Here you will find everything you need to build experiences with video using 100ms Android SDK. Dive into our SDKs, quick starts, add real-time video, voice, and screen sharing to your web and mobile applications.
- Android Studio 3.0 or higher
- Support for Android API level 24 or higher
- Support for Java 8
- This application uses build tool version
30.0.2
The Android SDK supports Android API level 21 and higher. It is built for armeabi-v7a, arm64-v8a, x86, and x86_64 architectures.
- Clone this repository
git clone --depth 1 https://github.com/100mslive/sample-app-android.git-
Get your token generation endpoint following this guide
-
Create
app/gradle.propertiescp app/example.gradle.properties app/gradle.properties
-
Put your endpoint URL as
TOKEN_ENDPOINTinapp/gradle.properties. Make sure it ends with a backslash (/) For example:TOKEN_ENDPOINT="https://prod-in.100ms.live/hmsapi/<your-subdomain>/" # Valid TOKEN_ENDPOINT="https://prod-in.100ms.live/hmsapi/<your-subdomain>" # Invalid
-
Create firebase project and save the
google-services.jsoninapp/google-services.json
Follow the official guide at developers.android.com to download and deploying app in a emulator.
Follow the official guide at developers.android.com to setup your mobile device for development.
On the first time of launch, user will be prompted with permissions. Then you are good to go to run the application.
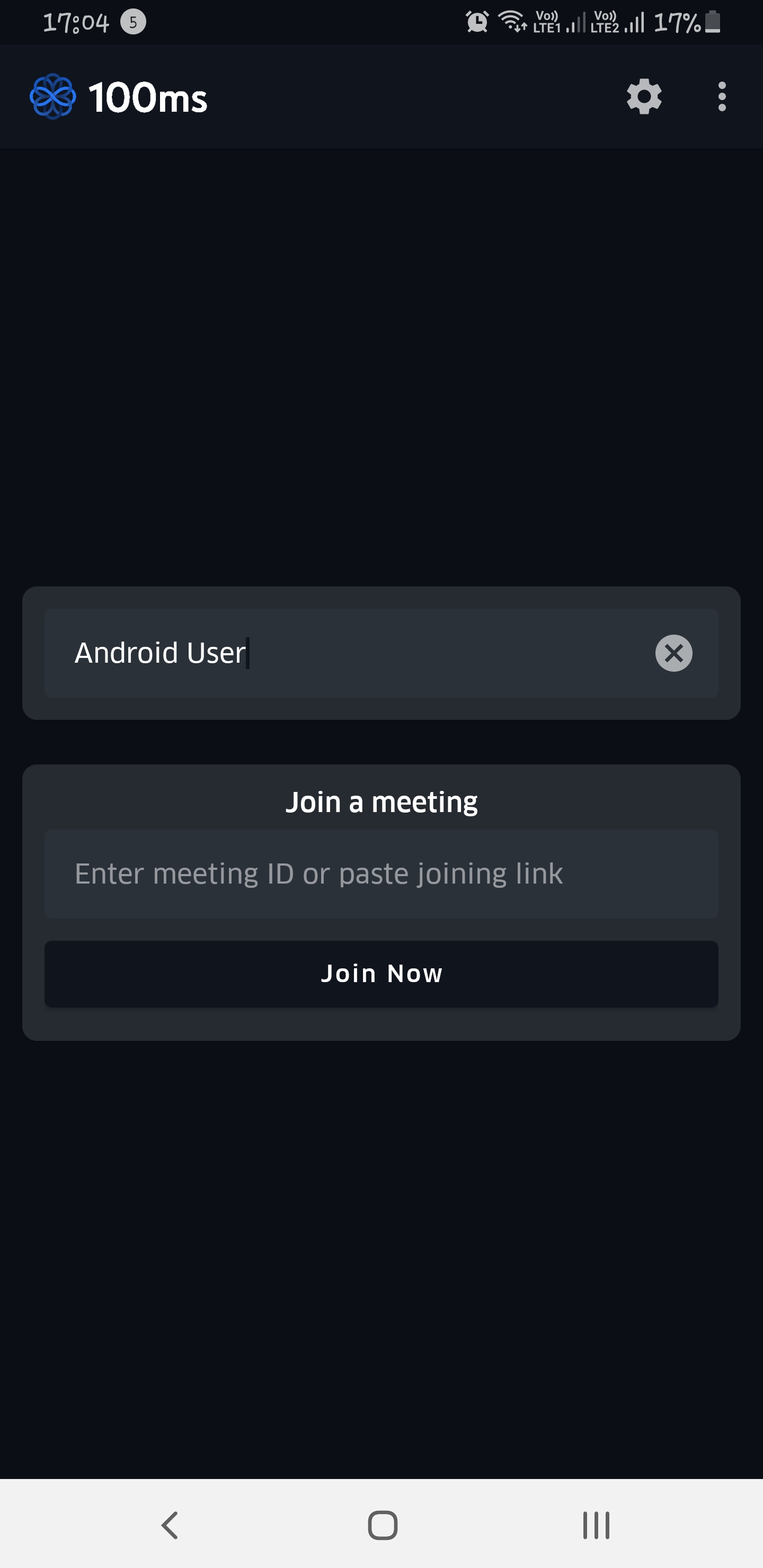
In the launch screen, here we have Enter Name and Join Room:
We have many examples for each mode in the sample app using RecyclerView, ViewPage2, `LiveData handling all data the right way with smooth updates.
