- About this app
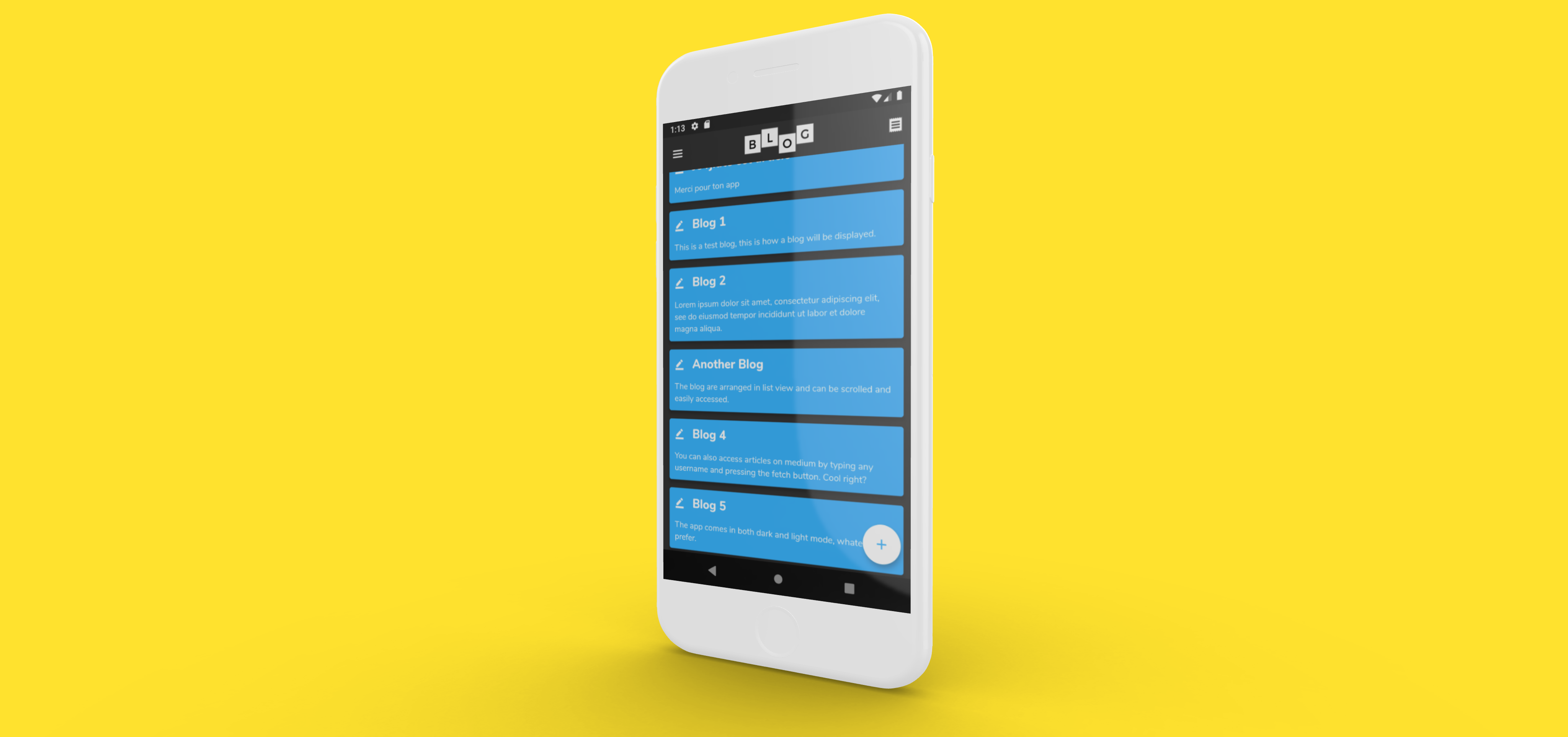
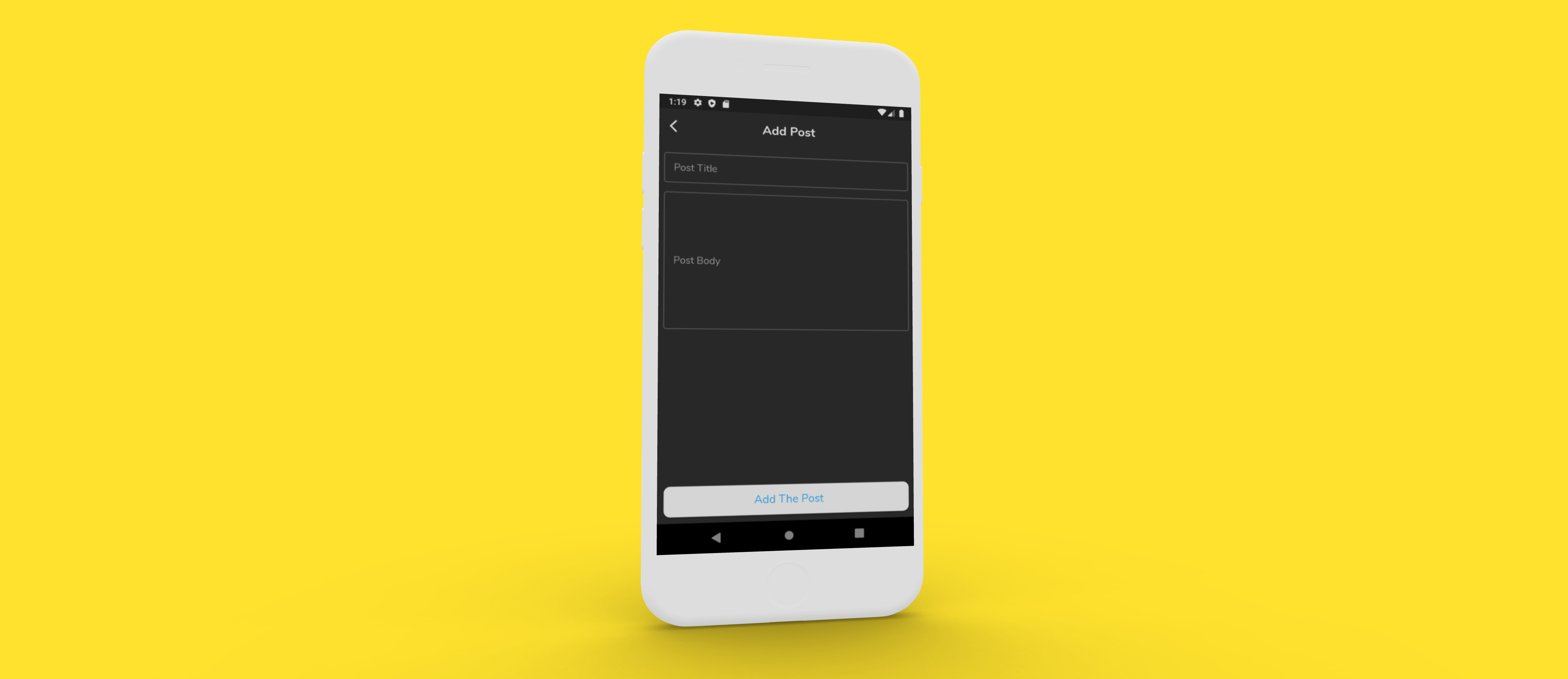
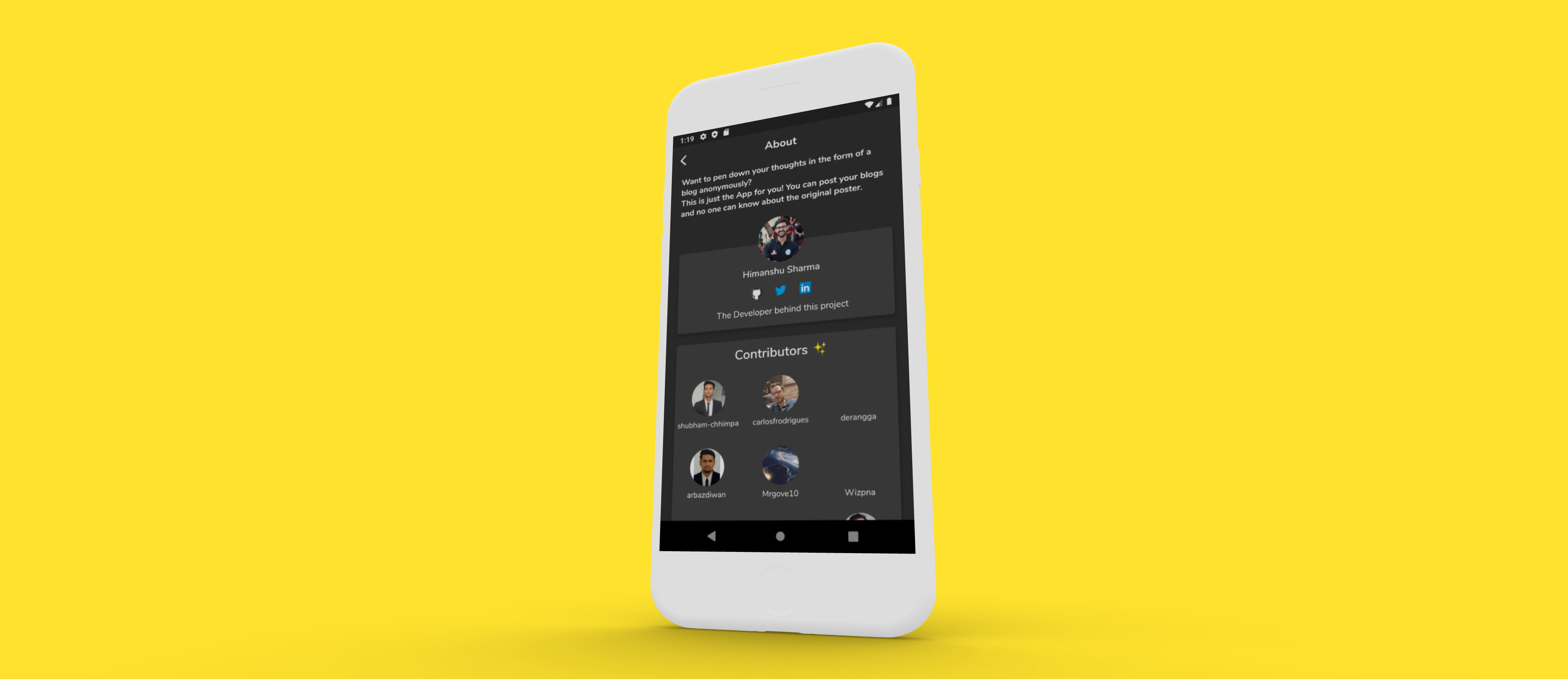
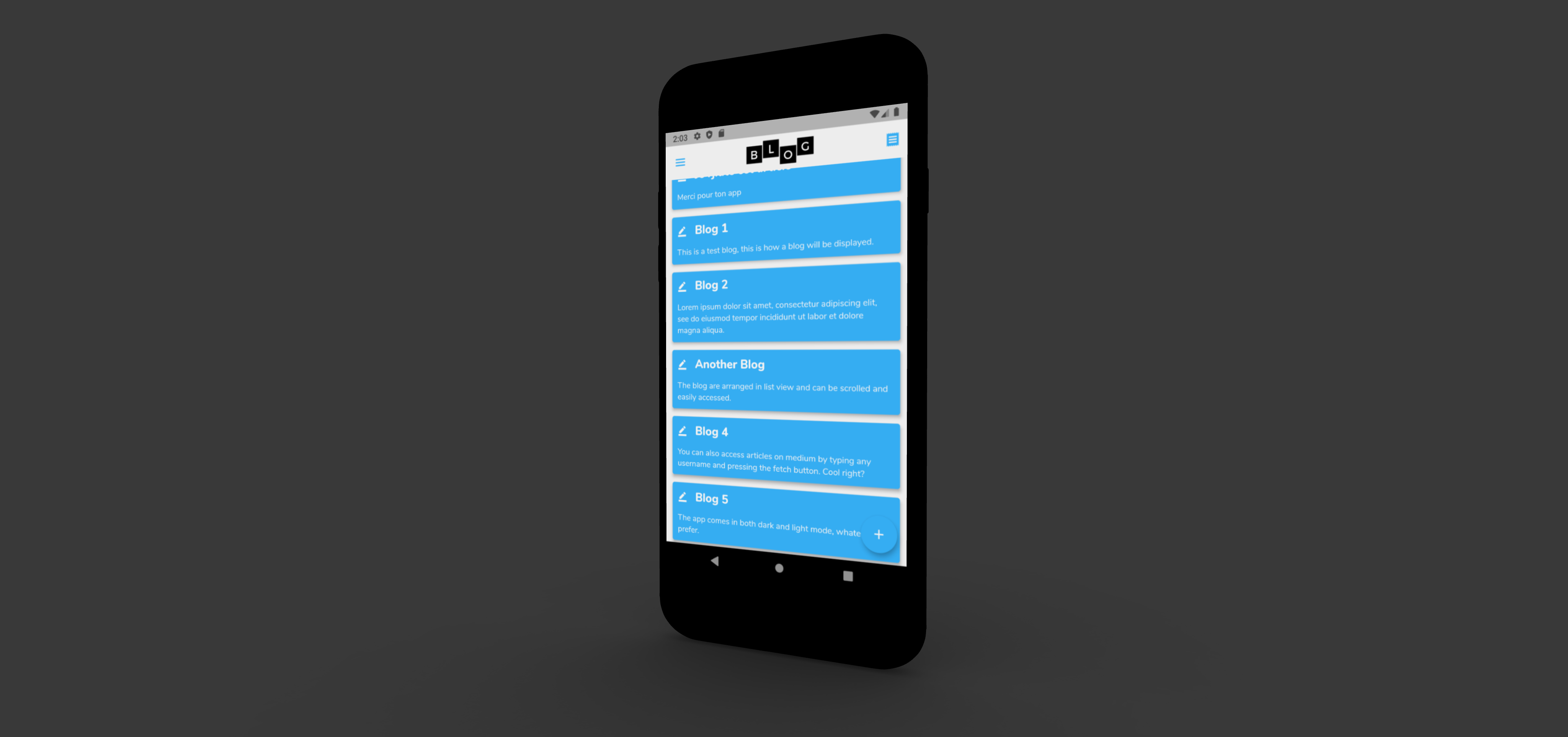
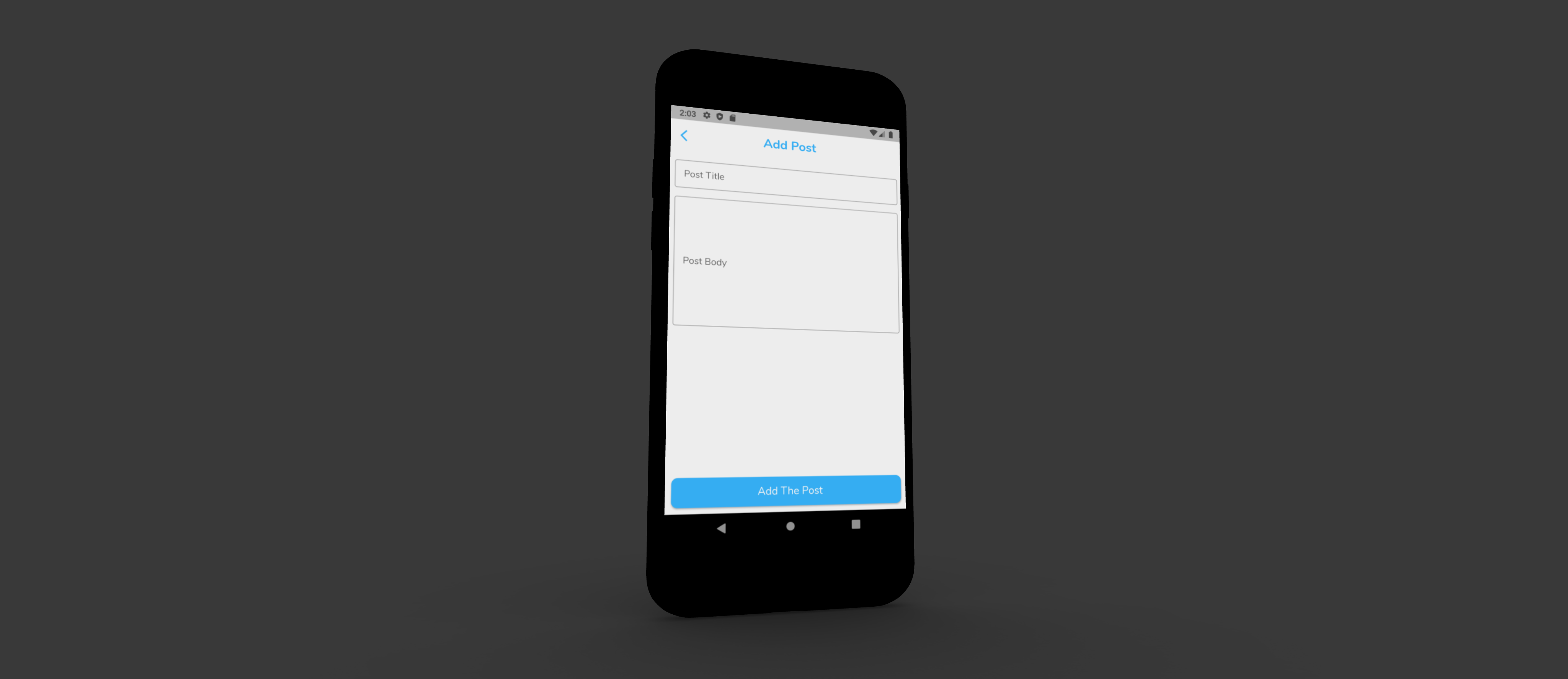
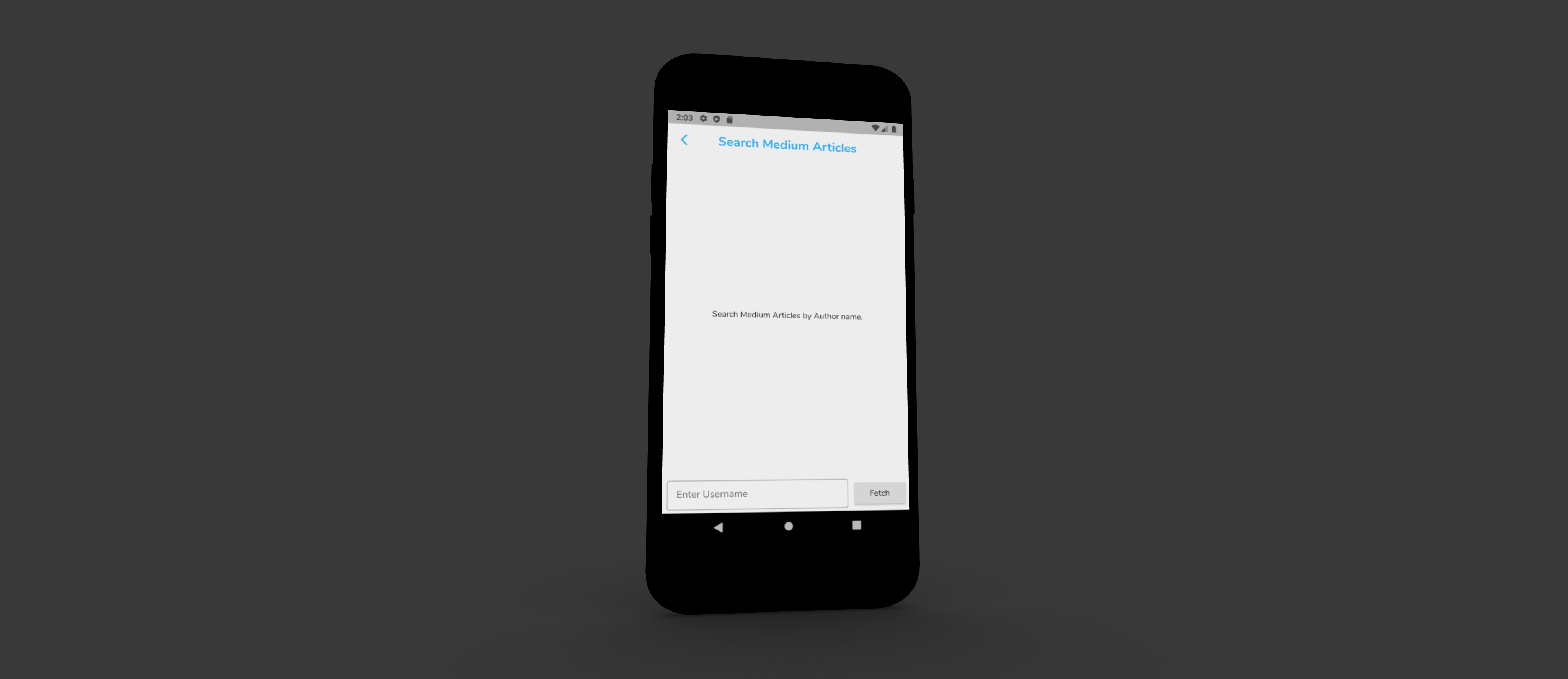
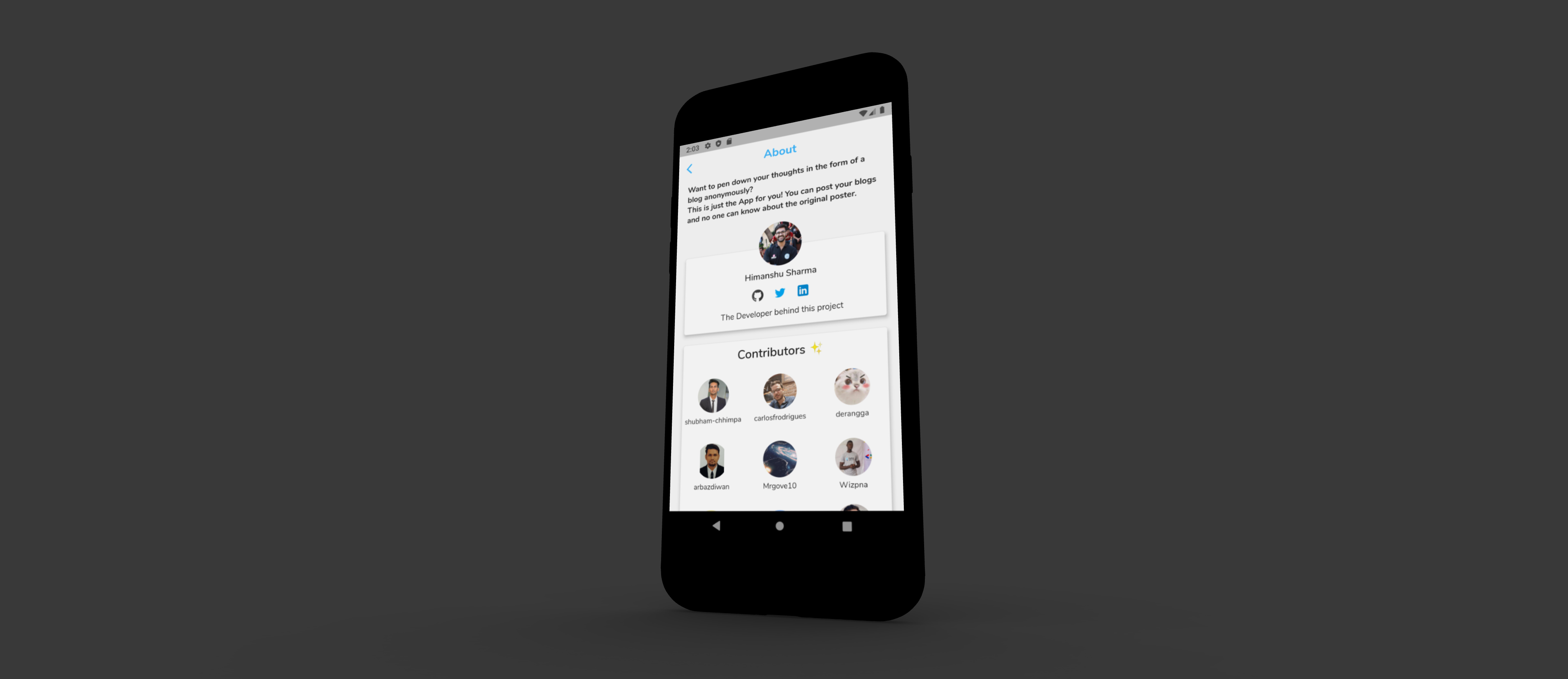
