Para acessar a aplicação clique aqui 💻
Login para teste
Salão
Login - salao@salao.com
Senha - 123456
Cozinha
Login - cozinha@cozinha.com
Senha - 123456
Introdução | Sobre o projeto | Criação e desenvolvimento | Considerações gerais | Estrutura e funcionalidades | Instalação e execução | Tecnologias e bibliotecas utilizadas | Implementações futuras
Interface web para processamento e envio dos pedidos de uma hamburgueria, de forma ordenada e eficiente.
Desenvolvido com React, preferencialmente para tablets, mas também responsivo para mobile e web.
Um pequeno restaurante, que está crescendo, necessita uma interface em que se possa realizar pedidos utilizando um tablet, e enviá-los para a cozinha para que sejam preparados de forma ordenada e eficiente.
A interface deve mostrar os dois menus (café da manhã e restante do dia), cada um com todos os seus produtos.
O usuário deve poder escolher que produtos
adicionar e a interface deve mostrar o resumo do pedido com o custo total em tempo real.
Comics é um meio utilizado para expressar narrativas ou outras ideias por meio de imagens, geralmente combinadas com texto. Desenhos animados e outras formas de ilustração são os meios mais comuns de criação de comics.
A lógica do projeto foi implementada em JavaScript (ES6 +) e React, e incluí o conceito de estado da tela, e como cada mudança no estado reflete na interface.
A aplicação é uma Single Page App, responsiva para web, tablets e mobile.
O Product Owner nos apresentou o backlog, e o desenvolvimento foi realizado por meio de Histórias de Usuário, com critérios de aceitação e definição de pronto.
É possível realizar o registro dos funcionários de acordo com sua função, definindo as páginas que ele terá acesso.
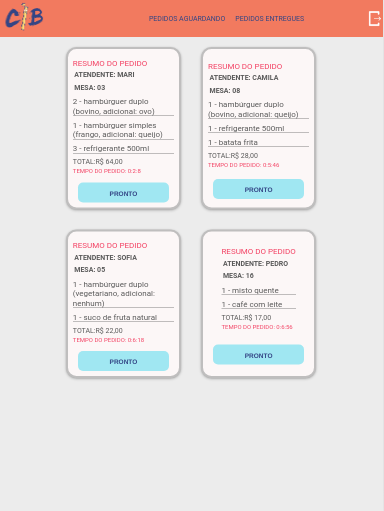
No Salão é possível realizar os pedidos, alterando a quantidade, excluindo os produtos e incluindo opcionais.
Também é possível verificar os pedidos aguardando entrega e o histórico.
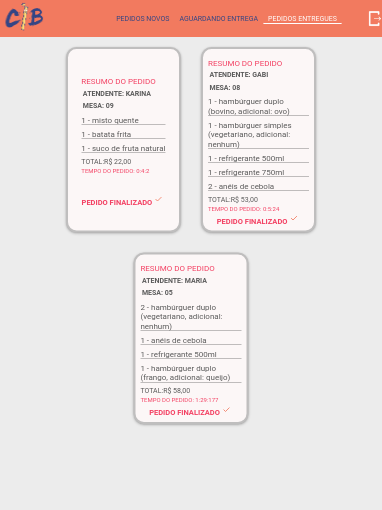
Na Cozinha é possível verificar os pedidos aguardando preparo e o histórico.
Histórico de pedidos que já foram finalizados.
- Clone o projeto na sua máquina executando o seguinte comando no seu terminal:
git clone https://github.com/camilagerarde/SAP004-burger-queen- Instale as dependências do projeto com o comando:
npm install- Rode o projeto na sua máquina com:
npm run start- E visualize o projeto no seu navegador com o link:
http://localhost:3000Storybook é uma ferramenta open source para o desenvolvimento de componentes de IU isoladamente para React, Vue, Angular e muito mais.
Isso torna a criação de interfaces de usuário impressionantes organizada e eficiente.
- Execute o comando no terminal
npm run storybook- E visualize no seu navegador com o link:
http://localhost:9009- React
- React Hooks
- React Router
- CSS Modules
- Babel
- Webpack
- Firebase
- Storybook
- Prop-types
- Sweet Alert2
- Dayjs
- Eslint
- Aprimoramento do timer.
- Filtros no histórico de pedidos.
- Alerta para pedidos pendentes e prontos.
- Testes.
Projeto realizado por Camila Cunha e Sofia Simas para o Bootcamp da Laboratória.