This is an example repository for you to use to create a new blog site using Blazor and Contentful, using Contentful's .NET SDK.
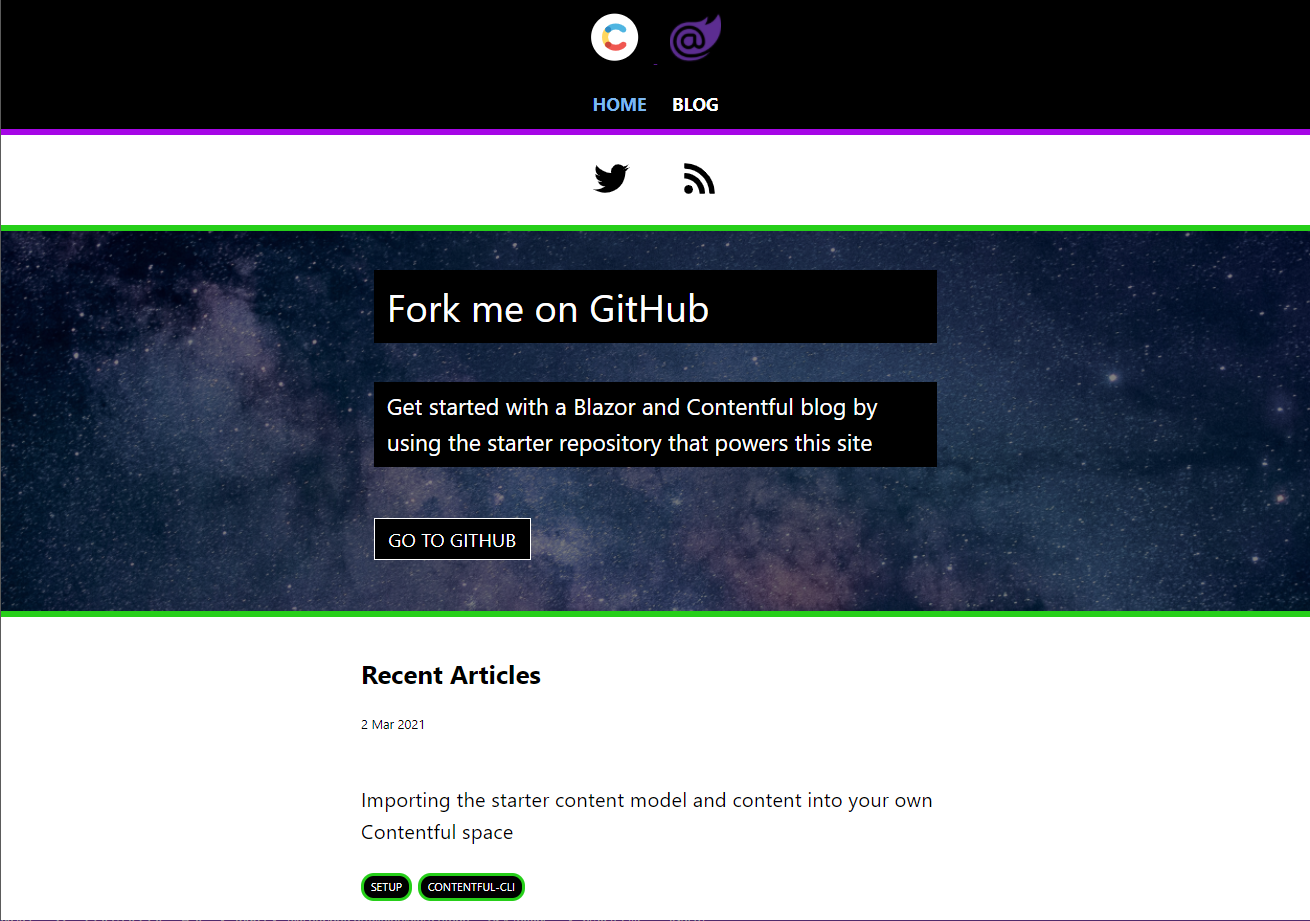
Click here to explore the demo site that uses this repository as its source code.
The below Deploy to Azure will get you started with this template, when creating your instance you will need your Contentful API keys and Space Id, checkout the sections below to create them. After you can fill in your Contentful details and start the Creation. There will be a little bit of a wait for the Azure Resources to be created and the initial build/deploy are done.
