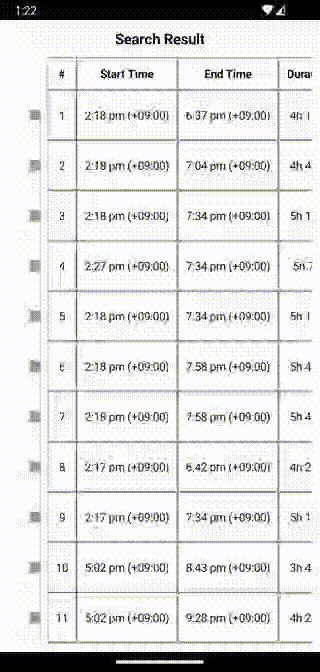
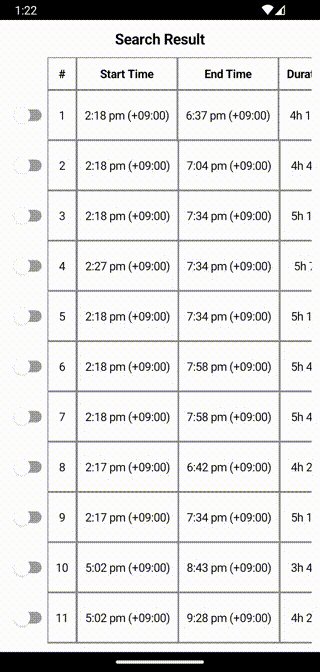
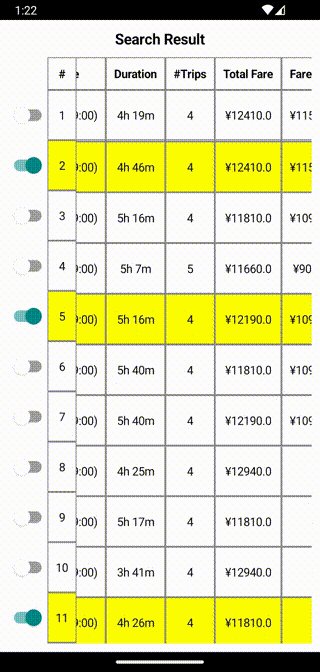
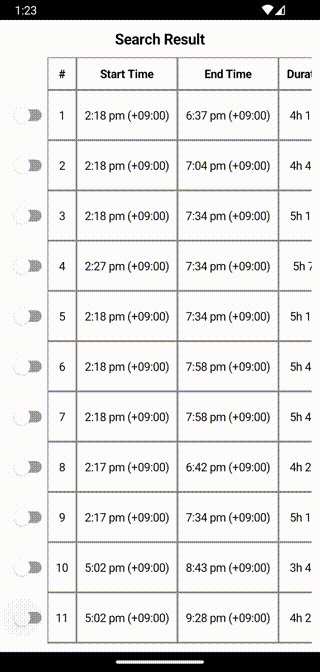
An Android Jetpack Compose library that provides a @Composable table
with automatic layouts.
- 2-dimension scrolling
- Automatic cell width and height calculation using the largest one
- Maximum cell width/height could be optionally specified
- Allowing custom composable and action listeners (e.g. clickable) for each cell
- Infinite table width and height
- Straight-forward to use
- Lazy cells
- Grid lines (have to be implemented by users themselves inside cells)
- Add the JitPack maven repository.
repositories {
// ...
maven(url = "https://jitpack.io")
}- Add this library as a dependency.
dependencies {
// ...
implementation("com.github.sunny-chung:composable-table:1.0.0")
}Below shows an example of minimal usage.
Table(
columnCount = 10,
rowCount = 100
) { columnIndex, rowIndex ->
Text("($rowIndex, $columnIndex)")
}Please read the demo app for a practical usage example.
If maxCellWidthDp or maxCellHeightDp is specified, please do not use fillMaxXXX modifiers
in the root composable of cells, or the cell would occupy maximum size unconditionally.
This behaviour is documented in the fillMaxXXX methods of the Compose Foundation library.
Contributions are welcomed!
Please also raise an issue if you think a must-have feature is missing!