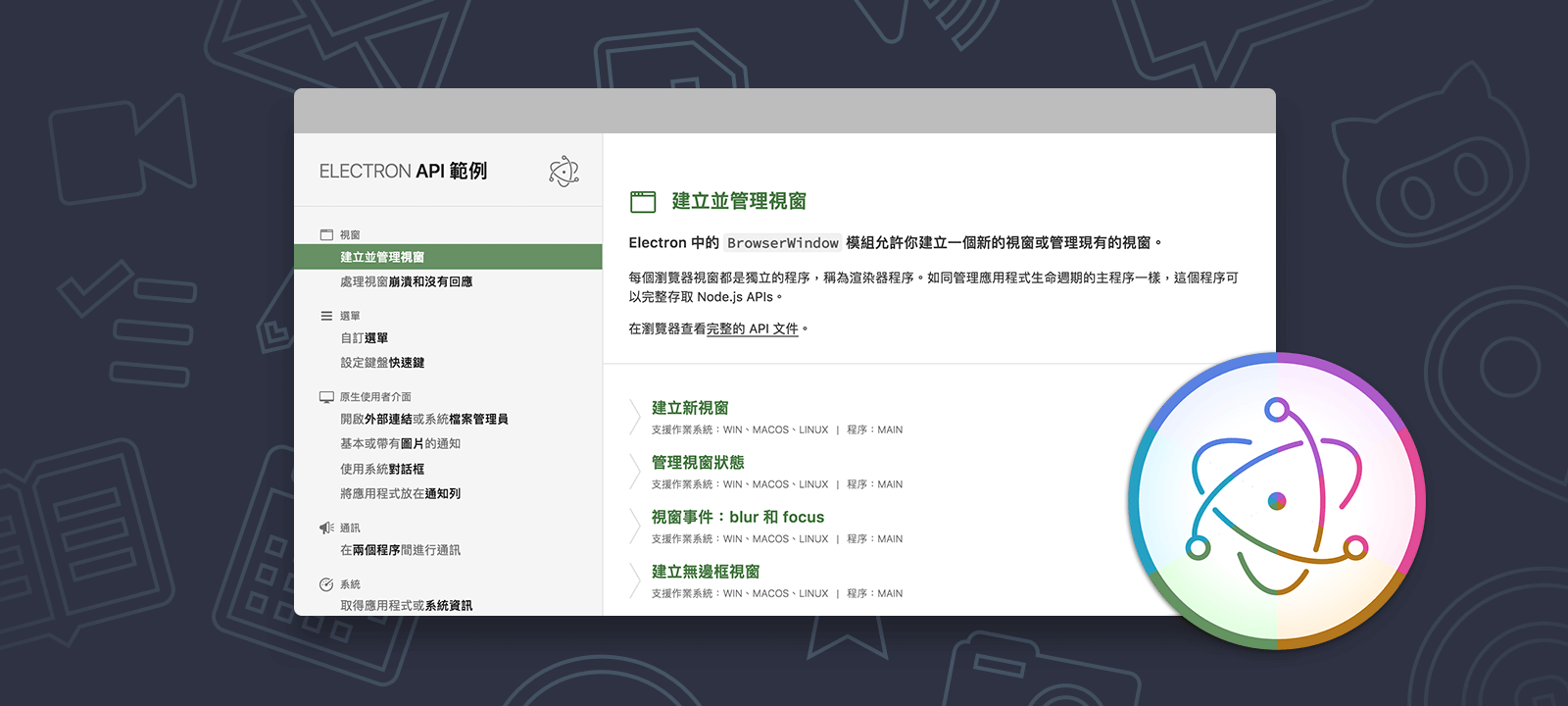
原始專案:electron-api-demos
這是一個互動式的桌面應用程式,程式碼範例示範了 Electron API的核心功能。當然,它也是用 Electron 建置的。本應用程式適用於 Windows、macOS 和 Linux 作業系統。
透過這個應用程式,看看你可以用 Electron 做什麼,並使用原始碼來學習如何建立一個基本的 Electron 應用程式。
本專案遵守貢獻者公約行為準則。 參與過程中,你必須遵守此準則。若有不能接受的行為,請回報給 coc@electronjs.org。
在 Twitter 跟隨 @ElectronJS 以獲取重要公告,或訪問 electron 網站。
你可以針對你的作業系統下載最新發行版本(英文)或自行建置(詳見下方)。
你需要在電腦上安裝 Node.js 才能建置此應用程式。
$ git clone https://github.com/CalvertYang/electron-api-demos-zh-Hant.git
$ cd electron-api-demos-zh-Hant
$ npm install
$ npm start如果你不想 clone,你可以下載原始碼。
為了方便開發,你可以使用 DevTools 以全螢幕模式啟動應用程式:
$ npm run dev