A plugin for Unreal Engine 4 that exposes touches and swipes on mobile devices as events in blueprints. This allows you to respond to swipes on a touchscreen as if they were buttons being pressed.
There are a couple of different ways to integrate this plugin into your project. You can include it in your fork of the UE4 engine or you can include it in a single UE4 code-based project if you like.
This method includes the plugin in your fork of the UE4 engine. It allows you to use the plugin in either code or blueprint-based projects that are created with your fork of the engine. It assumes you have already cloned the UE4 engine to a directory on your machine.
- Clone this repo to a subfolder of your engine called /Engine/Plugins/Swipe folder. Optionally, you can add it as a submodule.
- Run the GenerateProjectFiles script in the Engine root.
- Open your engine project file and build the editor.
This method includes the plugin in a single code-based project. This can be done on any code-based project that is created using the Github source engine or the one provided by Epic via the launcher.
- Clone this repo to a subfolder in your project called /Plugins/Swipe.
- Open your project. You will be prompted to build missing modules.
- Select Yes to rebuild now.
Ensure that the plugin is enabled:
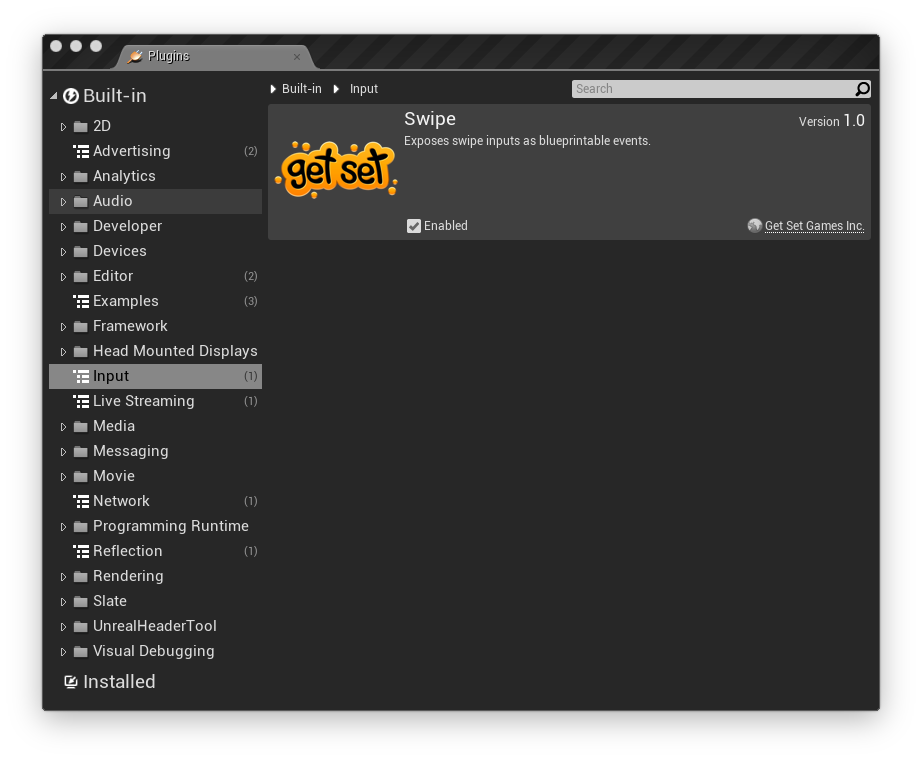
- In the editor, select Plugins from the Window menu.
- Search for the plugin called Swipe. It's in the Input category.
- Check the Enabled checkbox on the plugin. You may have to restart the editor after this step.
