Product Review App React Native App with Barcode Scan and Camera functions
Product Review App with Barcode Scan and Camera functions.
Create this app for Japanese who is new or live in Europe. when I first came to Germany,
I have no idea which product to buy at supermarket or drugstore.
With this app you can the product and see the reviews from other Japanese who lives in europe.
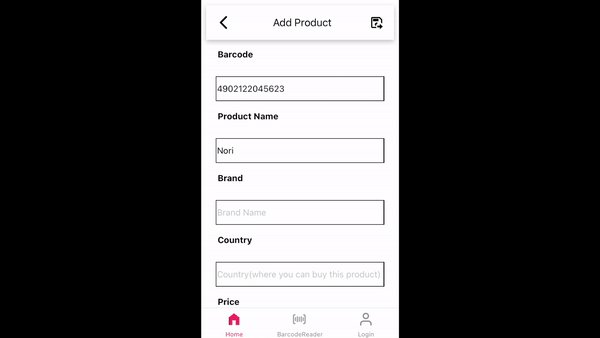
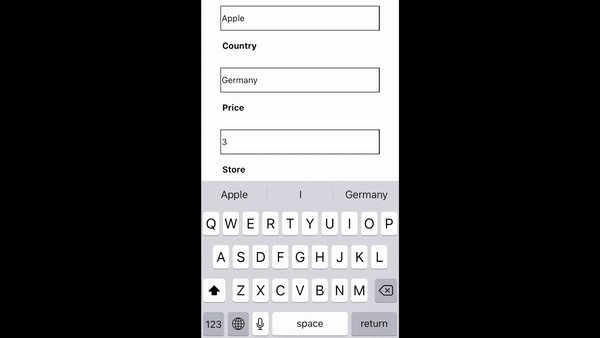
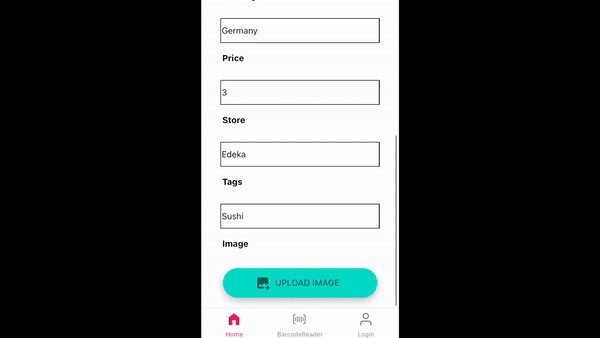
Add Product infomation(Photos and product name etc..will be fetched using Open food facts API (https://de.openfoodfacts.org/data)) and store it to our MongoDB data base
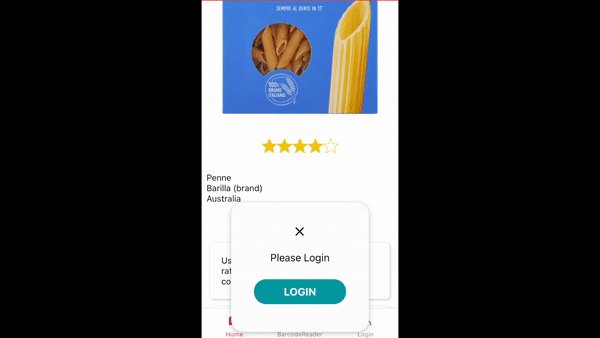
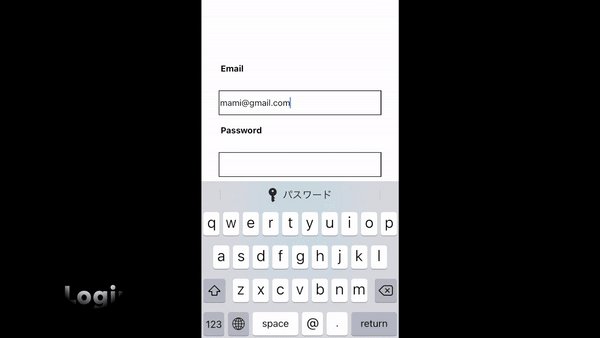
- Secure login / Registration
- Refersh Token
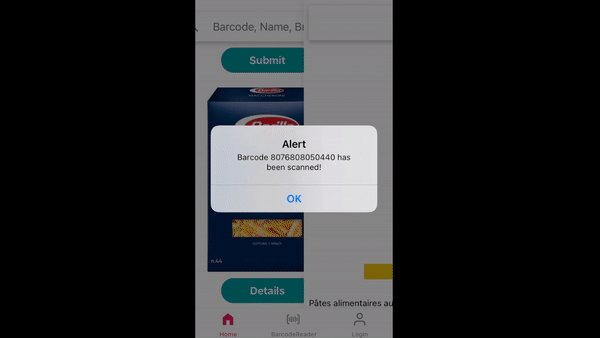
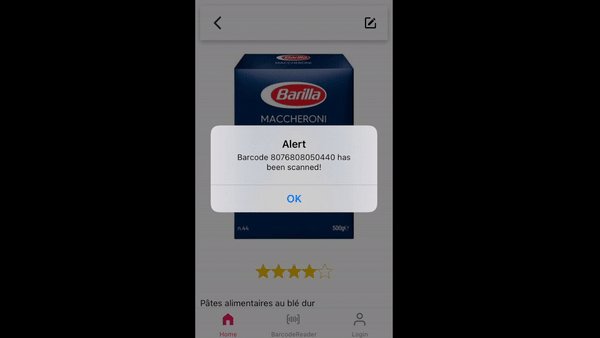
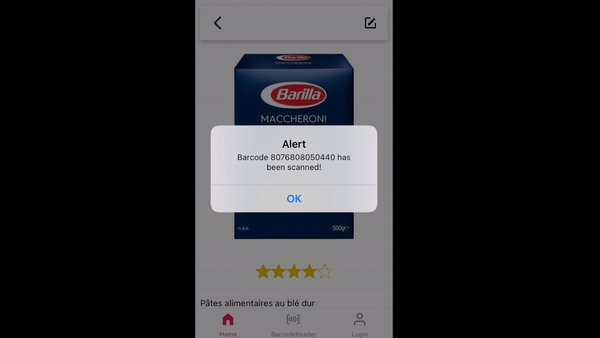
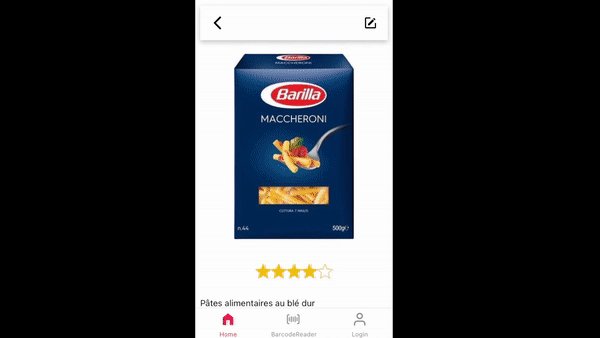
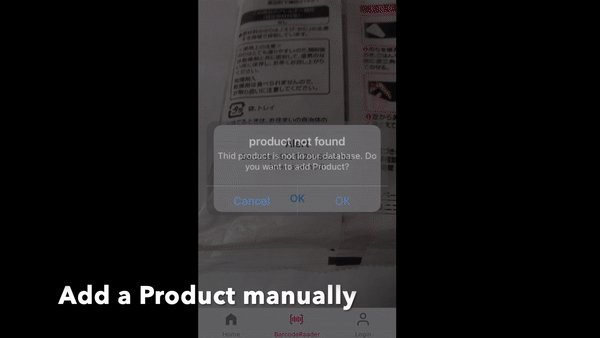
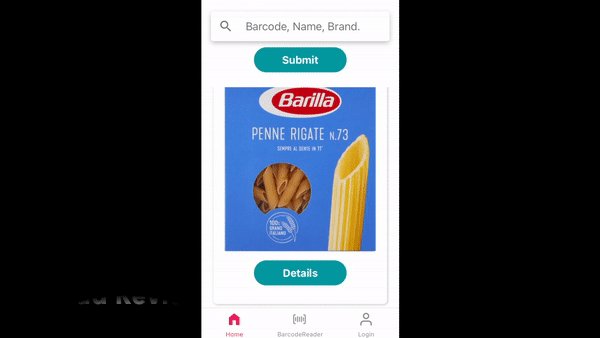
