Para realizar o projeto, atente-se a cada passo descrito a seguir, e se tiver qualquer dúvida, nos envie por Slack! #vqv 🚀
Aqui você vai encontrar os detalhes de como estruturar o desenvolvimento do seu projeto a partir deste repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos.
Ao iniciar este projeto, você concorda com as diretrizes do Código de Conduta e do Manual da Pessoa Estudante da Trybe.
🤷🏽♀️ Como entregar
Para entregar o seu projeto você deverá criar um Pull Request neste repositório.
Lembre-se que você pode consultar nosso conteúdo sobre Git & GitHub e nosso Blog - Git & GitHub sempre que precisar!
👨💻 O que deverá ser desenvolvido
Você vai desenvolver sua primeira API utilizando a arquitetura MSC (model-service-controller)!
A API a ser construída é um sistema de gerenciamento de vendas no formato dropshipping em que será possível criar, visualizar, deletar e atualizar produtos e vendas. Você deverá utilizar o banco de dados MySQL para a gestão de dados. Além disso, a API deve ser RESTful.
🗓 Data de Entrega
-
Este projeto é individual
-
Serão
6dias de projeto -
Data de entrega para avaliação final do projeto:
13/07/2022 14:10
🐳 Rodando no Docker vs Localmente
1.26.0 por 1.29.2.
ℹ️ Rode os serviços
nodeedbcom o comandodocker-compose up -d.
- Lembre-se de parar o
mysqlse estiver usando localmente na porta padrão (3306), ou adapte, caso queria fazer uso da aplicação em containers; - Esses serviços irão inicializar um container chamado
store_managere outro chamadostore_manager_db; - A partir daqui você pode rodar o container
store_managervia CLI ou abri-lo no VS Code.
ℹ️ Use o comando
docker exec -it store_manager bash.
- Ele te dará acesso ao terminal interativo do container criado pelo compose, que está rodando em segundo plano.
ℹ️ Instale as dependências [Caso existam] com
npm install
-
⚠️ Atenção: Caso opte por utilizar o Docker, TODOS os comandos disponíveis nopackage.json(npm start, npm test, npm run dev, ...) devem ser executados DENTRO do container, ou seja, no terminal que aparece após a execução do comandodocker execcitado acima. -
⚠️ Atenção: O git dentro do container não vem configurado com suas credenciais. Ou faça os commits fora do container, ou configure as suas credenciais do git dentro do container. -
⚠️ Atenção: Não rode o comando npm audit fix! Ele atualiza várias dependências do projeto, e essa atualização gera conflitos com o avaliador. -
✨ Dica: A extensão
Remote - Containers(que estará na seção de extensões recomendadas do VS Code) é indicada para que você possa desenvolver sua aplicação no container Docker direto no VS Code, como você faz com seus arquivos locais.
ℹ️ Instale as dependências [Caso existam] com
npm install
-
⚠️ Atenção: Não rode o comando npm audit fix! Ele atualiza várias dependências do projeto, e essa atualização gera conflitos com o avaliador. -
⚠️ Atenção: Não esqueça de renomear/configurar o arquivo.env.examplepara os testes locais funcionarem. -
⚠️ Atenção: Para rodar o projeto desta forma, obrigatoriamente você deve ter oNode.jsinstalado em seu computador. -
⚠️ Atenção: A versão doNode.jseNPMa ser utilizada é"node": ">=16.0.0"e"npm": ">=7.0.0", como descrito a chaveenginesno arquivopackage.json
‼️ Antes de começar a desenvolver
- Clone o repositório
-
git clone git@github.com:betrybe/sd-019-c-store-manager.git; -
Entre na pasta do repositório que você acabou de clonar:
cd sd-019-c-store-manager
- Instale as dependências [Caso existam]
npm install
⚠️ ATENÇÃO: Não rode o comando npm audit fix! Ele atualiza várias dependências do projeto, e essa atualização gera conflitos com o avaliador.
