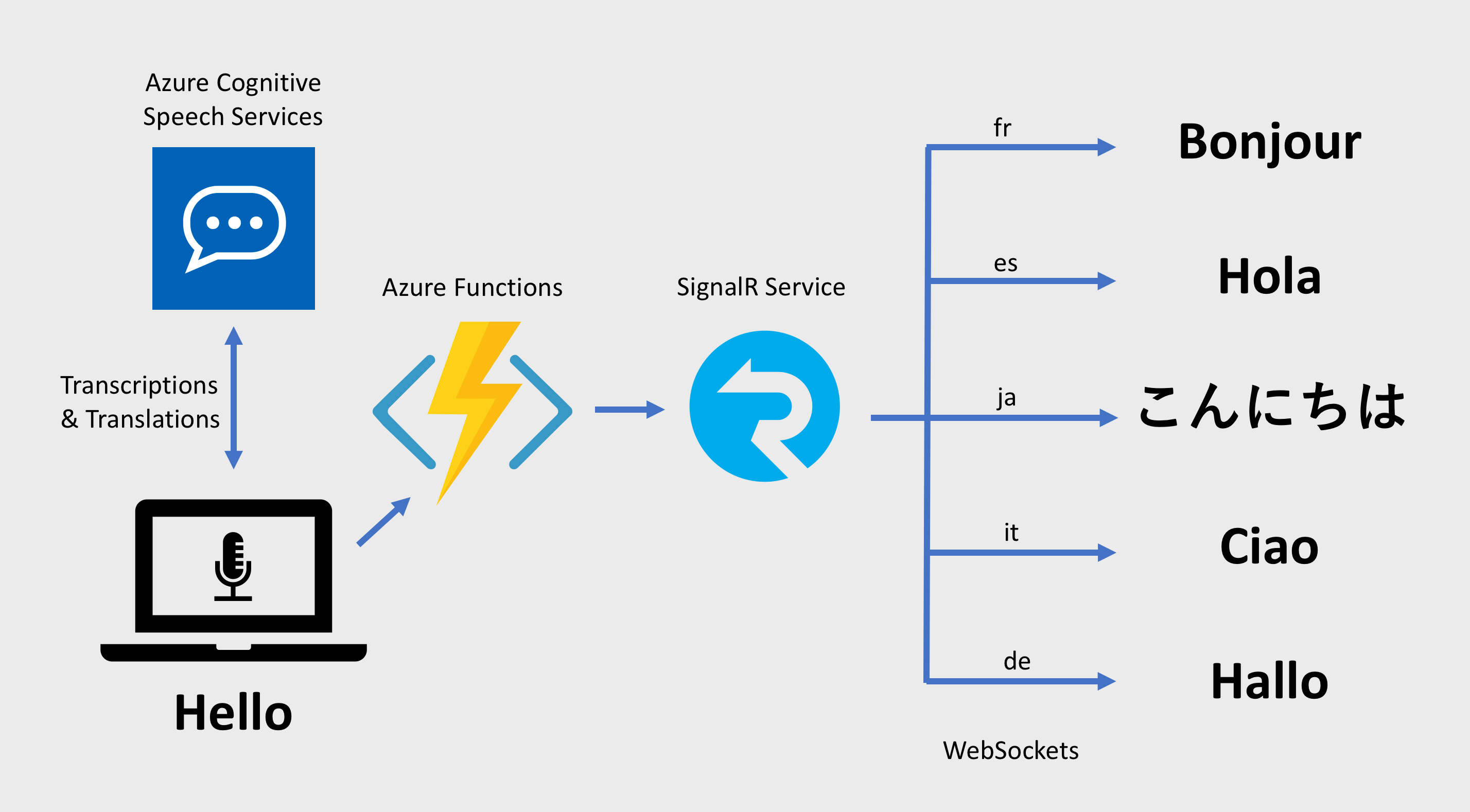
Serverless real-time captioning and translation using:
- Microsoft Azure Cognitive Services - Speech-to-Text JavaScript SDK
- Vue.js
- Azure Functions
- Azure SignalR Service
The app has 2 main projects:
- Vue.js frontend in
src/vueapp - Azure Functions backend in
src/functions-javascript(C# and Java also available)
You'll also need to create a couple of free resources on Azure to get started:
az cognitiveservices account create -n $SPEECH_SERVICE_NAME -g $RESOURCE_GROUP_NAME --kind SpeechServices --sku F0 -l westus
az cognitiveservices account keys list -n $SPEECH_SERVICE_NAME -g $RESOURCE_GROUP_NAMEF0 is the free SKU. You can also create it in the portal.
az signalr create -n $SIGNALR_NAME -g $RESOURCE_GROUP_NAME --sku Free_DS2 -l westus
az signalr key list -n $SIGNALR_NAME -g $RESOURCE_GROUP_NAMEYou can also create it using the portal.
Install npm packages and start the Vue.js dev server:
npm install
npm run serveCreate a file named local.settings.json (copy from local.settings.sample.json). Fill in the SignalR Service connection string.
With the Azure Functions Core Tools installed, run the function app:
(JavaScript)
func extensions install
func startCheck out the blog post.