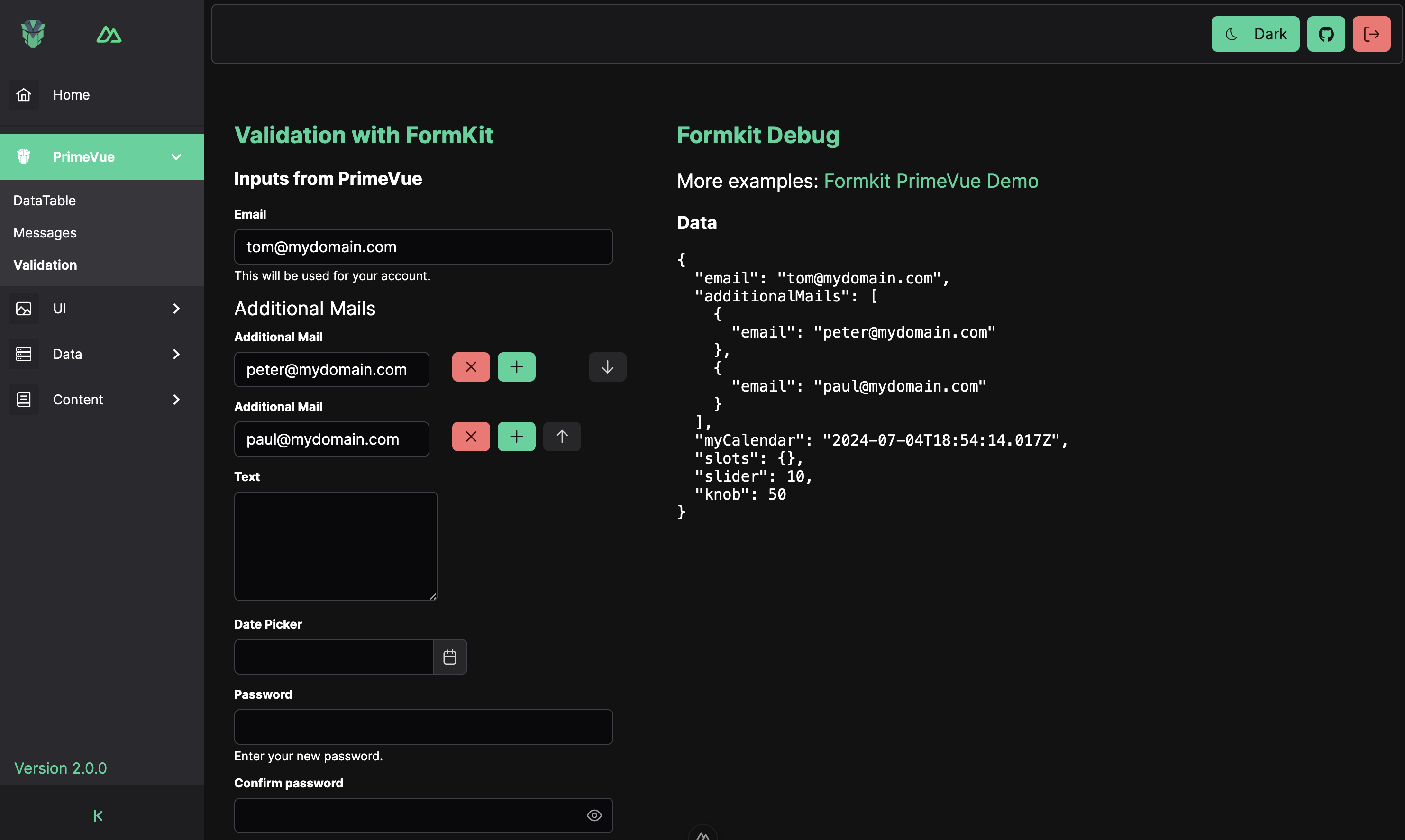
Build your VUE.js App with Nuxt3 (Nuxt 4 ready). First Class PrimeVUE support. Validation by Formkit. Based on PrimeVue Styled Theme with Aura Preset.
THX to antfu / Vitesse Nuxt3 for starter code
- Nuxt 3 - SSR, ESR, File-based routing, components auto importing, modules, etc.
- PrimeVue 4.x with Aura Theme
- Formkit-PrimeVue PrimeVue Formkit Integration
- Vite - Instant HMR
- UnoCSS - The instant on-demand atomic CSS engine.
- Use icons from any icon sets in Pure CSS, powered by UnoCSS
- State Management via Pinia
- TipTap - Headless Editor
- Vitest - Blazing Fast Unit Test Framework (Getting started)
- nuxt-test-utils - Support for e2e and unit testing (Getting started)
- PrimeVue-Nuxt PrimeVue Nuxt Module
- Pinia - intuitive, type safe, light and flexible Store for Vue.
- VueUse - collection of useful composition APIs.
- FormKit - Validation
- UnoCSS - the instant on-demand atomic CSS engine.
- Content - parses .md, .yml, .csv and .json files
- Images - Optimised images for Nuxt
- Fonts - Plug-and-play custom web font optimization and configuration for Nuxt apps
- I18n - Integration with Vue I18n
Important: use autoimport false if using primevue formkit validation
primevue: {
autoImport: false,
components: {
exclude: ['Chart', 'Editor'],
},
options: {
theme: {
preset: Aura,
options: {
darkModeSelector: '.dark',
},
},
ripple: true,
},
},Nuxt PrimeVue 3 under the prime3 branch of this project
Install node:
Latest node LTS version required (20) Use node manager like nvm to install.
Install pnpm: https://pnpm.io/installation
Install dependencies:
pnpm install
Run development server:
pnpm dev
Vitest test runner:
pnpm test:unit
Build:
pnpm build
Start Production build:
pnpm start
I use IntelliJ with VUE.js plugin.
JetBrains is supporting this open source project with: