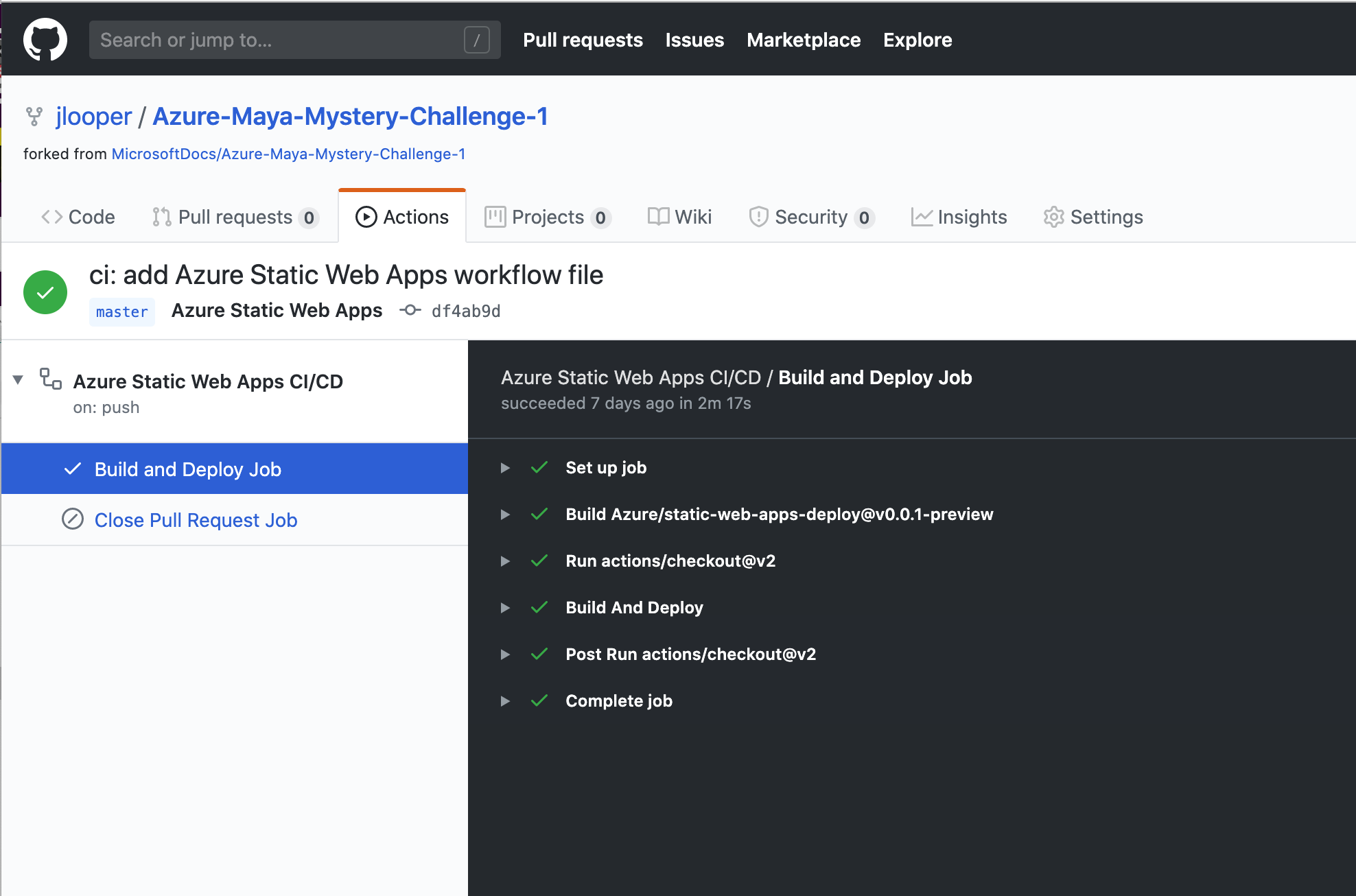
- Watch your GitHub Actions for the build to complete, and enjoy the chat in the URL provided by Azure Static Web Apps!
🌈You will learn the name of the first mysterious blue glyph; return to the Azure Maya Mystery game and input it in the box to continue!🌈
Learn more about Azure Static Web Apps at our upcoming event, a one of a kind live event from Microsoft about all things frontend.
July 29, 2020 8:30AM-11:00AM PDT Virtual
Join us for a half day of conversations with developers from the community on pressing topics for frontend developers, such as building inclusive and accessible web applications, static sites, serverless, and much more.