Sample code to complement an article about how to create Dynamic Lists With Asynchronous Data Loading in SwiftUI. You find the article here: Callista Blog - Dynamic Lists With Asynchronous Data Loading
It demonstrates how to create a list that meets the following requirements.
- The list should grow dynamically and batch-wise as the user scrolls
- The data on each row is fetched from a (possibly) slow data source - must be possible to be performed asynchronously in the background
- Some row data should be animated in two different situations: a) when data has been fetched and b) whenever a row becomes visible
- Possibility to reset the list and reload data
- Smooth scrolling throughout
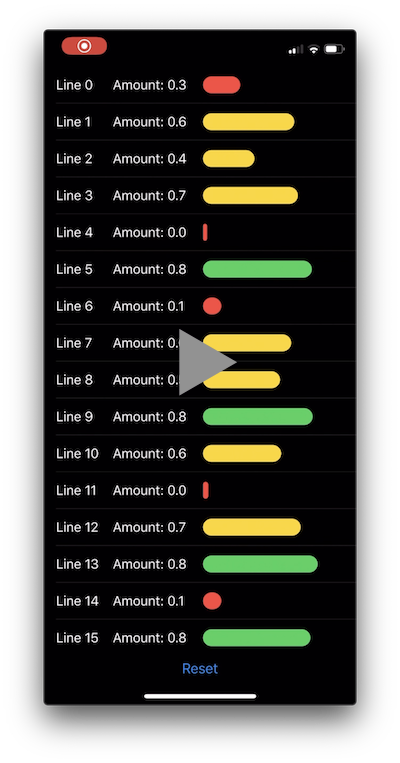
Below is a simple video that shows an example of how the list should work.