Fork the repository to your GitHub account and clone it to your local machine.
#using git
git clone git@github.com:canhorn/Blazor.Contentful.Blog.Starter.git
#using the GitHub CLI
gh repo clone canhorn/Blazor.Contentful.Blog.StarterAt the root of the project, create a new appsettings.Development.json file. Add the following environment variable names to the file:
{
"ContentfulOptions": {
"DeliveryApiKey": "<Your Deliver Api Key HERE>",
"PreviewApiKey": "<Your Preview Api Key HERE>",
"SpaceId": "<Your Space Id HERE>"
}
}You will need to provided your own Contentful account.
To get started with your own Contentful space, sign up for free.
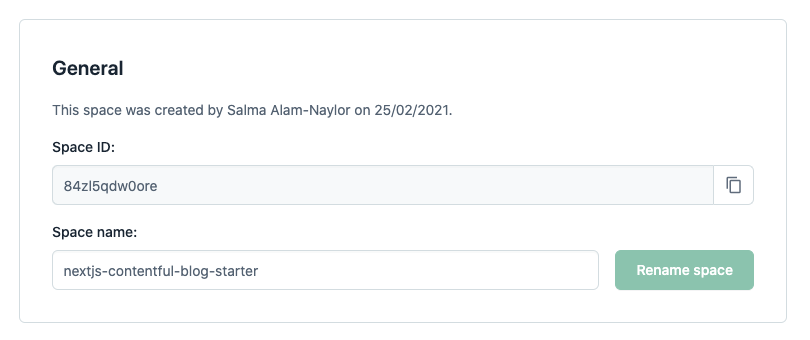
Create a new space inside your Contentful account. Go to Settings > General Settings, and make a note of your space ID.
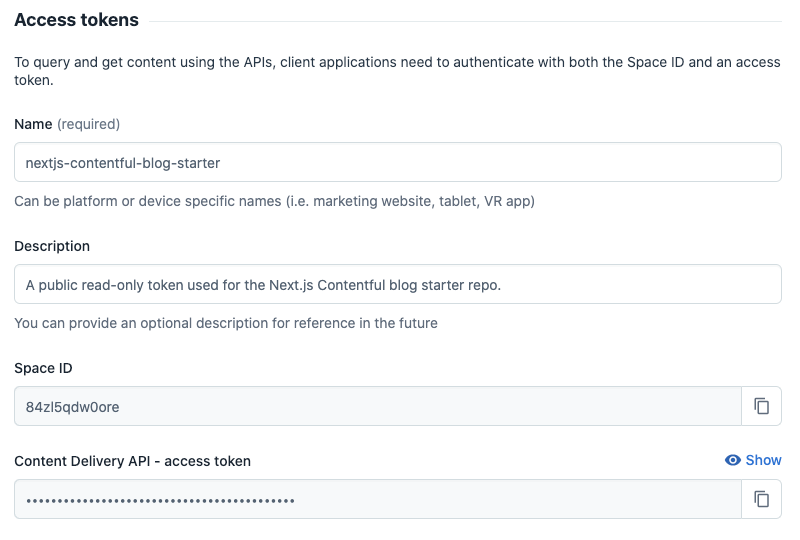
Generate a Content Delivery API access token for your Contentful space.
Add your space ID and access token to your appsettings.Development.json file.
To get started quickly on your own version of the application, you can use the Contentful CLI to import the content model and the example content from the starter into your own Contentful space — without touching the Contentful UI!
#using homebrew
brew install contentful-cli
#using npm
npm install -g contentful-cli
#using yarn
yarn global add contentful-cliOpen a terminal and run:
contentful loginA browser window will open. Follow the instructions to log in to Contentful via the CLI.