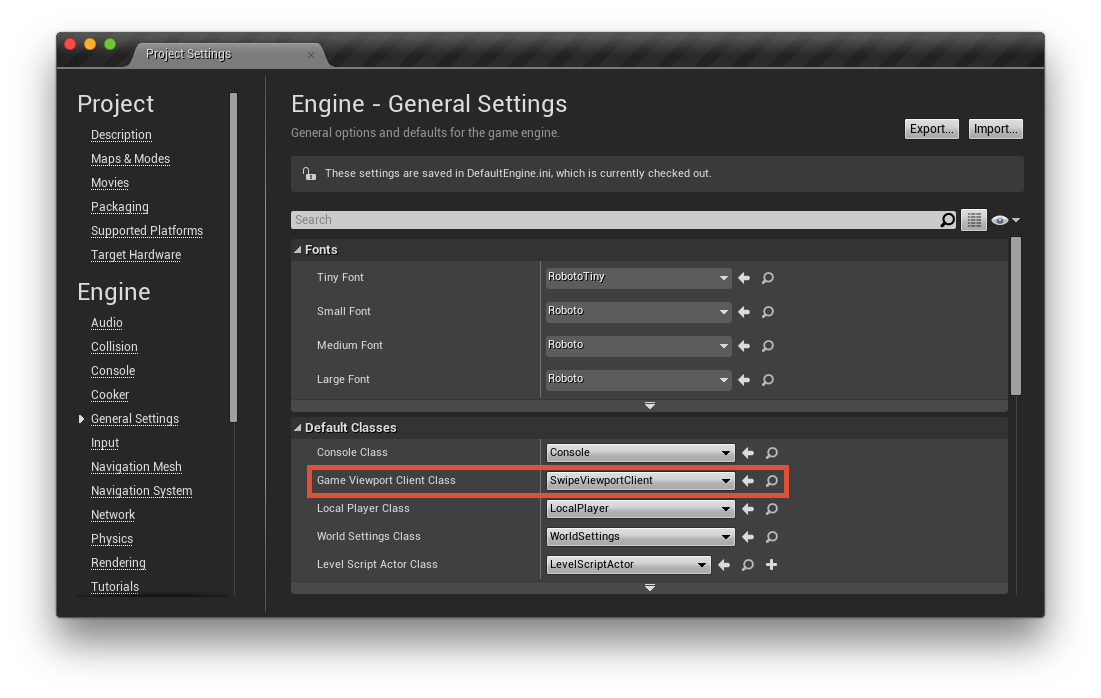
This plugin includes a subclass of the UGameViewportClient class called USwipeViewportClient which you will need to use as your project's Game Viewport Client Class. Do this by going to Project Settings > Engine > General Settings. In the Default Classes section, you will see an option called Game Viewport Client Class. Select SwipeViewportClient, like so:
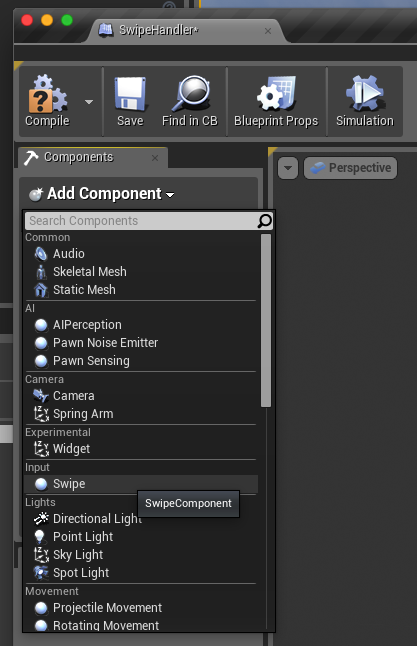
Add a component called Swipe to any Actor blueprint that you would like to receive swipe input events.
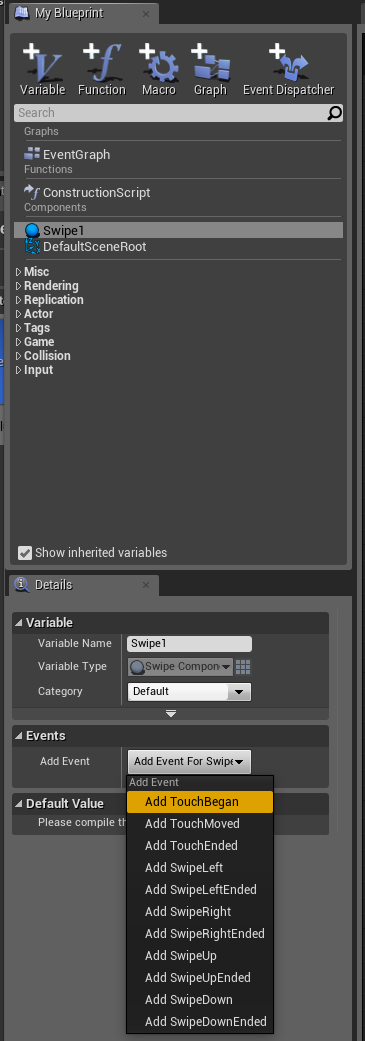
With the component selected, you can add touch and swipe events to the graph from it's detail pane.