- App Screens
- Getting Started
- Setting up the Project
- Issues
- Contributing
- Code of Conduct
- License
This is a new Flutter application that I have developed. You can check from the name that it is just a blog adding and saving application. This is a fully functional app with Firebase backend.
Images of the app while using Dark Mode -
Images of the app while using Light Mode -
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
- Go to the project repo and fork it by clicking "Fork"
- If you are working on Windows, download Git Bash for Windows to get a full Unix bash with Git functionality
- Clone the repo to your desktop
git clone https://github.com/YOUR_USERNAME/Flutter-Blog-App.git - Open the project
Please file specific issues, bugs, or feature requests in our issue tracker. Follow the issue template provided while creating a new issue.
If you wish to contribute a change to any of the existing features in this repo, please review our contribution guide and send a pull request.
We follow certain guidelines in order to maintain this repository.Please find our code of conduct and read it carefully.
Distributed under the CC0-1.0 License.See LICENSE for more information.
Himanshu Sharma |
Thanks goes to these wonderful people (emoji key):
Shubham Chhimpa 💻 |
Carlos Felix 🎨 |
Dimas Rangga 💻 |
Arbaz Mustufa Diwan 💻 |
Adrien 💻 |
Promise Amadi 🎨 |
Daru Anugerah Setiawan 🎨 |
Yash Ajgaonkar 📖 |
Dhruv Sachdev 💻 |
Janhavi 💻 🎨 |
Saransh Chopra 🎨 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Made with ♥ by Himanshu Sharma