- Crie uma branch a partir da branch
master
- Verifique que você está na branch
master- Exemplo:
git branch
- Exemplo:
- Se não estiver, mude para a branch
master- Exemplo:
git checkout master
- Exemplo:
- Agora crie uma branch à qual você vai submeter os
commitsdo seu projeto- Você deve criar uma branch no seguinte formato:
nome-de-usuario-nome-do-projeto - Exemplo:
git checkout -b joaozinho-sd-019-c-store-manager
- Você deve criar uma branch no seguinte formato:
- Adicione as mudanças ao stage do Git e faça um
commit
- Verifique que as mudanças ainda não estão no stage
- Exemplo:
git status(deve aparecer listada a pasta joaozinho em vermelho)
- Exemplo:
- Adicione o novo arquivo ao stage do Git
- Exemplo:
git add .(adicionando todas as mudanças - que estavam em vermelho - ao stage do Git)git status(deve aparecer listado o arquivo joaozinho/README.md em verde)
- Exemplo:
- Faça o
commitinicial- Exemplo:
git commit -m 'iniciando o projeto x'(fazendo o primeiro commit)git status(deve aparecer uma mensagem tipo nothing to commit )
- Exemplo:
- Adicione a sua branch com o novo
commitao repositório remoto
- Usando o exemplo anterior:
git push -u origin joaozinho-sd-019-c-store-manager
- Crie um novo
Pull Request(PR)
- Vá até a página de Pull Requests do repositório no GitHub
- Clique no botão verde "New pull request"
- Clique na caixa de seleção "Compare" e escolha a sua branch com atenção
- Clique no botão verde "Create pull request"
- Adicione uma descrição para o Pull Request e clique no botão verde "Create pull request"
- Não se preocupe em preencher mais nada por enquanto!
- Volte até a página de Pull Requests do repositório e confira que o seu Pull Request está criado
⌨️ Durante o desenvolvimento
⚠️ PULL REQUESTS COM ISSUES NO LINTER NÃO SERÃO AVALIADAS, ATENTE-SE PARA RESOLVÊ-LAS ANTES DE FINALIZAR O DESENVOLVIMENTO!
-
Faça
commitsdas alterações que você fizer no código regularmente -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto -
Os comandos que você utilizará com mais frequência são:
git status(para verificar o que está em vermelho - fora do stage - e o que está em verde - no stage)git add(para adicionar arquivos ao stage do Git)git commit(para criar um commit com os arquivos que estão no stage do Git)git push -u nome-da-branch(para enviar o commit para o repositório remoto na primeira vez que fizer opushde uma nova branch)git push(para enviar o commit para o repositório remoto após o passo anterior)
🤝 Depois de terminar o desenvolvimento (opcional)
Para "entregar" seu projeto, siga os passos a seguir:
- Vá até a página DO SEU Pull Request, adicione a label de "code-review" e marque seus colegas
- No menu à direita, clique no link "Labels" e escolha a label code-review
- No menu à direita, clique no link "Assignees" e escolha o seu usuário
- No menu à direita, clique no link "Reviewers" e digite
students, selecione o timetryber/students-sd-00
Se ainda houver alguma dúvida sobre como entregar seu projeto, aqui tem um video explicativo.
🕵🏿 Revisando um pull request
À medida que você e as outras pessoas que estudam na Trybe forem entregando os projetos, vocês receberão um alerta via Slack para também fazer a revisão dos Pull Requests de colegas. Fique atento às mensagens do "Pull Reminders" no Slack!
Use o material que você já viu sobre Code Review para te ajudar a revisar os projetos que chegaram para você.
🛠 Execução de testes localmente
ℹ️ IMPORTANTE
- Usaremos o Jest e o Frisby para fazer os testes de API.
- Na seção Informações Importantes, está especificado como a conexão deve ser feita, para que os testes rodem.
- Este projeto já vem configurado e com suas dependências.
- Para poder executar os testes basta executar comando
npm test(lembre-se de que se estiver usando Docker, rodar esse comando dentro do container)
Para este projeto você pode rodar os testes das seguintes maneiras.
- Executando todos:
npm test - Executando um por vez:
npm test req02 ⚠️ Atenção: lembre-se de que se estiver usando Docker, rodar esse comando dentro do container.
🎛 Linter
Usaremos o ESLint para fazer a análise estática do seu código.
Este projeto já vem com as dependências relacionadas ao linter configuradas no arquivos package.json.
Para poder rodar os ESLint em um projeto basta executar o comando npm install dentro do projeto e depois npm run lint. Se a análise do ESLint encontrar problemas no seu código, tais problemas serão mostrados no seu terminal. Se não houver problema no seu código, nada será impresso no seu terminal.
Você pode também instalar o plugin do ESLint no VSCode, basta baixar o plugin ESLint e instalá-lo
⚠️ Informações importantes sobre o projeto
-
A pessoa usuária, independente de cadastro, deve conseguir:
- Adicionar, ler, deletar e atualizar produtos;
- Enviar vendas para o sistema e essas vendas devem validar se o produto em questão existe;
- Ler, deletar e atualizar vendas.