The following command in your terminal, ensuring you switch out SPACE_ID for your new space ID.
cd Blazor.Contentful.Blog.Starter/Setup
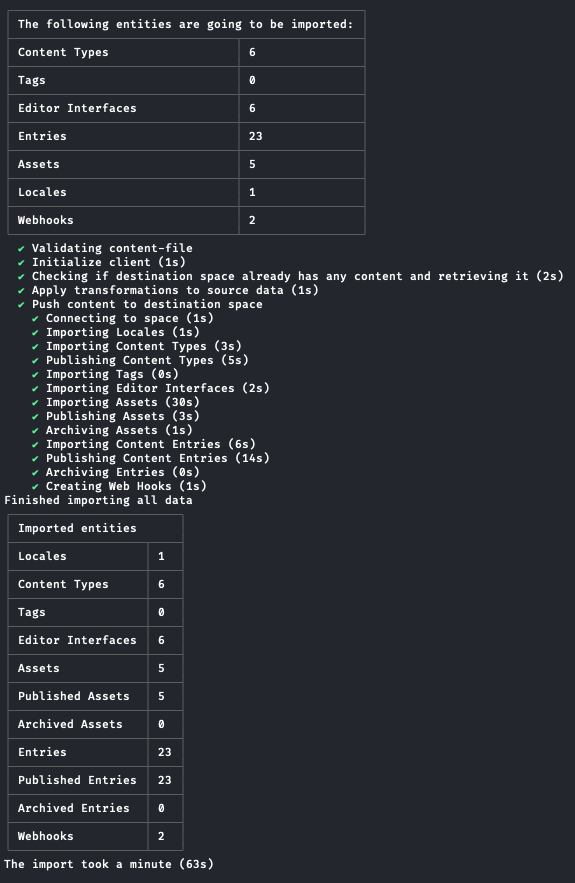
contentful space import --space-id SPACE_ID --content-file content-export.jsonYou should see this output in the terminal. The import will take around 1 minute to complete.
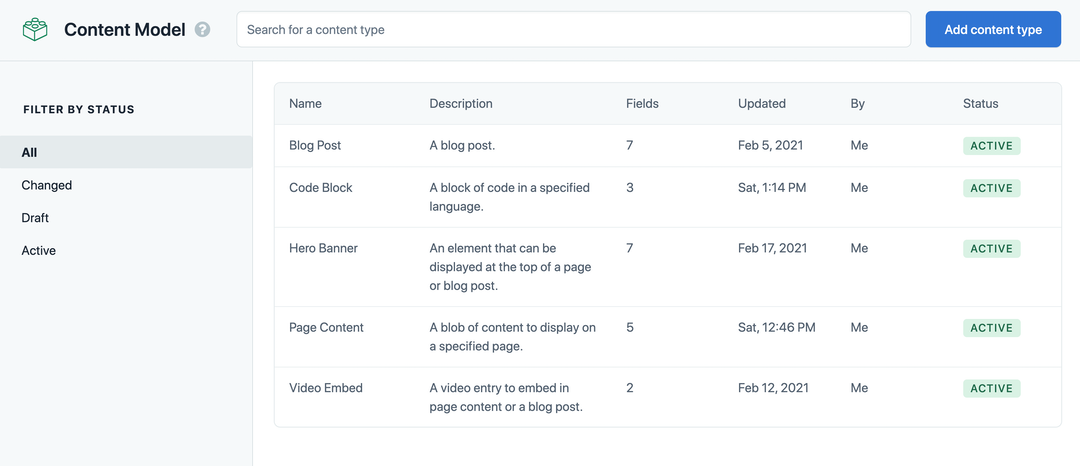
Refresh Contentful in your browser, navigate to the content model tab, and you'll find the content types have been imported into your space. You'll find the example content by clicking on the content tab.
Navigate to the project directory in a terminal window and run:
dotnet watch runAfter your Azure instance, or other chosen deployment method, you will need to register a WebHook, https://<your-domain>/webhook/cache-buster with Contentful. This WebHook is used by the Blazor Contentful Blog Starter application to know when it should clear its cache and request fresh CMS data from Contentful.
I will not go over this process on this repository, but you can check Intro to webhooks for more details.
When you want to preview unpublished work from Contentful you will have to set the ContentfulOptions__UsePreviewApi app setting to true. (example below) This will enable Preview Mode application wide, and API calls will pull in unpublished work.
This works great for creating a separate deployment website you can do work right no and when WebHooks are setup you will see the changes in realtime. If you use a local deployment and Ngrok to proxy the WebHook you can even develop new features!
{
"ContentfulOptions": {
"DeliveryApiKey": "...",
"PreviewApiKey": "...",
"SpaceId": "...",
"UsePreviewApi": true
}
}