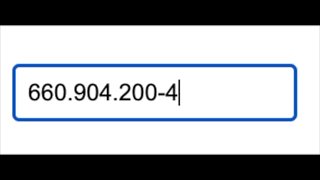
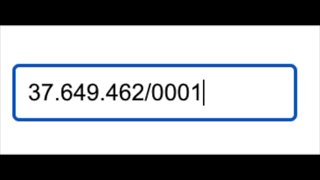
This is an <input /> wrapper to mask the value (which can be either a CPF or CNPJ) with the corresponding brazilian format mask, as you type.
It will apply all the props given to it, to an input field, enabling any customization.
No dependencies included.
Este é um componente que encapsula um <input />, com o objetivo de adicionar a máscara correspondente no valor (Podendo ser CPF ou CNPJ) do input enquanto você digita.
Os props são copiados diretamente para um <input />, permitindo customização.
Não possui dependendências.
$ yarn add @react-br-forms/cpf-cnpj-maskimport React, { useState } from "react";
import ReactDOM from "react-dom";
import CpfCnpj from "@react-br-forms/cpf-cnpj-mask";
const App = () => {
const [cpfCnpj, setCpfCnpj] = useState("");
const [mask, setMask] = useState("");
return (
<div>
<CpfCnpj
value={cpfCnpj}
onChange={(event, type) => {
setCpfCnpj(ev.target.value);
setMask(type === "CPF");
}}
/>
</div>
);
};
ReactDOM.render(<App />, document.getElementById("root"));import React, { useState } from "react";
import ReactDOM from "react-dom";
import CpfCnpj from "@react-br-forms/cpf-cnpj-mask";
const App = () => {
const [cpfCnpj, setCpfCnpj] = useState("");
const [mask, setMask] = useState("");
return (
<div>
<CpfCnpj
className="customizedInput"
placeholder="Digite um CPF ou CNPJ"
type="tel"
value={cpfCnpj}
onChange={(event, type) => {
setCpfCnpj(ev.target.value);
setMask(type === "CPF");
}}
/>
</div>
);
};
ReactDOM.render(<App />, document.getElementById("root"));| Name | Type | DefaultProps | Description |
|---|---|---|---|
value |
String |
"" |
Wrapped <input/> value. This value will be masked. |
onChange |
Function(event, type) |
() => {} |
event: Wrapped onChange input event. The target.value will be masked. type: It will return either "CPF" or "CNPJ" |
type |
String |
tel |
Default input type is tel. |
Install the dependencies.
npm installoryarn installTo start the example project in dev:
npm run start
Install the dependencies.
npm installoryarn installTo test the component:
npm run testTo test the component, and watch:
npm run test:watchTo see test coverage:
npm run test:coverage