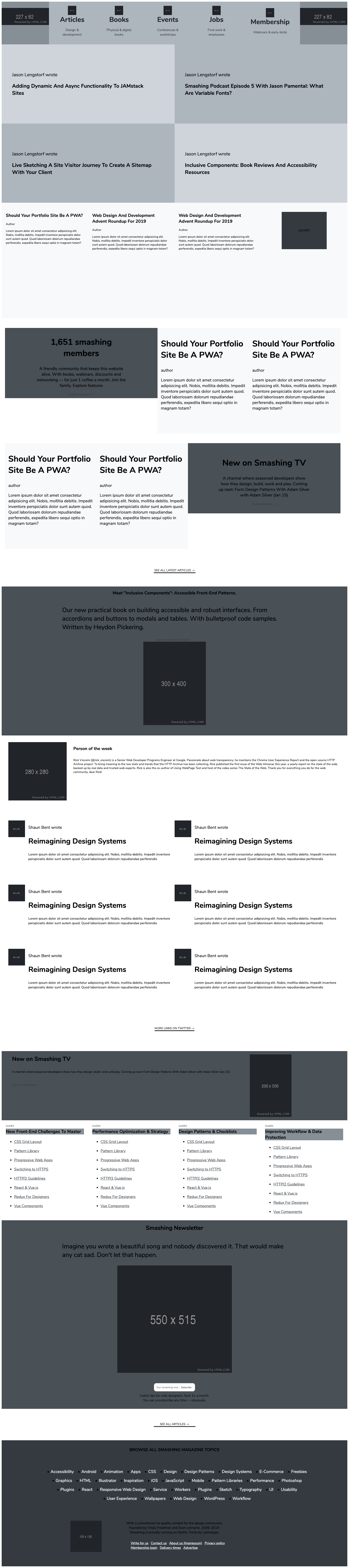
This project consists of building a heatmap of the Smashing magazine website.
Objective is to create a grayscale heat map of the website that indicates which elements have the greatest weight in the visual hierarchy.
- HTML5
- CSS3
fork / clone the project and enjoy
To get a local copy up and running follow these simple example steps.
👤 Daniel Sokil
- Github: @s0kil
👤 Carlos Anriquez
- Github: @canriquez
Give a ⭐️ if you like this project!
- Microverse team
This project is MIT licensed.