-
Para todos os endpoints garanta que:
- Caso o recurso não seja encontrado, aconteça um erro ou haja dados inválidos na sua requisição, sua API deve retornar o status HTTP adequado com o body
{ message: <mensagem de erro> }; - Garanta que seus endpoints sempre retornem uma resposta, havendo sucesso nas operações ou não;
- Garanta que seus endpoints sempre retornem os códigos de status corretos (recurso criado, erro de validação, autorização, etc).
- Use os verbos HTTP adequados para cada operação;
- Agrupe e padronize suas URL em cada recurso;
- Caso o recurso não seja encontrado, aconteça um erro ou haja dados inválidos na sua requisição, sua API deve retornar o status HTTP adequado com o body
-
Cada camada da sua API deve estar em seu respectivo diretório:
- A camada Models deve estar no diretório de nome
models; - A camada Services deve estar no diretório de nome
services; - A camada Controllers deve estar no diretório de nome
controllers; - Os Middlewares devem estar no diretório de nome
middlewares.
- A camada Models deve estar no diretório de nome
utils, helpers, database... entre outros, mas não alterar os citados acima.
- Em suas models:
- Colocar o nome do banco de dados antes do nome da tabela, ex:
banco_de_dados.tabela; - Atente-se a detalhes de digitação em seu código. Qualquer diferença em nomes, apelidos, CAIXA ALTA ou caixa baixa podem invalidar suas respostas.
-- exemplo de escrita de query SELECT * FROM StoreManager.products;
- Colocar o nome do banco de dados antes do nome da tabela, ex:
-
Há um arquivo
app.jsno repositório, não remova o seguinte trecho de código:app.get('/', (request, response) => { response.send(); }); module.exports = app;
- Isso está configurado para o avaliador funcionar;
- É neste arquivo que você irá configurar suas rotas.
-
Há um arquivo
index.jsno repositório, não altere a seguinte estrutura:const app = require('./app'); require('dotenv').config(); // não altere esse arquivo, essa estrutura é necessária para à avaliação do projeto app.listen(process.env.PORT, () => { console.log(`Escutando na porta ${process.env.PORT}`); });
- Isso está configurado para tornar os testes unitários mais fáceis de serem executados.
- Para os testes rodarem corretamente, na raiz do projeto renomeie o arquivo
.env.examplepara.envcom as variáveis de ambiente. Por exemplo, caso o seu usuário SQL sejanomee a senha1234seu arquivo ficará desta forma:MYSQL_HOST=localhost MYSQL_USER=nome MYSQL_PASSWORD=1234 MYSQL_DATABASE=StoreManager PORT=3000
- Variáveis de ambiente além das especificadas acima não são suportadas, pois não são esperadas pelo avaliador do projeto.
- A variável PORT do arquivo
.envdeve ser utilizada para a conexão com o servidor. É importante utilizar essa variável para os testes serem executados corretamente tanto na máquina local quanto no avaliador.
- A variável PORT do arquivo
- Com essas configurações, enquanto estiver na máquina local, o banco será executado normalmente via localhost (possibilitando os testes via
npm test). Como o arquivo.envnão será enviado para o GitHub (não se preocupe com isso, pois já está configurado no.gitignore), o avaliador utilizará as suas próprias variáveis de ambiente.
require('dotenv').config(); // não se esqueça de configurar suas variáveis de ambiente aqui na configuração const connection = mysql.createPool({ host: process.env.MYSQL_HOST, user: process.env.MYSQL_USER, password: process.env.MYSQL_PASSWORD, database: process.env.MYSQL_DATABASE || 'StoreManager', });
- Variáveis de ambiente além das especificadas acima não são suportadas, pois não são esperadas pelo avaliador do projeto.
