There are many developers who are new to web3 and do not know how to start their first blockchain project. Although they are already very proficient in web2, this difficulty often comes from the objective environment. The most challenging part is setting up the environment, especially in countries where VPNs are needed. Beginners often do not know how to solve network issues, and public blockchains cannot provide direct help. Therefore, movelgo was born. We want to solve the "quick start" problem for developers and make writing code simpler.
We hope to provide developers with a simple and convenient development, testing, and deployment environment through an integrated web development environment. In the later stage, we hope to achieve the features in the Move compiler that are inaccessible for security reasons but extremely important for understanding the compiled code.
Thank you for your reading, thank you again!
-
.envport and host configuration# port REACT_APP_PORT=3000 REACT_APP_RPC_PORT=3020 REACT_APP_FILE_SERVER_PORT=3010 # host REACT_APP_HOST_IP=192.168.5.192 REACT_APP_CORS_IP=[http://192.168.5.192:3000,http://192.168.5.192:3020,http://192.168.5.192:3010]
-
./init.shInitialize the projectdownload Aptos CLI, Rust, TypeScript Node, Yarn, NVM, and install dependencies from
package.json. -
./run.shStart the projectcheck the package manager and start the complier server, file server, and editor UI.
-
./status.shCheck the running statuscheck if there are any processes running on ports 3000, 3010, and 3020.
-
./stop.shStop the running projectstop the programs running on ports 3000, 3010, and 3020.
Ctrl/Command=>CShift=>S
-
C-KSet Theme -
C-PSearch -
C-S-LSet Language
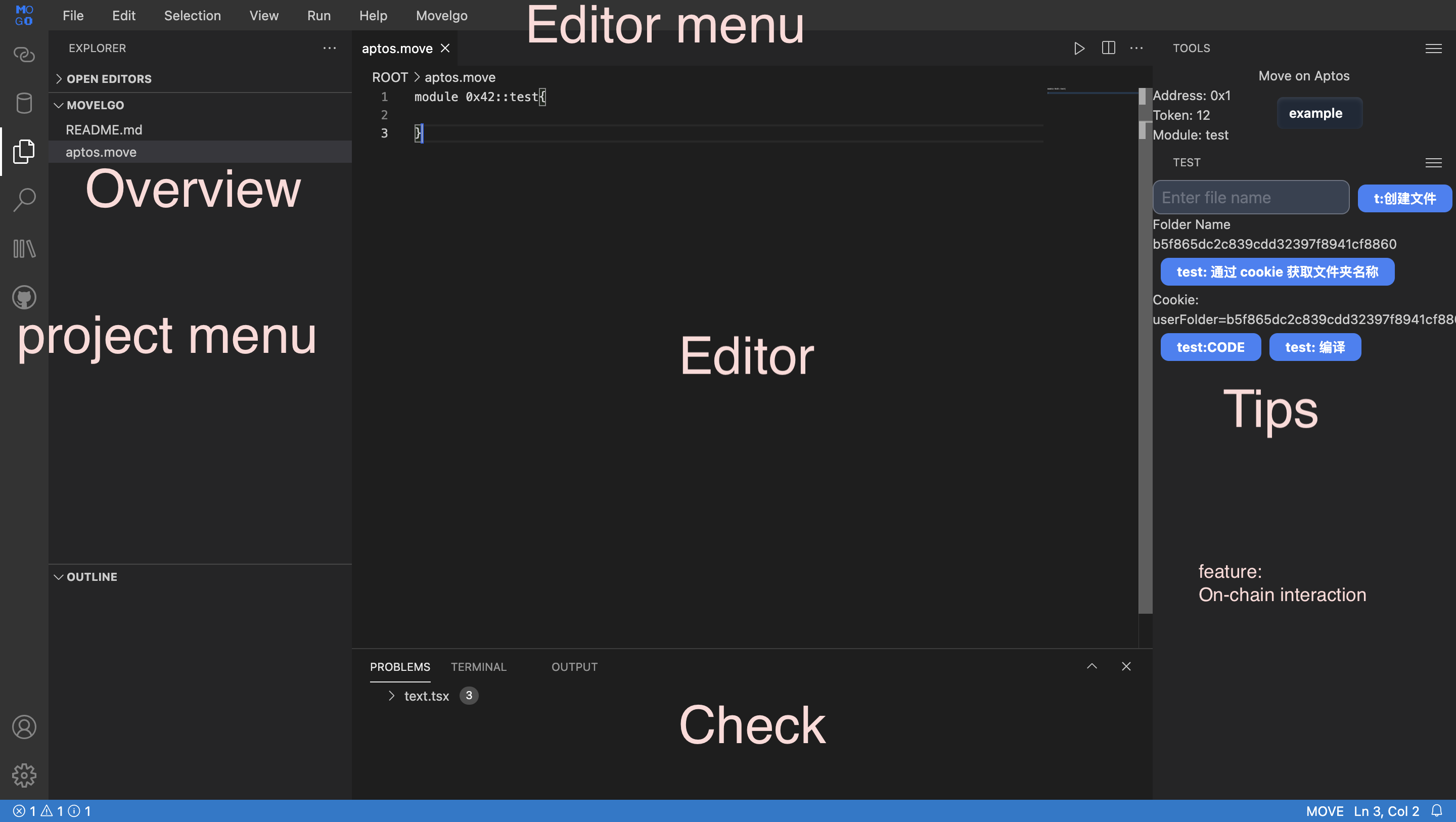
🔧 Movelgo is built using Molecule IDE UI.
This is a Move language IDE, aimed at creating a Remix-like online development environment for Move.
This project is built with React, and Move code is compiled in the backend.
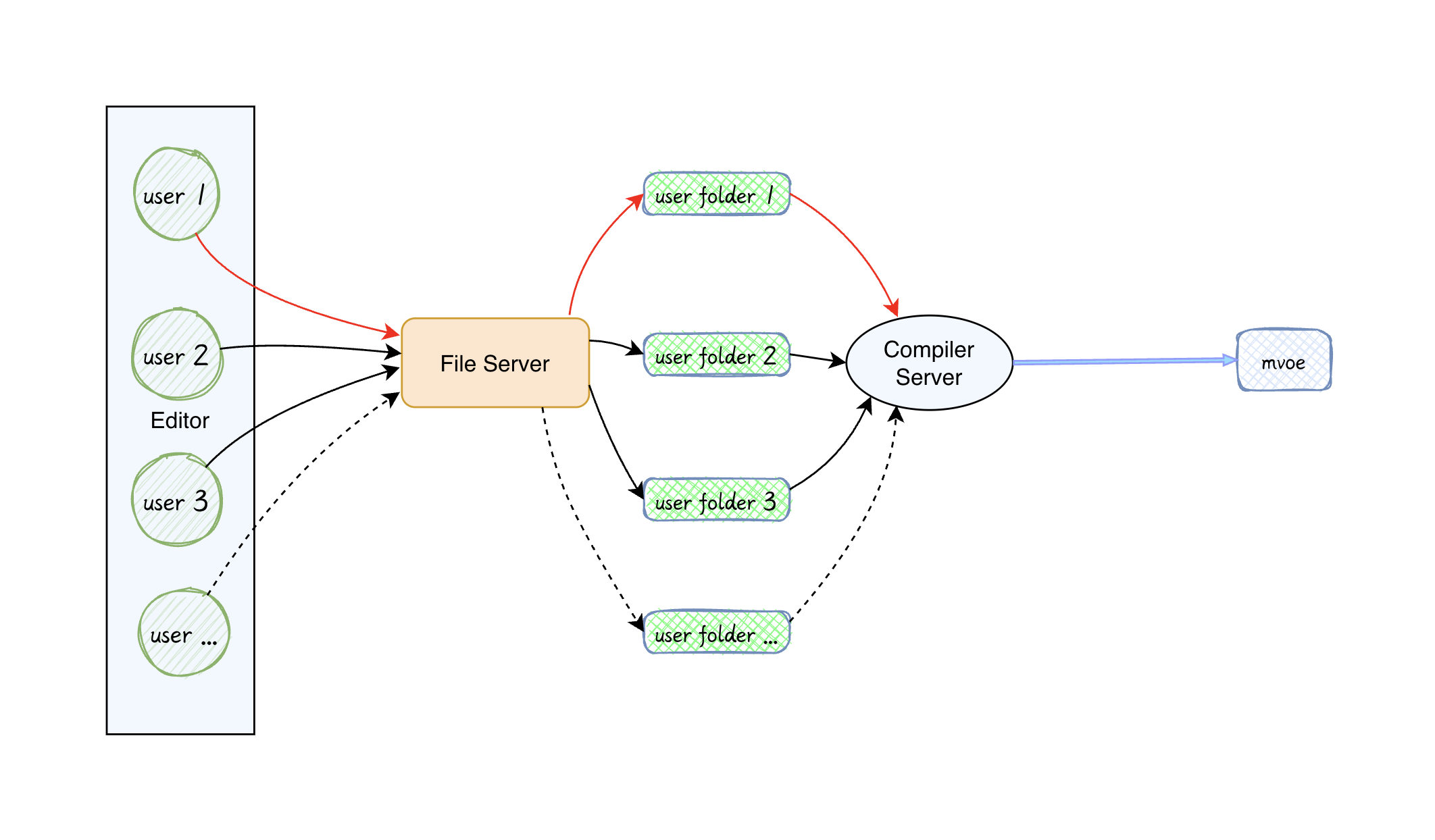
- Users write code at
http://localhost:3000/ - Users click the compile button, and the code is sent to the backend file server via
http://localhost:3010/to save the code - The file server sends to the backend
http://localhost:3020to compile the code and returns the compilation result to the frontend - The frontend displays the compilation result in the OUTPUT window
- Implement an online Move development environment
./srcEditor./rpcMove Compilation Service./users-fileFile Service
In the
init.sh, we have provided a "one-click installation" script, which currently only has versions for Mac and Linux (Ubuntu).
-
-
MAC
brew install aptos # macOS -
Linux
curl -fsSL "https://aptos.dev/scripts/install_cli.py" | python3 # or
-
Windows
iwr "https://aptos.dev/scripts/install_cli.py" -useb | Select-Object -ExpandProperty Content | python3
-
-
Mac / Linux
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
-
Windows
https://forge.rust-lang.org/infra/other-installation-methods.html
- Install
Nodejs[!TIP]
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash # or wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
[!TIP] Tip It is recommended to use
yarnorpnpmto install dependenciesnpm install -g yarn # or npm install -g pnpm
yarn
# or
pnpm install
# or
npm install-
./init.shInitialize the project (check configuration and download dependencies) -
./run.shRun the project (start the editor, compilation service, file service) -
./stop.shStop the project (stop the project according to the port)
yarn start
# New terminal
cd rpc/server
cargo run
# New terminal
cd users-file
ts-node server.tscd rpc/move
aptos move init --name user
aptos init --network testnet
aptos move testIn terminal
curl -X POST -d 'module 0x12::test{
use std::debug::print;
use std::string::utf8;
#[test]
fun test_server(){
print(&utf8(b"server is running"));
}
}' http://127.0.0.1:3020/move_testts-node ./users-file/server.tsAccess in browser (default): http://localhost:3010
yarn start
Access in browser (default): http://localhost:3000
- Optimize UI
- On-chain Interaction
- Optimize client-side compilation experience
- Debugging
- Move Code Highlighting
- Move Code Completion
- Optimize File Service
Issues and PRs are welcome