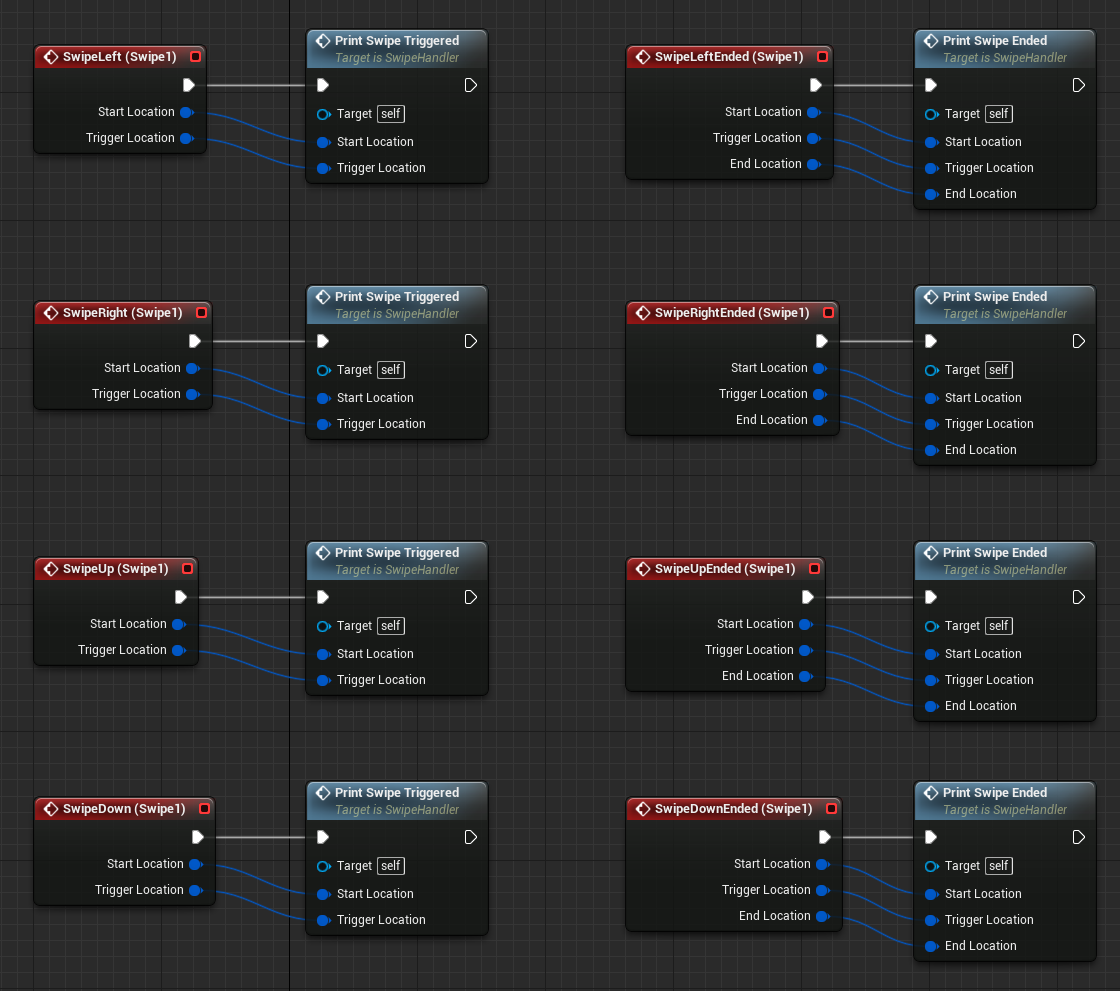
Now that the events are in the graph, you can respond to them like so:
Swipe events notify the actor when a swipe has been triggered. The location on screen where the swipe began as well as the location at which point the swipe was triggered are passed into the event.
Events are also fired for when swipes have ended (when the player has released their finger from the screen after triggering a swipe). These events include the same start and trigger locations as the swipe events but also include the location where the swipe ended.
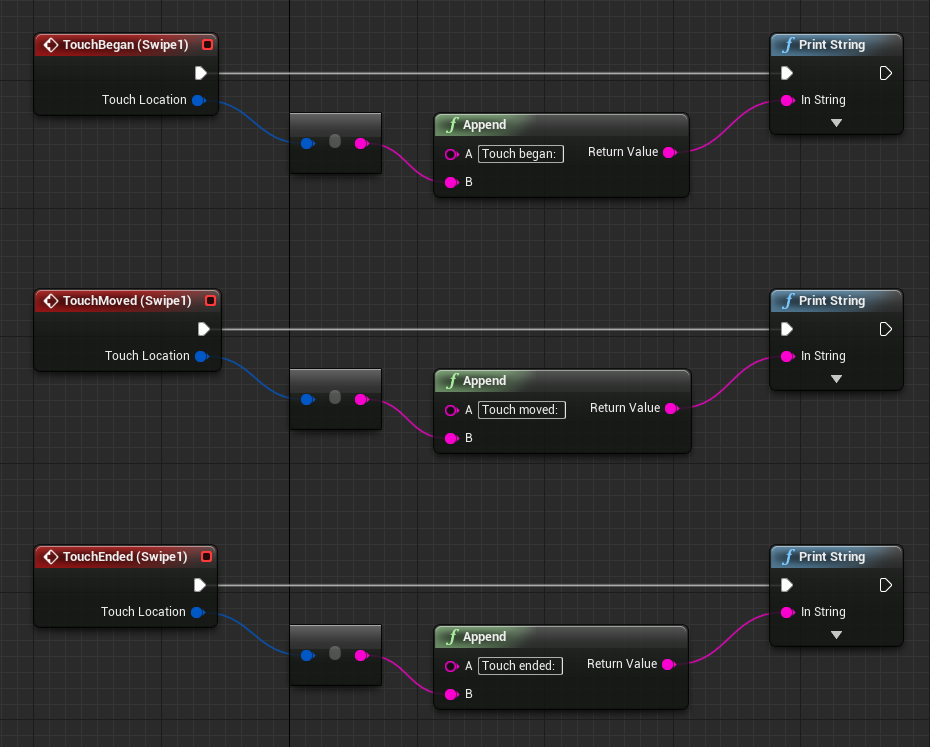
Touch events notify the actor when a touch begins, moves and ends. The location of the touch is passed into the event.
