Easy Effect is a WYSIWYG animation editor based on Lottie.
- 🌈 ease to use
Anyone who want to create an animation effect can use, not only designers.
- 🚀 efficient
Just choose a template, change some images or texts and export it.
- 🍀 Cross-platform
The output (a JSON data file) is cross-platform, you can play it on Web, iOS, Android platform, even Windows.
- 🌟 opensource and free
The project is fullly opensource and free. You can use it any where.
See: https://paiangit.github.io
-
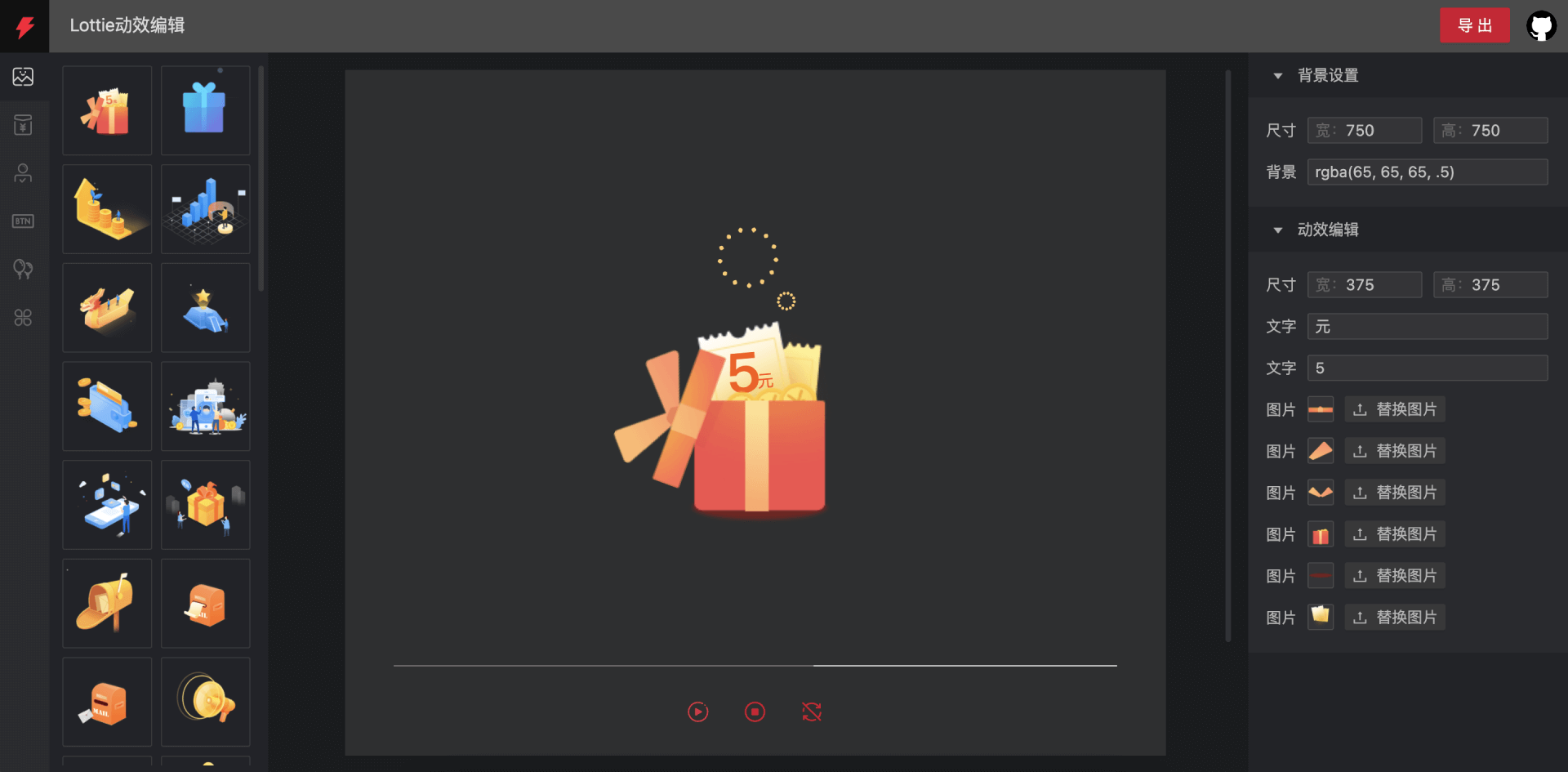
Select and drag an animation from the animation list on the left side to the center area. We call the center area cavas.
-
Click the animation in the canvas to get it selected, and then you can drag and drop it to change the position of it.
-
On the right side, there is a config panel. You can change the size and background of the animation. Also, you can give the animation a new size if you want.
-
The most important feature is you can change images and texts used in the animation. And you can play by clicking the play, pause, stop, loop button in the center area.
-
After finishing all the editing steps, you can click the download button to get the result. The result is an lottie JSON file, which contains all the infomation of the animation. And in the zip file you download, there is also a file named demo.html. You can just double click it to view the animation in a webpage easily.
Please make sure to read the Contributing Guide before making a pull request.