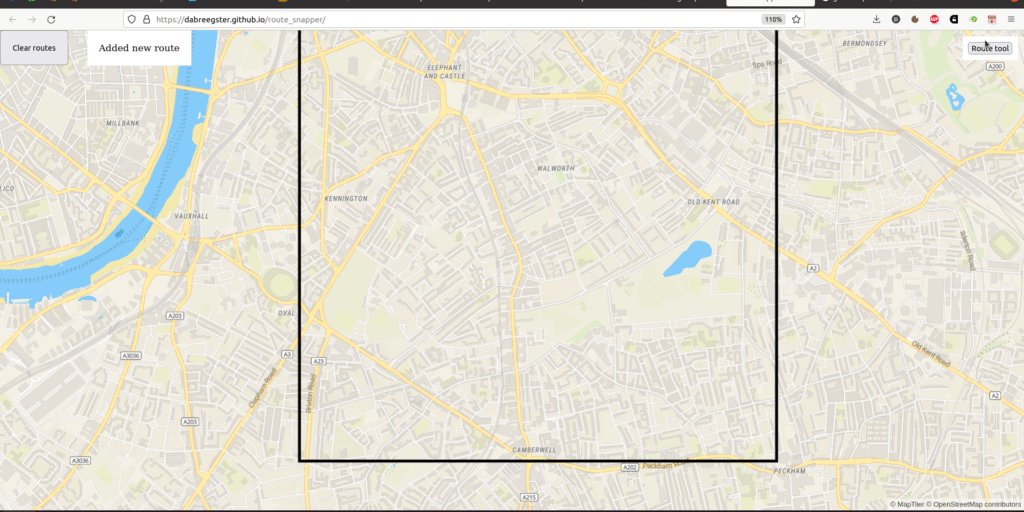
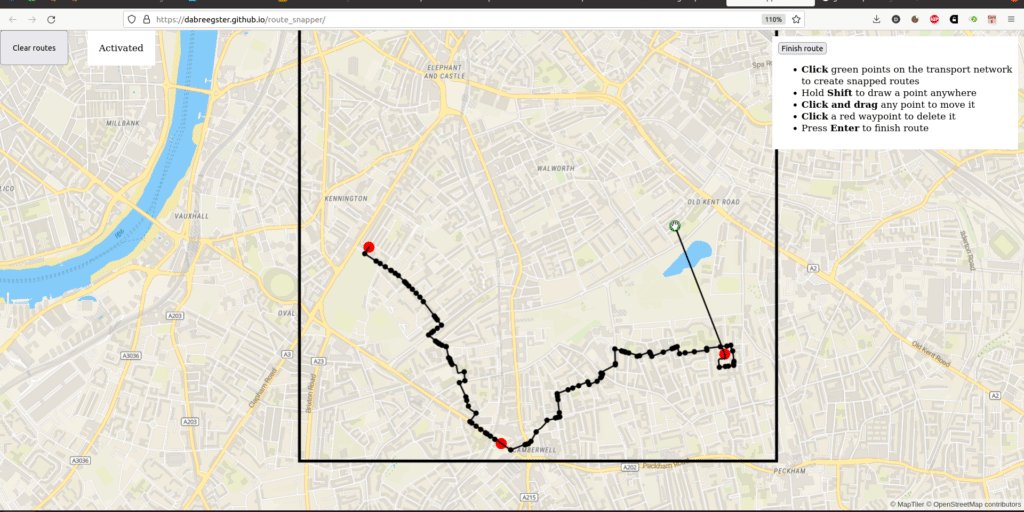
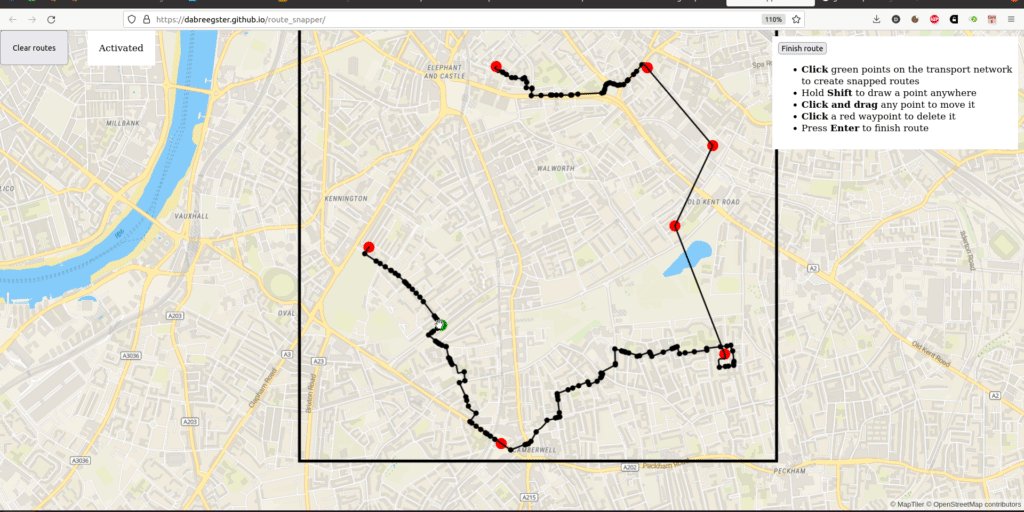
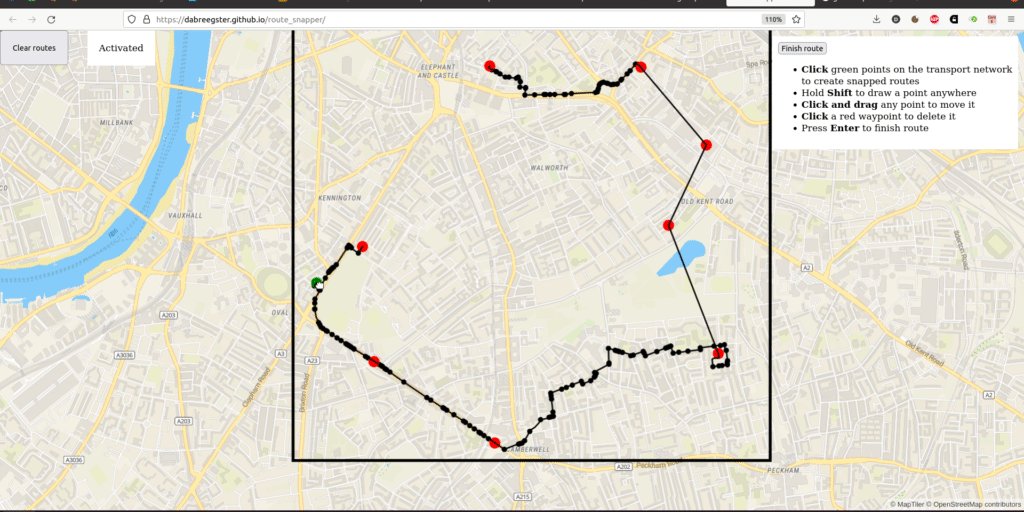
This plugin lets you draw routes in MapLibre GL that snap to some network (streets, usually). Unlike similar plugins that send a request to a remote API for routing, this one does the routing client-side. This works by loading a pre-built file covering a fixed area and calculating the routes locally.
See the user guide for full details and examples.
- Build a graph file covering some fixed area
npm install route-snapper- Construct the
RouteSnapperobject, passing in the graph file a MapLibre map - Listen to events to use the drawn routes
route-snapper is written in Rust, compiled to WASM to run in the browser, and has a simple Javascript wrapper library. You need wasm-pack and Python (to run a local server).
cd examples
./serve_locally.sh
There are many ideas for improving this plugin, such as customizing the instructions, controls, and route style, and generating graph files on-the-fly from vector tile data. Check out the issues or start your own.
This project follows the Rust code of conduct and is Apache 2.0 licensed.
This tool started life in fall 2021 through Ungap the Map, for sketching potential cycle lanes along existing roads. It used a custom UI and map rendering library built on top of OpenGL. A year later, the idea was adapted to work in ATIP, using MapLibre GL. The functionality for dragging waypoints is partly inspired by Felt, Google Maps, and similar products. To my knowledge, this is the first one with client-side routing.