-
Paste the exact Room ID as obtained after signing up for the [100ms Dashboard] (https://dashboard.100ms.live/register)
-
Click
Join Now. -
Video Conversation will be started 🎉
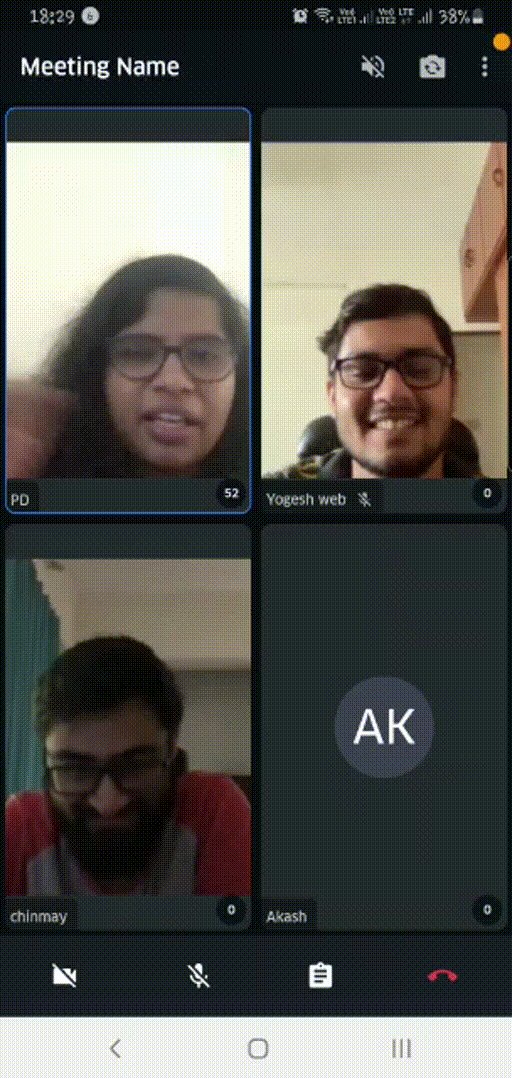
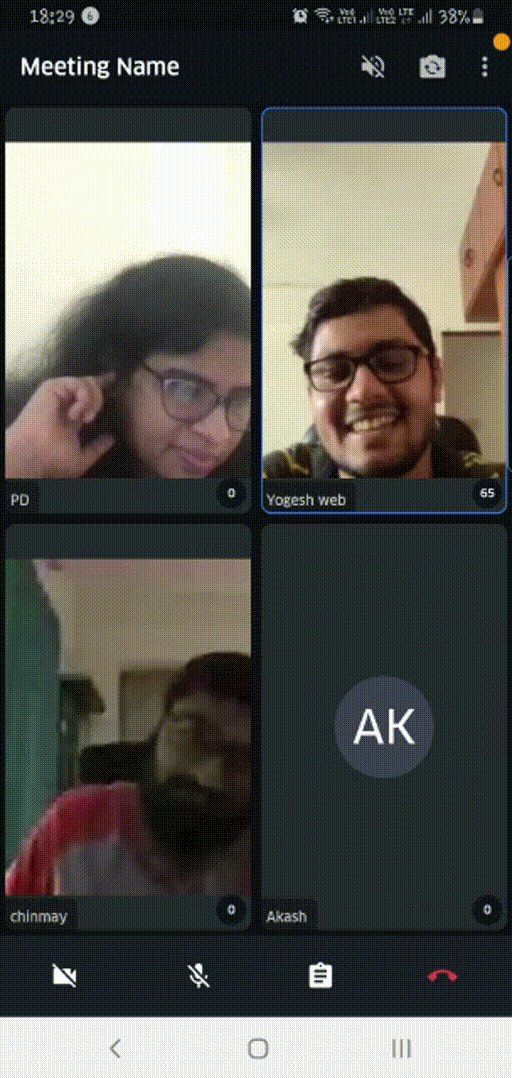
Shows the most actively speaking Peer's in the room. Max number of peer's to be displayed can be configured be Max Rows and Max Columns setting in the Home Page.
Each Peer's VideoTile shows following updates in real-time:
- Blue border if speaking at that moment
- Audio/Video track's mute/unmute status
- Live Updates of
Peer's joining and leaving
Related classes/files in this app:
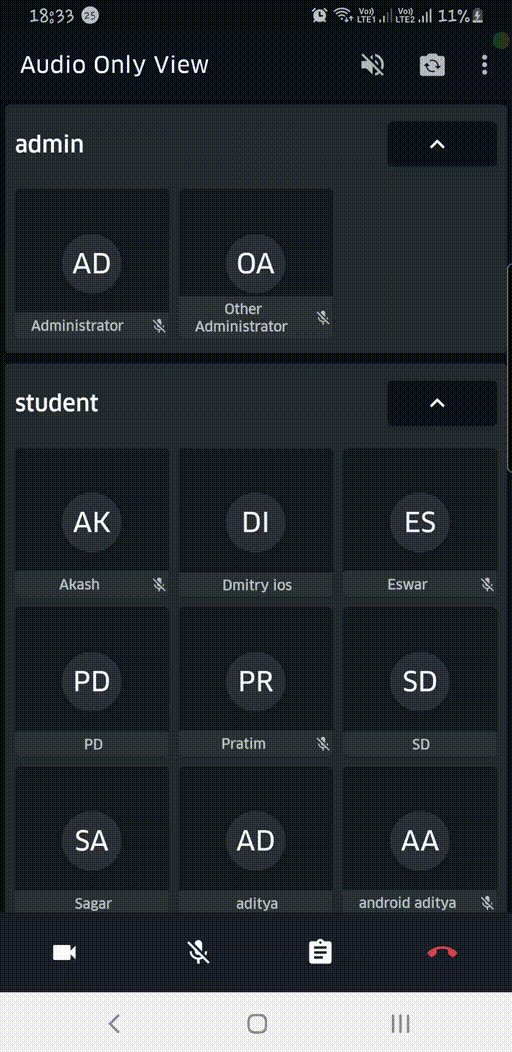
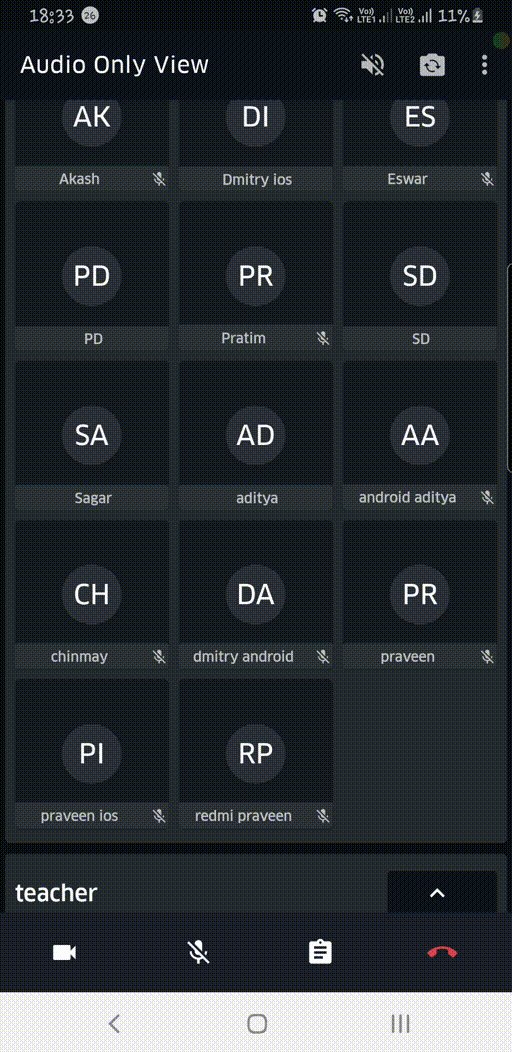
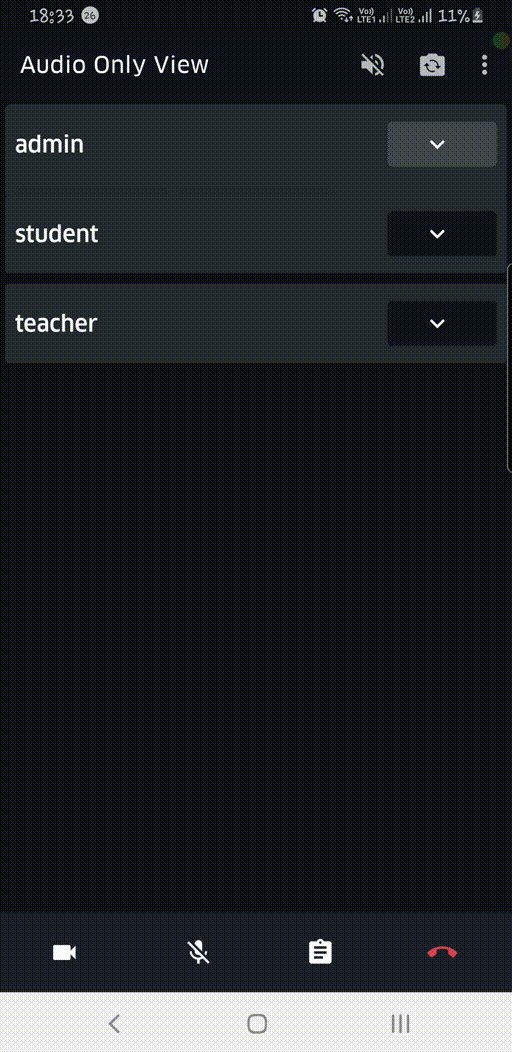
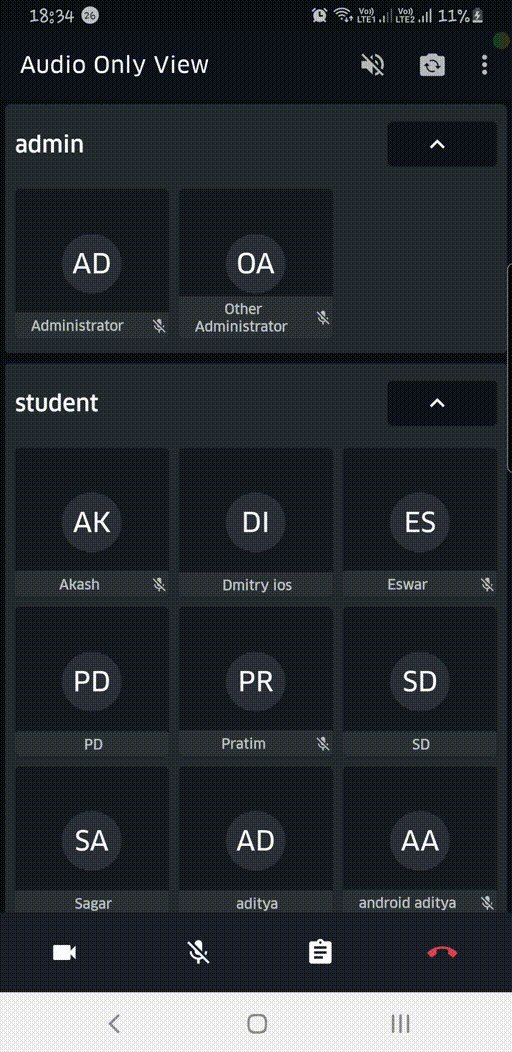
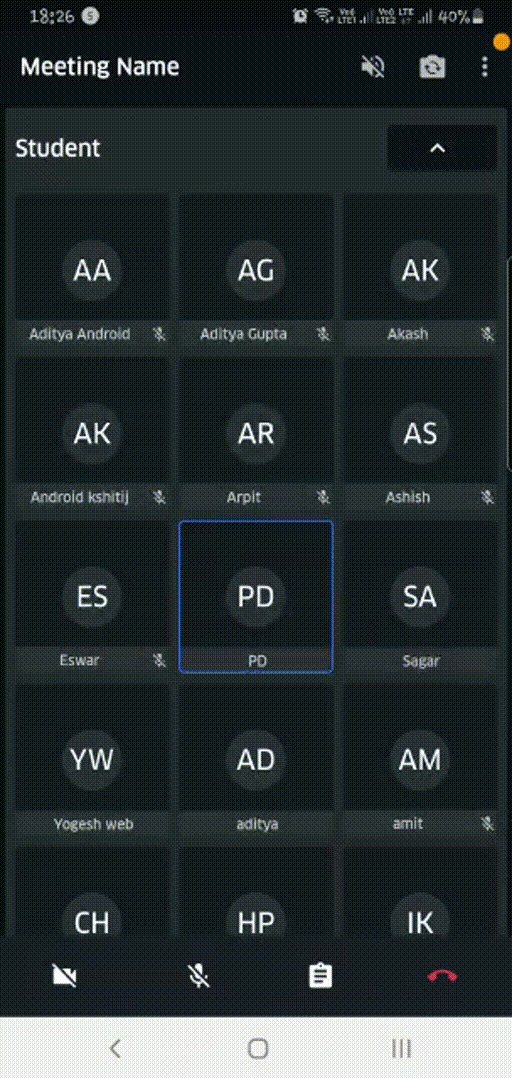
Groups all Peer's by their Peer::role and shows them using a nested RecyclerView:
Each Peer's AudioTile shows following updates in real-time:
- Blue border if speaking at that moment
- Audio/Video track's mute/unmute status
- Live Updates of
Peer's joining and leaving
Related classes/files in this app:
AudioCollectionAudioCollectionAdapterAudioCollectionDiffUtilAudioItemAudioItemsAdapterAudioItemsDiffUtilAudioModeFragmentfragment_audio.xmllist_item_audio.xmllist_item_chat.xml
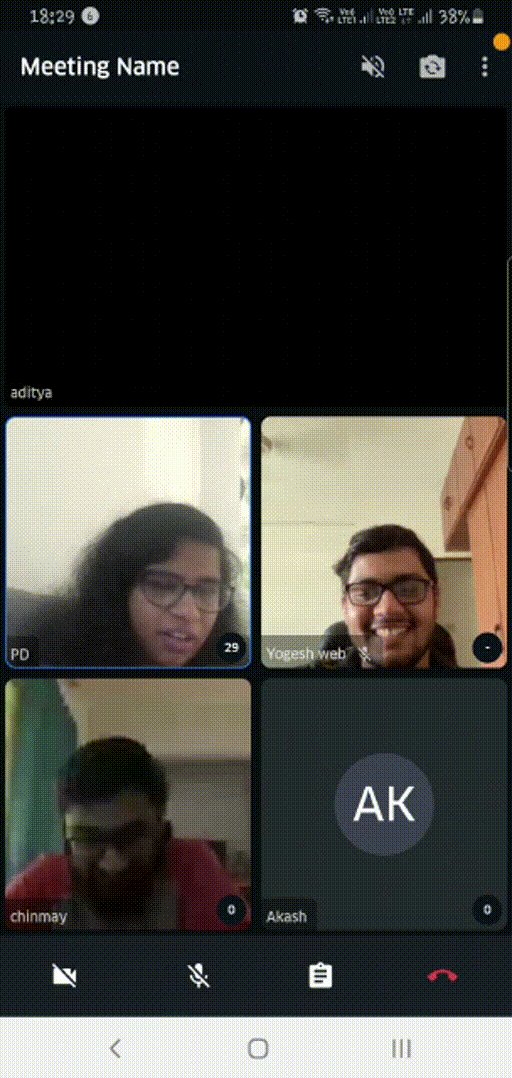
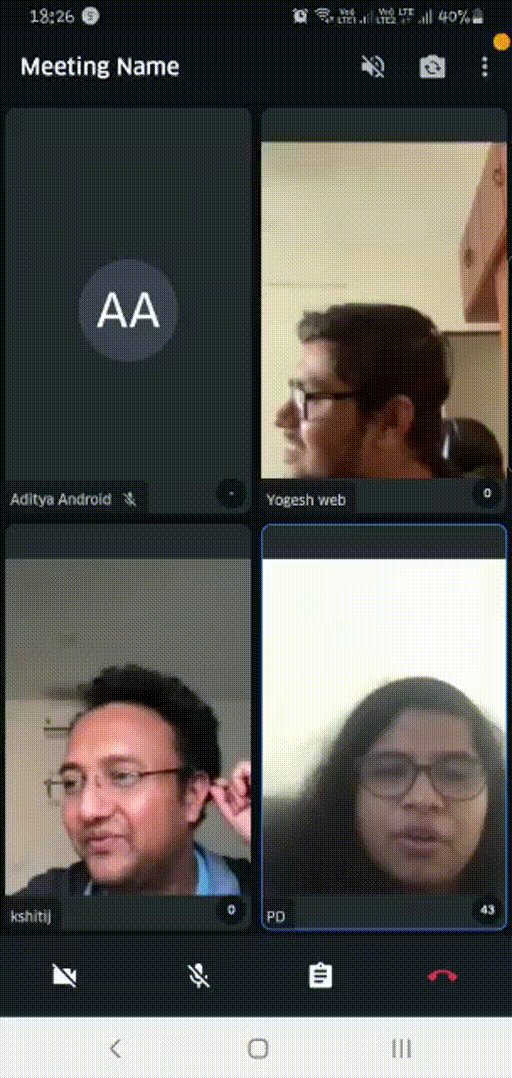
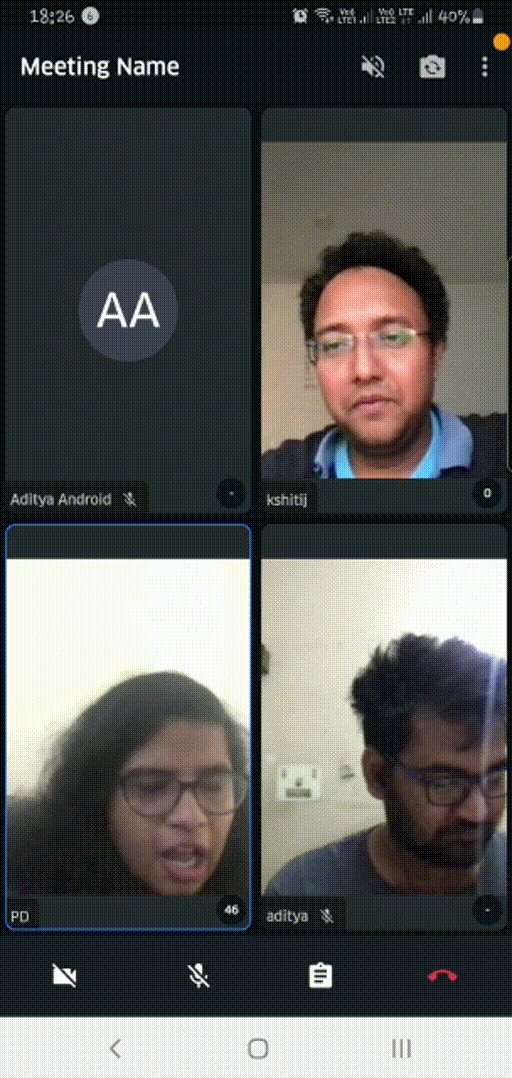
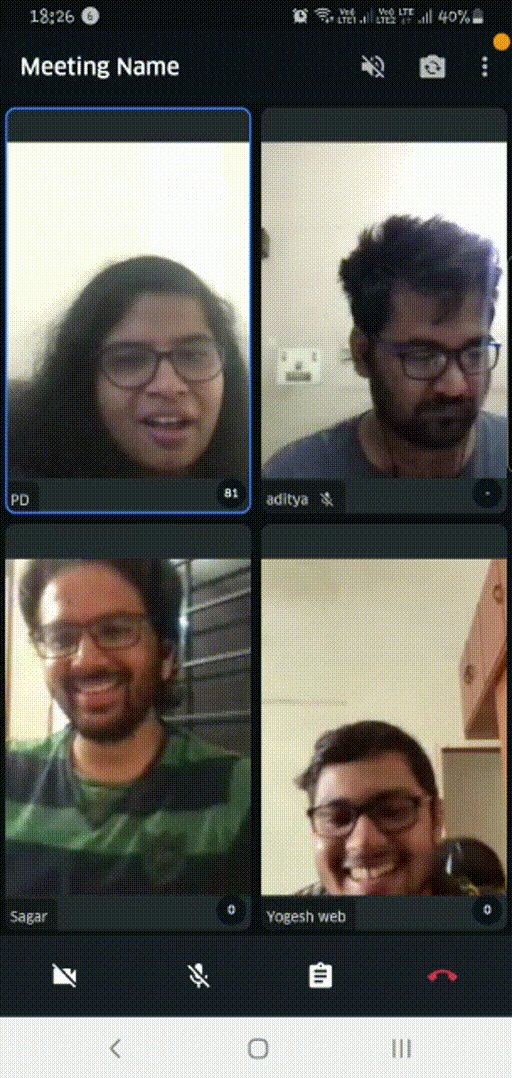