- Searching / Adding products by scan barcode fetch data either from our Database or Open Food Fact API
- Store scanned product into Database automatically
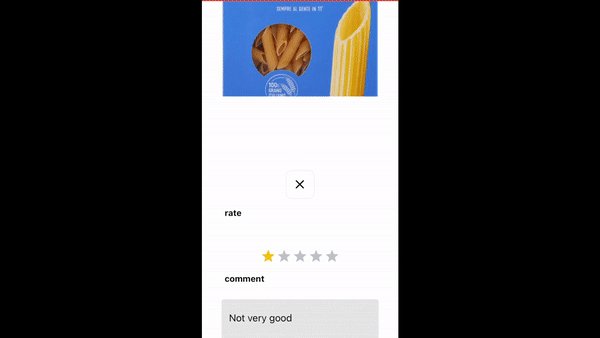
- Review products
- Filter product by product name, barcode, any keywords
- Node & NPM
- Expo CLI
- Expo Go mobile app or iOS Simulator and/or Android emulator
$ git clone git@github.com:carveler/Revieu.git
$ cd Revieu/mobile-client/
$ npm install
$ npm start
$ git clone git@github.com:carveler/Revieu.git
$ cd Revieu/server/
$ npm install
$ touch .env
Add a .env file
$ npm start
.env
MONGO_URI_DEV=
REFRESH_JWT_KEY_DEV=
VER_KEY_DEV=
FRONTEND_ORIGIN_DEV=
MONGO_URI_PROD=
VER_KEY_PROD=
FRONTEND_ORIGIN_DEV=
CLOUDINARY_URL=
- React Native
- React Navigation
- Redux
- Expo
- Axios
- React Native Paper
- React Hook Form
- a number of 3rd-party libraries
- Node.js
- MongoDB
- Express
- Cloudinary
- Open food facts API (https://de.openfoodfacts.org/data)
- a number of 3rd-party libraries
- Desktop Client App with Next.js
- Elias Guderian, Full Stack
- Mami Kurokawa, Full Stack