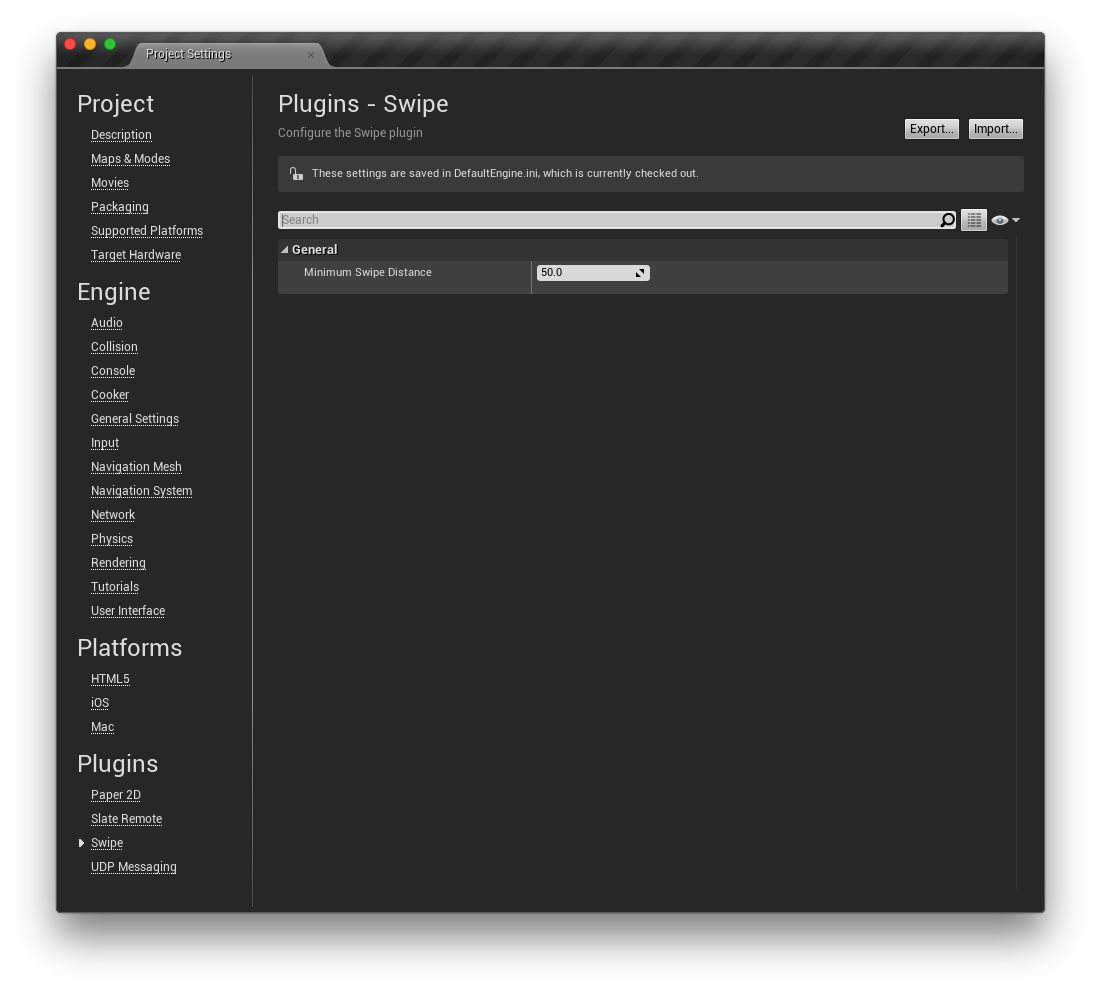
You can adjust how sensitive swipe events are in your Project Settings. Navigate to Project Settings > Plugins > Swipe and modify the Minimum Swipe Distance setting to your liking.