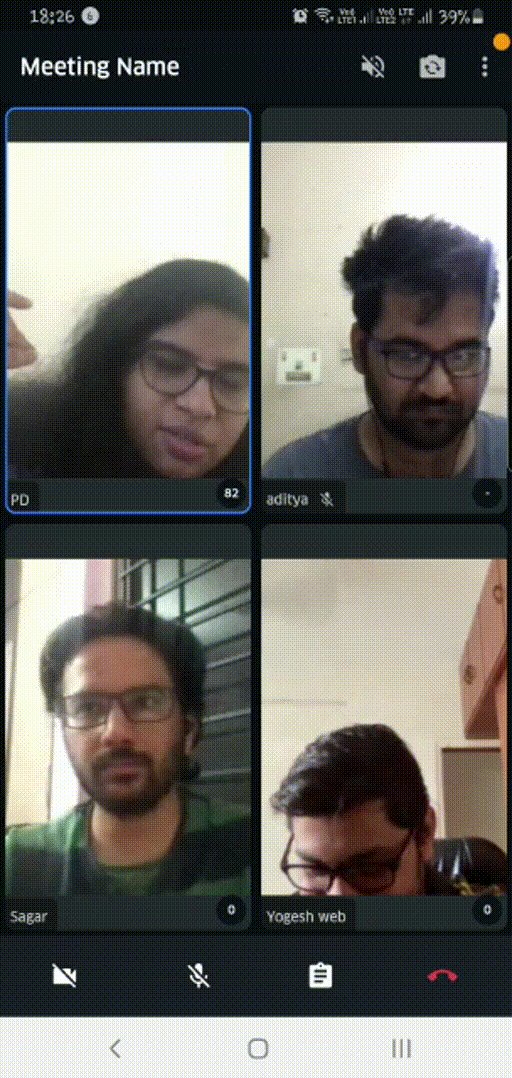
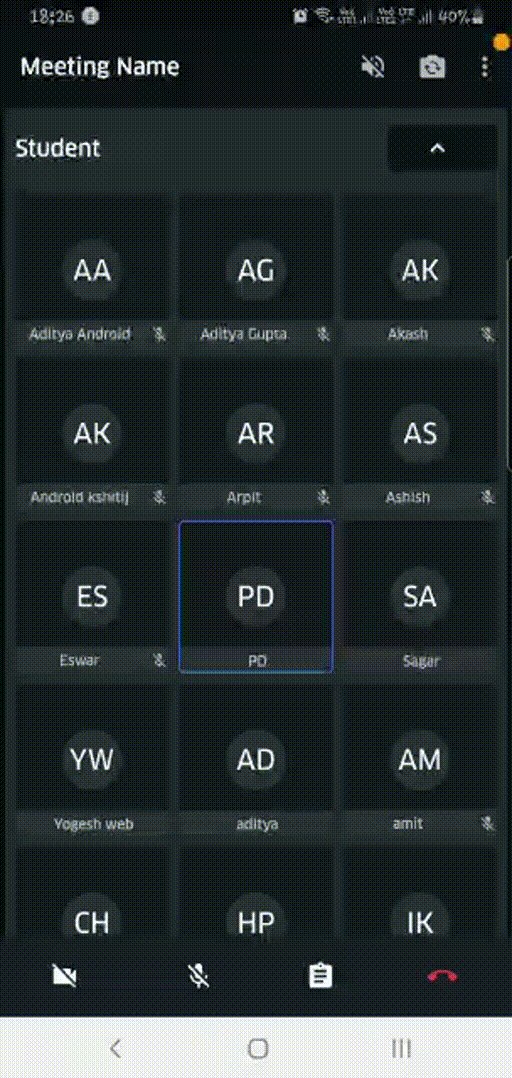
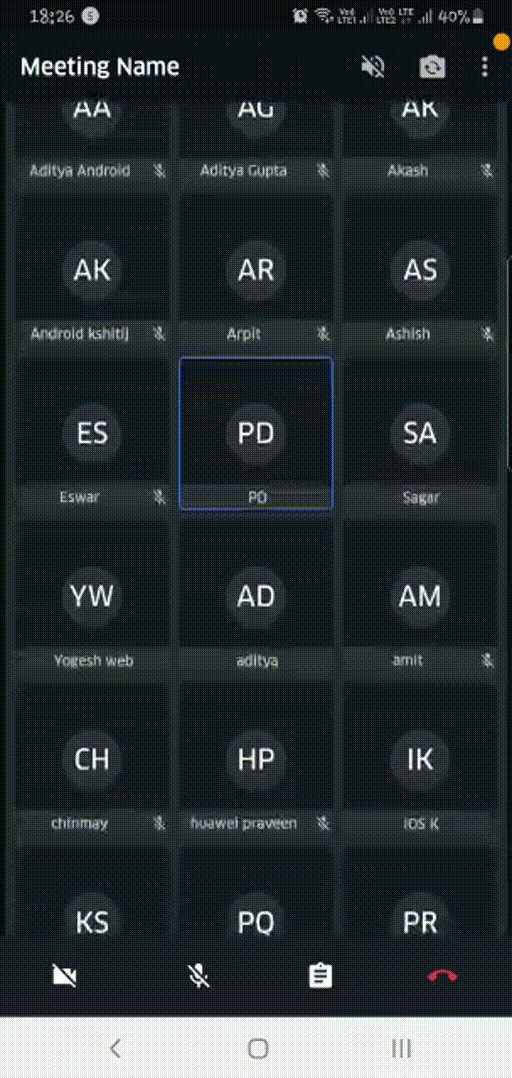
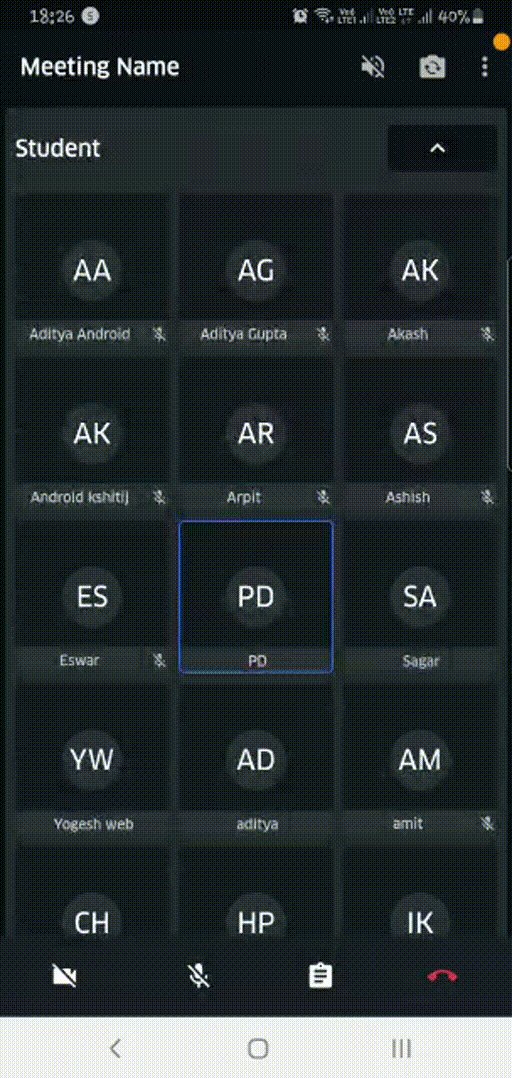
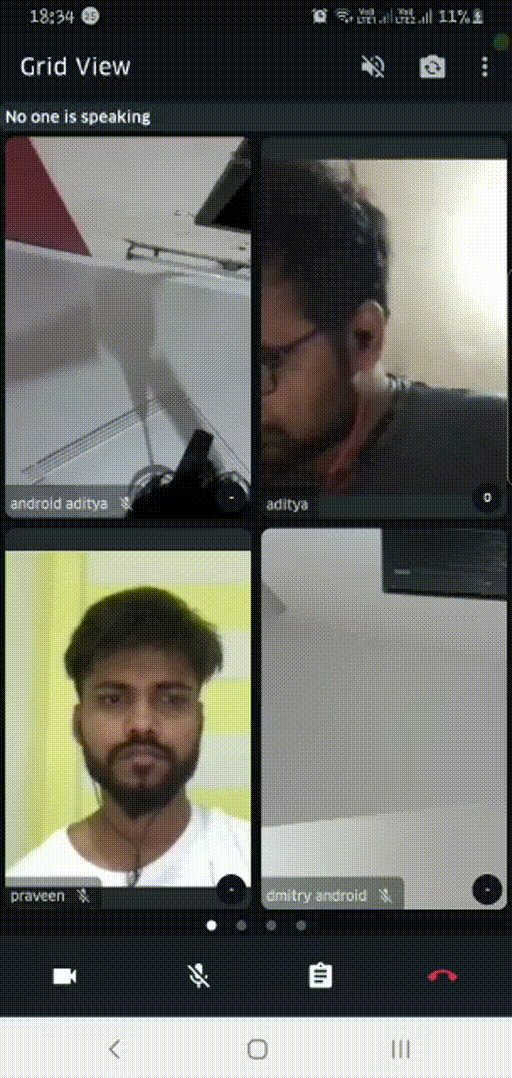
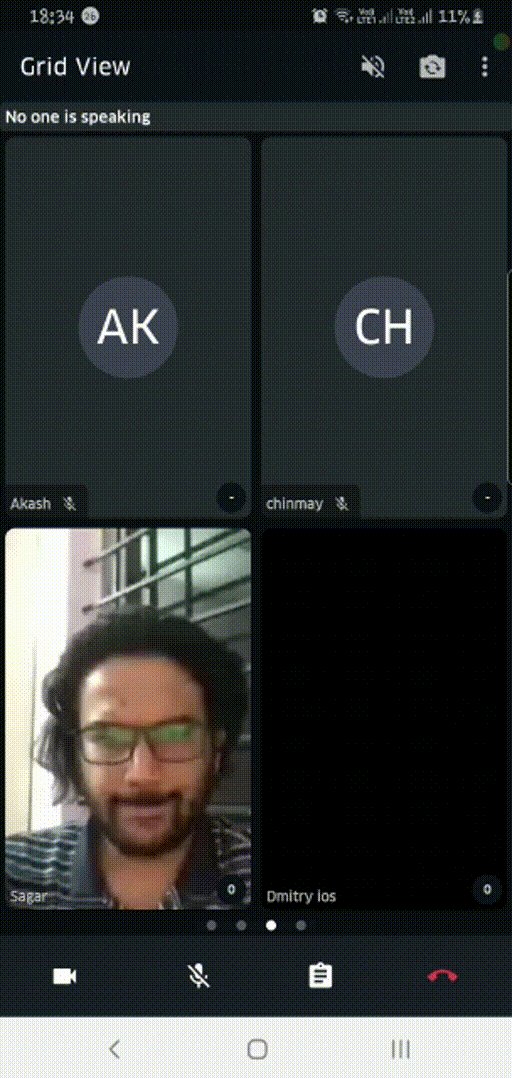
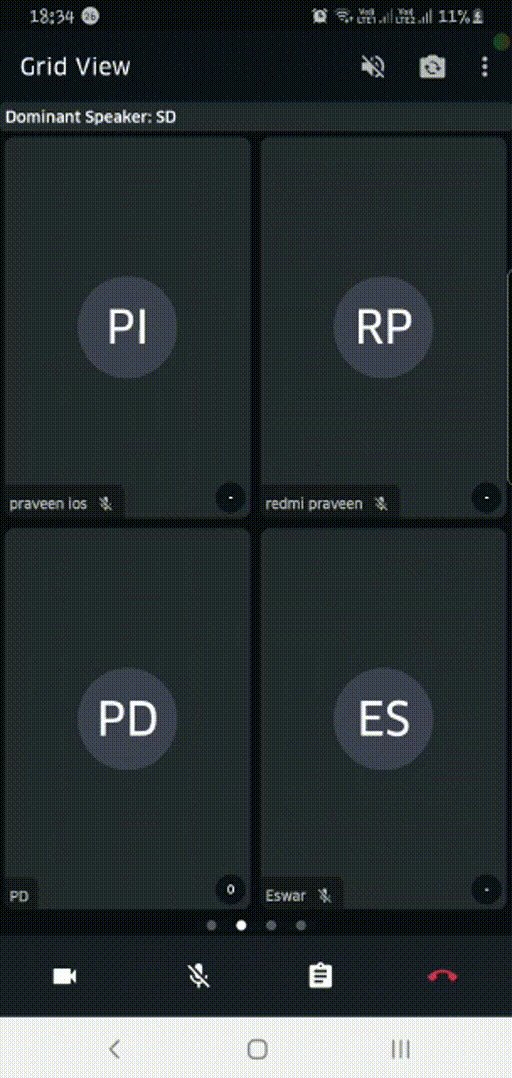
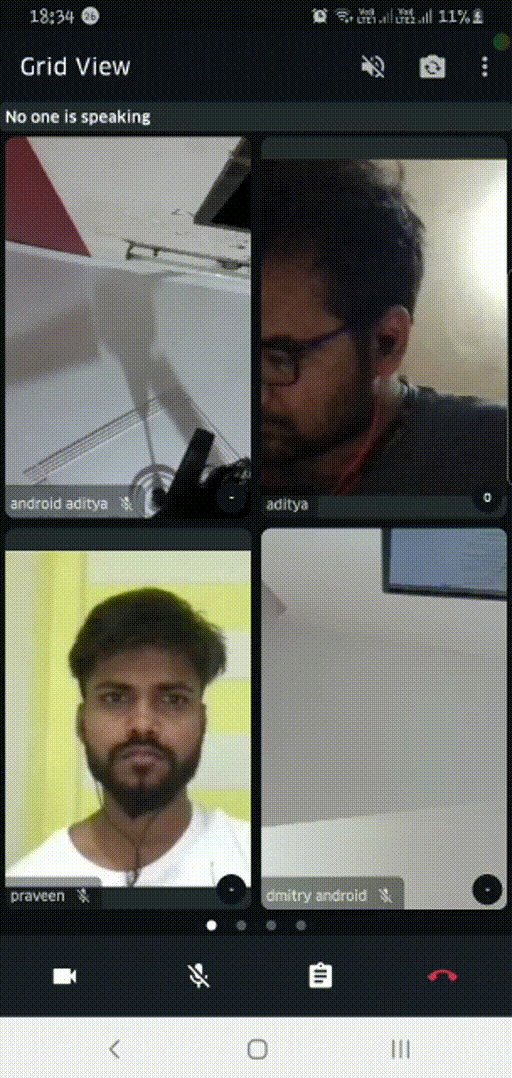
Show's all Peer's in a 2x2 (default) Grid paginated using a ViewPager.
Each Peer's VideoTile shows following updates in real-time:
- Blue border if speaking at that moment
