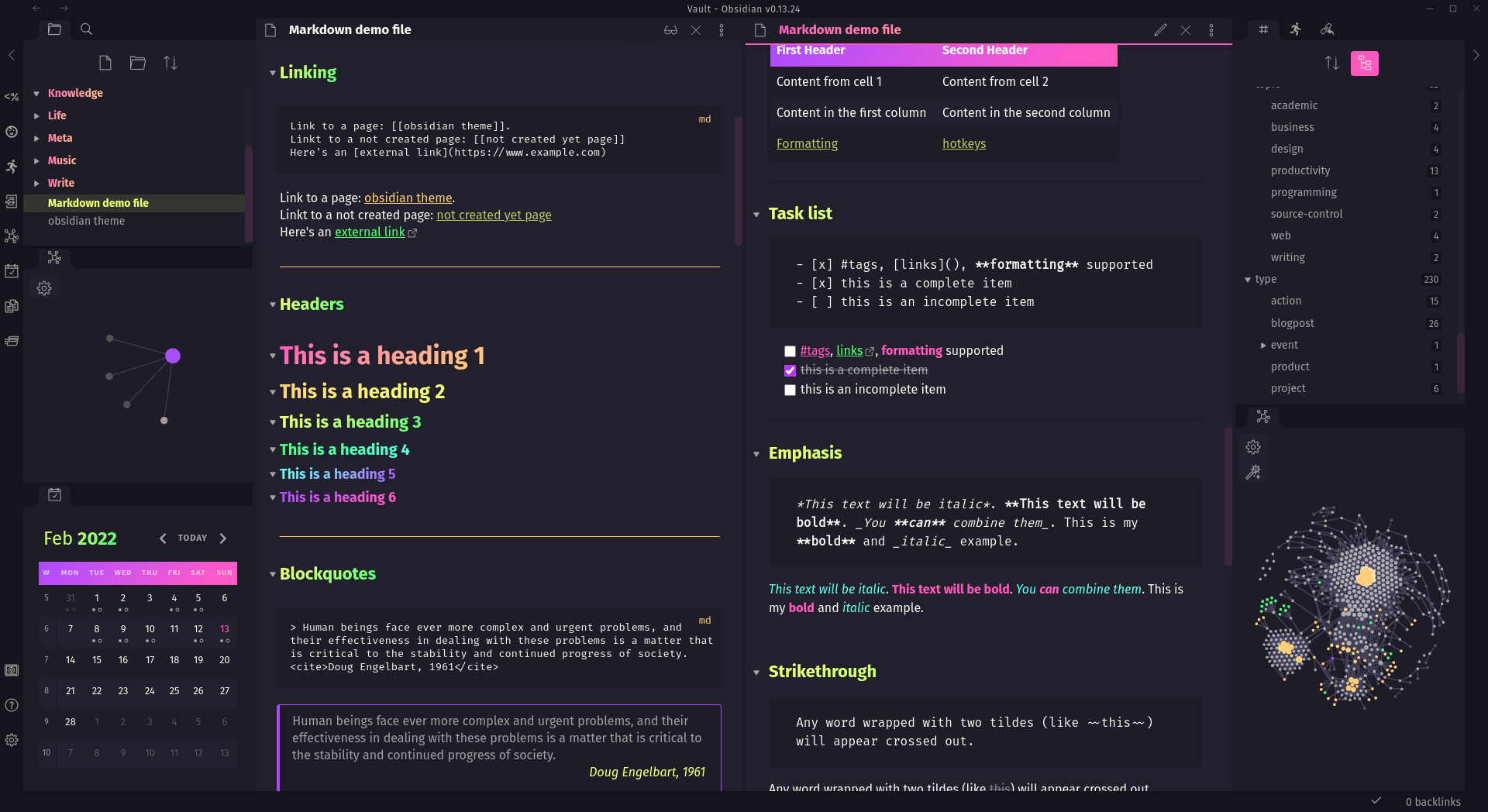
A theme for Obsidian, inspired by the beautiful colours of Royal Velvet Obsidian and the distinct colours used in programming syntax highlighting themes. Now supports both light and dark mode!
If you use emoji in headings, you will need to add a plugin to make these display in the right colour in reading mode. Install and enable the Dynamic Highlights plugin, and import the following code in that plugin's settings:
{
"emoji": {
"class": "emoji",
"color": "",
"regex": true,
"query": "\\p{Extended_Pictographic}",
"mark": ["match", "start", "end"],
"css": ".emoji { color:black; -webkit-text-fill-color: black; }"
}
}Customization options are made available by The Style Settings Plugin. As this feature is experimental, it's possible that it will undergo significant changes in the future. Feedback is appreciated.
The inline document title's color can be set as any of the following;
- Same as a specific heading level (default)
- Disabled - uses normal text color
- Custom color - based on the hue of your configured accent color
- Rainbow
If you have any issues or suggestions, please submit an issue or raise a pull request.
I don't use many plugins or advanced features of Obsidian, so there's definitely some usecases that won't look good - please let me know!