- Streaming de filmes por temporada, curados de acordo com a época. Ex.: Natal, férias de verão, etc
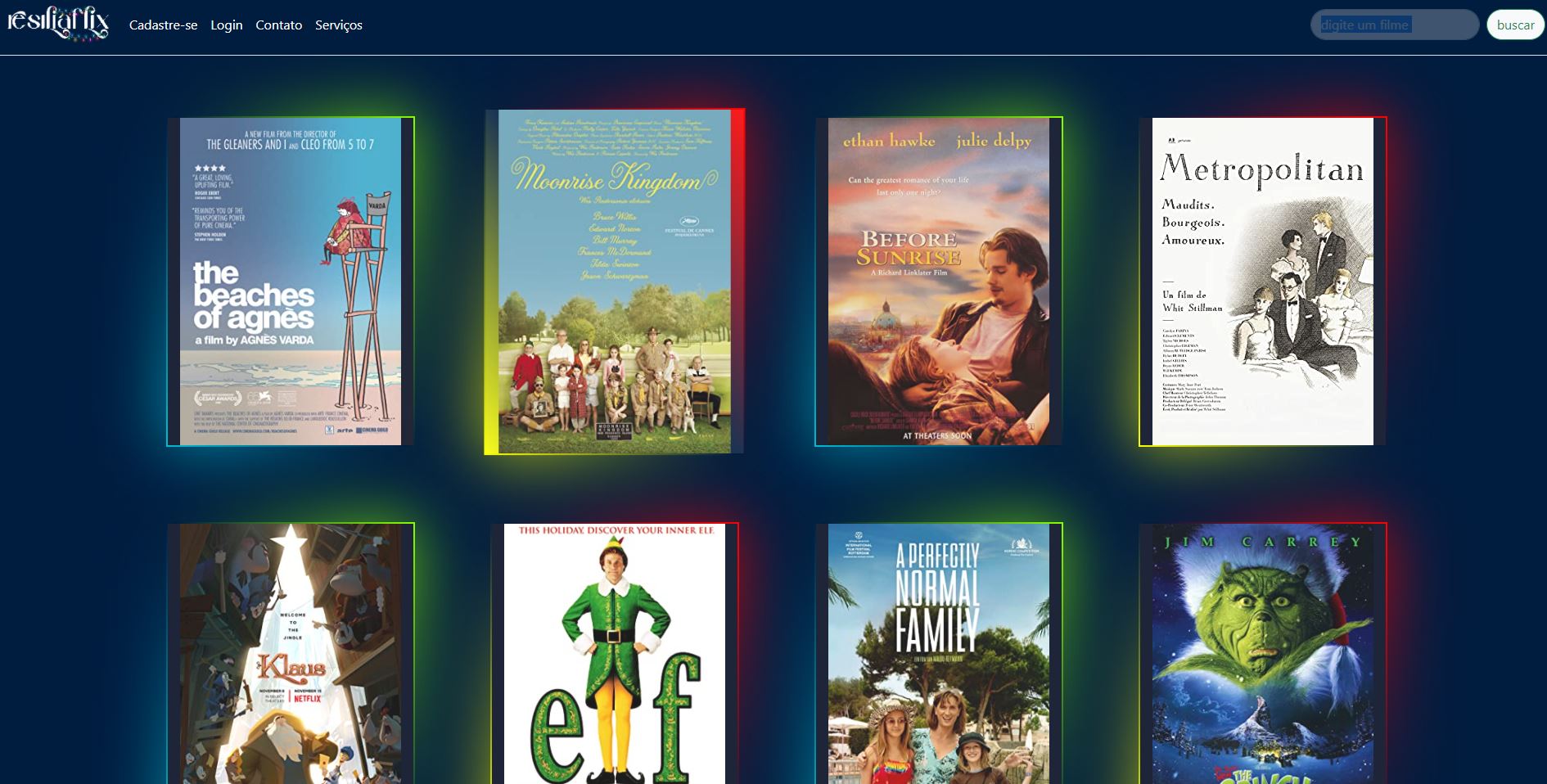
- Todas as páginas devem utilizar o mesmo cabeçalho com menu de navegação e rodapé;
- Breve descrição do que o serviço se propõe a fazer;
- Capa de 12 filmes escolhidos pelo grupo, obtidos via API do OMDB;
- Ao clicar em uma capa de filme, a pessoa usuária deve ser redirecionada para a página de informações.
- Deve conter a capa do filme;
- Deve conter informações (coletadas via API) do filme em questão.
- Input para buscar por nomes de filmes;
- Trata problemas como filme não encontrado;
- Apresenta os detalhes do filme (resultado da busca).
Formulário com:
- Nome;
- E-mail;
- Senha;
- Confirmação de senha;
- RG;
- CEP (que completa os demais campos do endereço com consulta à API e trata erros);
- Campos de endereço (estado, cidade, bairro, rua, número, complemento).
- Deve conter contato dos alunos envolvidos no projeto;
- Página de log in:
- Usuário (e-mail);
- Senha;
- Deve validar o campo de entrada como e-mail;
- Deve conter link para página de recuperação de senha (esqueci minha senha).
- Página de recuperação de senha:
- e-mail de cadastro;
- Deve validar o campo de entrada como e-mail;
- Deve exibir mensagem após submissão de formulário de e-mail enviado.
- Bootstrap 5.1
- JQuery
- Object Oriented Programming
- Model-View-Controller Architecture
- JavaScript (ES6)
- CSS3
- HTML5
- Popper
- Biblioteca de ícones Ion Icons
- Trello
- Mindmeister
- Catálogo dinâmico
- Carrossel com filmes em destaque