- Audio/Video track's mute/unmute status
- Live Updates of
Peer's joining and leaving - Subscribes/Unsubscribe videos which are not visible in the viewport
- Handles updating the peer tracks status and peer-list smoothly without causing any re-renders
Related classes/files in this app:
VideoGridBaseFragmentVideoGridAdapterVideoGridFragmentVideoGridPageFragmentVideoGridPageItemVideoGridPageDiffUtilVideoGridPageViewModelfragment_video_grid_page.xmlfragment_grid_video.xmlgrid_item_video.xml
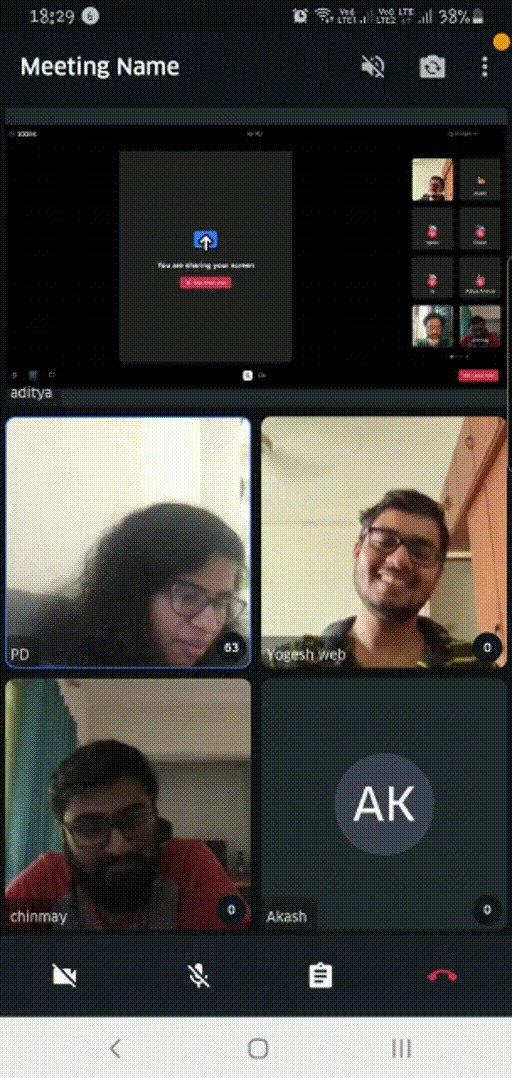
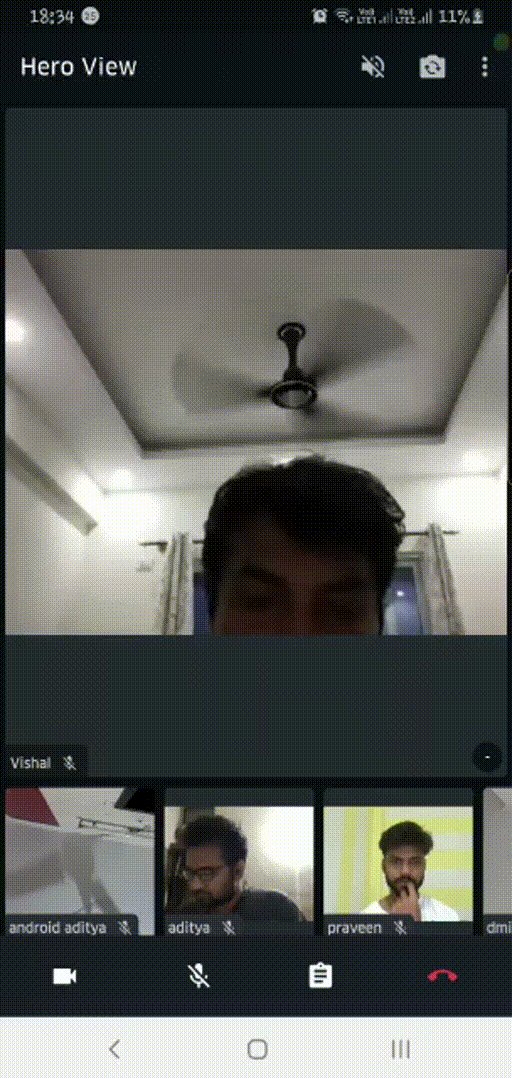
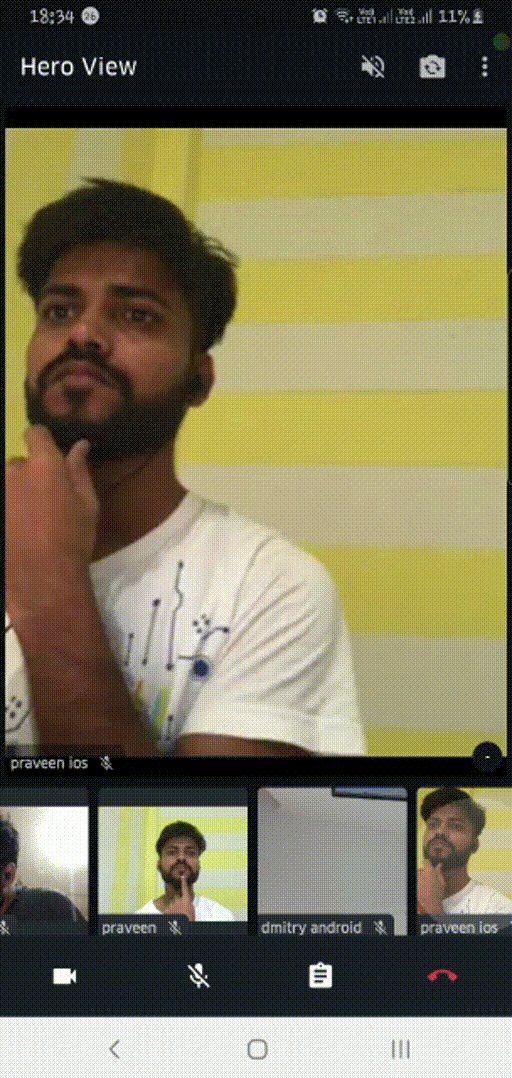
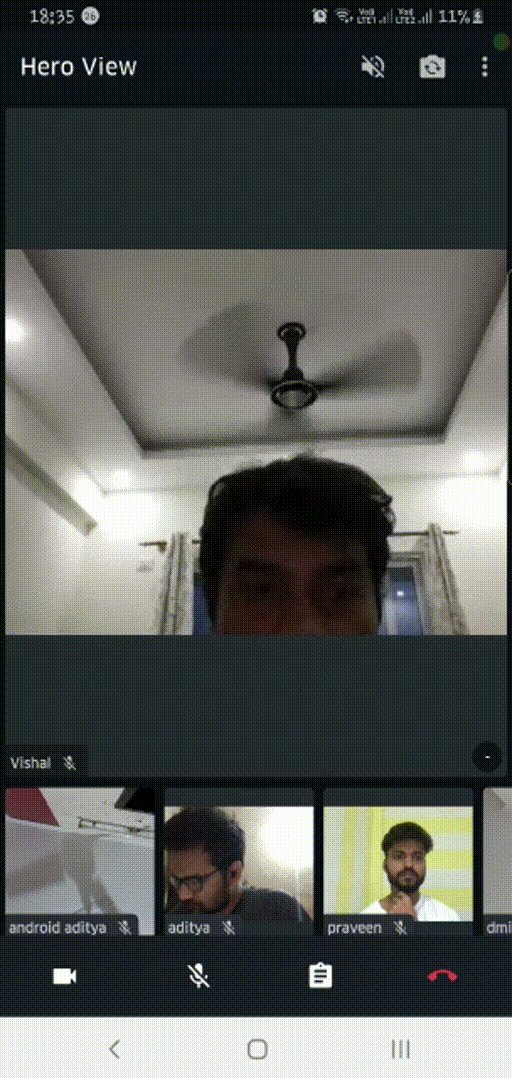
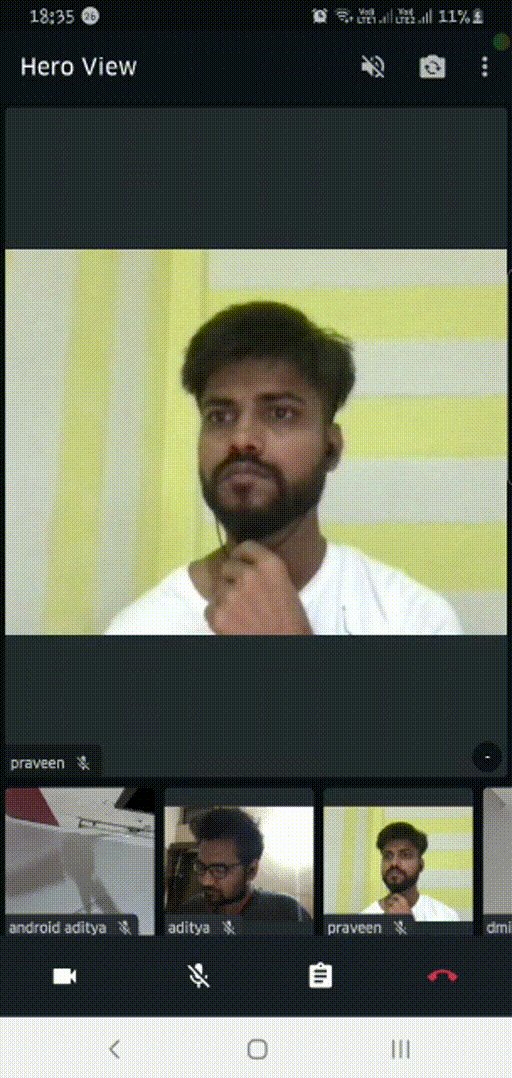
Allows pinning any Peer video tile by clicking on respective Peer's VideoTile from the
bottom tray. The bottom tray is implemented using a RecyclerView
Related classes/files in this app:
PinnedVideoFragmentVideoListAdapterVideoListItemVideoListItemDiffUtilfragment_pinned_video.xmlfragment_pinned_video.xmllist_item_video.xml
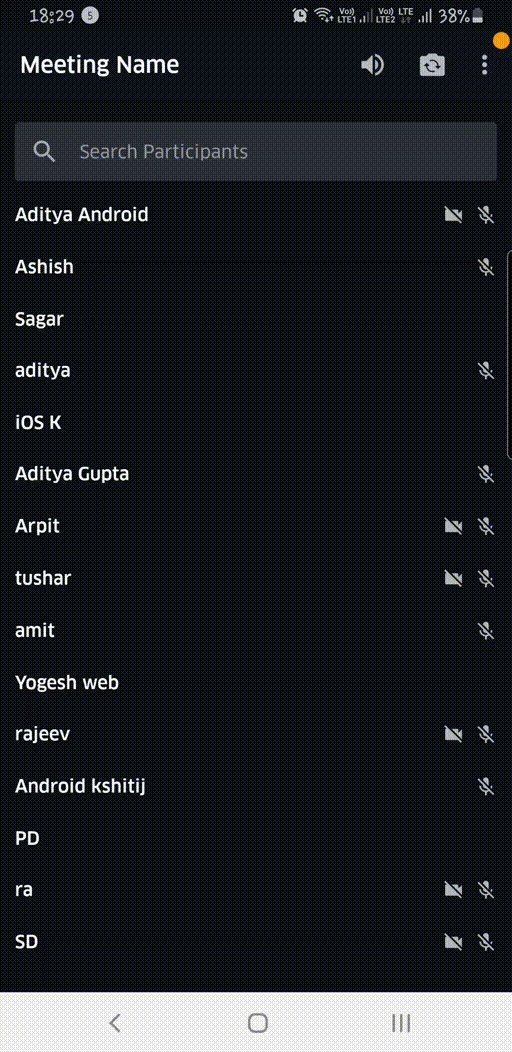
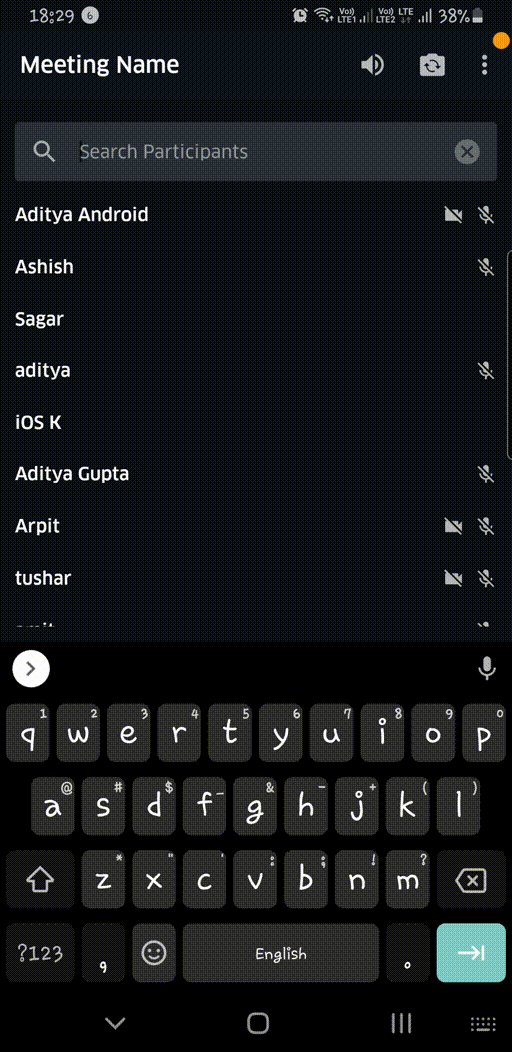
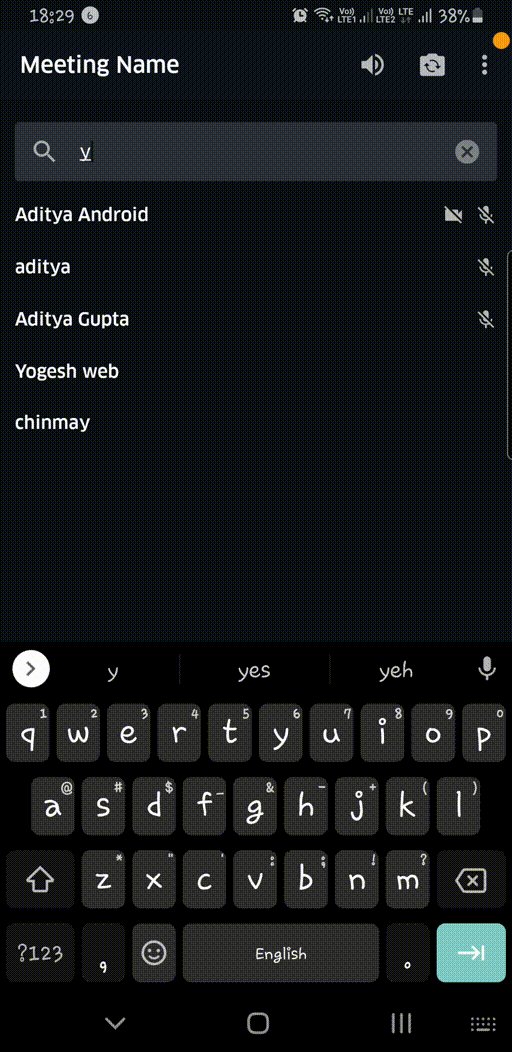
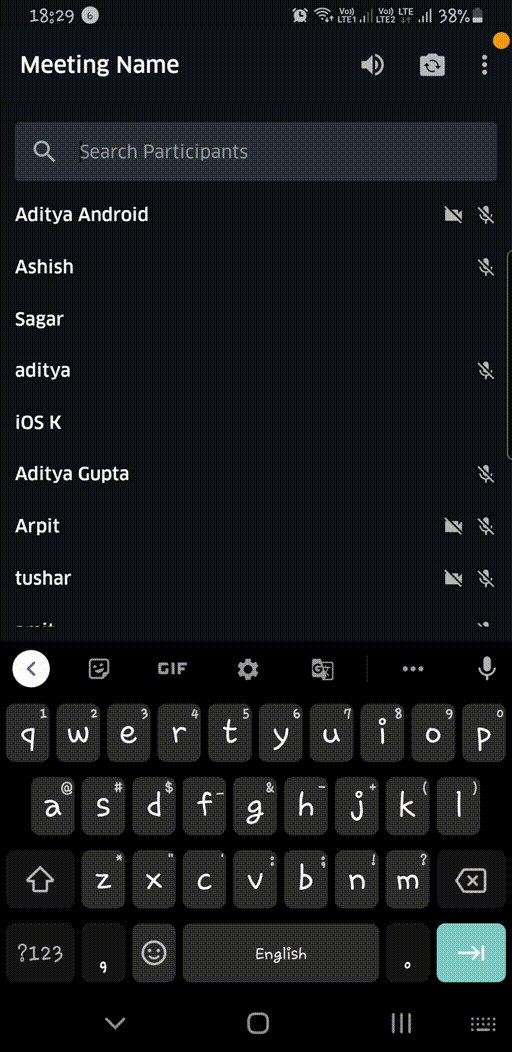
Shows a list of all Peer's in the room.
- Entire list can be filter by
nameof thePeer - Updates the list in real-time as
Peer's joins/leaves - Show real-time status of
Peertracks and screen-share
Related classes/files in this app:
Refer the Getting Started - Android guide to get detailed SDK information