👀 Dicas
-
Para gerar os objetos de erro personalizados, você pode utilizar uma biblioteca de erros, como o
boomourestify-errors; -
Você pode utilizar middlewares e objetos de erro personalizados para que não tenha que repetir a lógica de tratamento de erro em vários lugares. Não se esqueça também do
express-rescue, ele pode facilitar muito o trabalho de tratar erros; -
Quando estiver na dúvida sobre qual status HTTP utilizar, você pode consultar a documentação sobre o assunto no MDN. Com o tempo, você vai lembrar com facilidade o significado dos códigos mais comuns;
-
Para realizar a validação dos dados, você pode utilizar pacotes como
Joiou oExpresso Validator. Caso prefira, você também pode realizar a validação de forma manual. -
Para este projeto, é importante recorrer a leitura e fazer os exercícios do dia Arquitetura de Software - Camada de Controller e Service (Especialmente a seção
Bônus>Inserindo dados em mais de uma tabela)
🎲 Diagrama ER, Entidades e Scripts
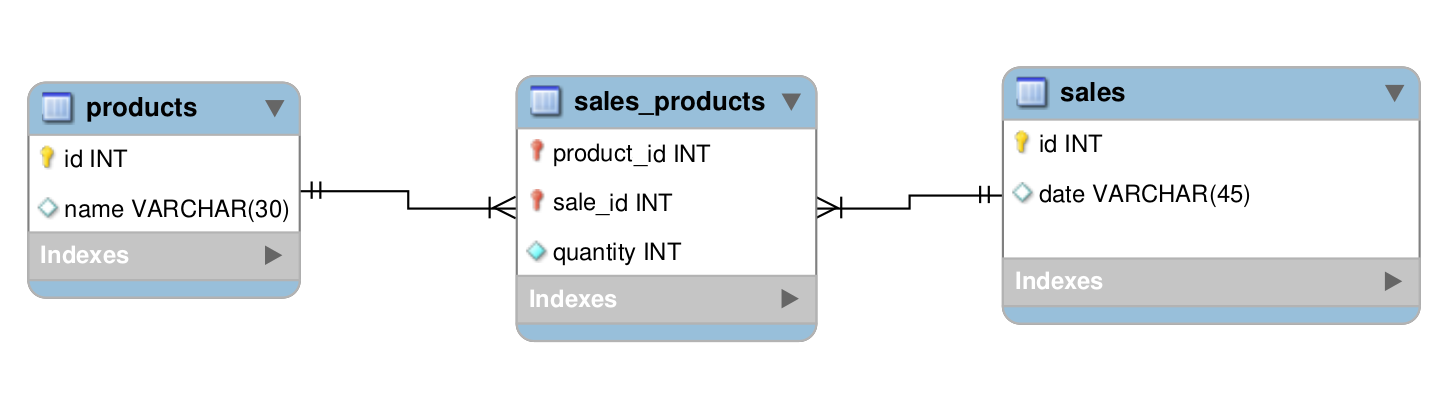
Para orientar a manipulação das tabelas, utilize o DER a seguir:
O banco terá três tabelas:
- A tabela
products, com os atributosidename; - A tabela
sales, com os atributosidedate; - A tabela
sales_products, com os atributossale_id,product_idequantity; - O script de criação do banco de dados pode ser visto aqui;
- O script que popula o banco de dados pode ser visto aqui;
migration.sql e seed.sql, eles são usados para realizar os testes. Qualquer dúvida sobre estes arquivos procure a monitoria no Slack ou nas mentorias.
A tabela products tem o seguinte formato: (O id será gerado automaticamente)
A tabela sales tem o seguinte formato: (O id e date são gerados automaticamente)
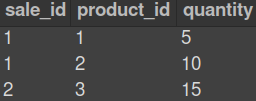
A tabela sales_products, é a tabela que faz o relacionamento N:N entre products e sales e tem o seguinte formato: (O produto e a venda são deletados automaticamente)
⚠️ ️ Em caso de dúvidas, consulte os conteúdos:
- Criar o banco de dados e gerar as tabelas:
npm run migration- Limpar e popular o banco de dados:
npm run seed- Iniciar o servidor Node:
npm start- Iniciar o servidor Node com nodemon:
npm run debug- Executar os testes avaliativos da Trybe:
npm test- Executar os testes de unidade escritos por você:
npm run test:mocha- Executar o linter:
npm run lint🔬 Escrevendo testes de unidade
- Utilize o mocha, chai e sinon para escrever seus testes;
- Coloque todos os testes de
models,servicesecontrollersdentro da pastatests/unit. ⚠️ Atenção: Os nomes dos arquivos de testes devem seguir essa estruturanomeDoArquivo.test.js- ✨ Dica: Aqui uma sugestão de arquivos para criar os teste de unidade:
.
├─ ...
├─ tests
│ └─ unit
| ├─ controllers
│ ├─ productsControllers.test.js
│ └─ salesControllers.test.js
| ├─ services
│ ├─ productsServices.test.js
│ └─ salesServices.test.js
| └─ models
│ ├─ productsModels.test.js
│ └─ salesModels.test.js
└─ ...
- ✨ Dica: Aqui como dica, é interessante começar a escrever seus testes de unidade pela camada de
models. Outra dica é não escrever todos os testes de uma camada só de uma vez! Ex: Crie a função de listar todos os produtos, escreva o teste da camada demodels, depoisservice, por últimocontrollerse vai para a próxima função...
🗣 Nos dê feedbacks sobre o projeto!
Ao finalizar e submeter o projeto, não se esqueça de avaliar sua experiência preenchendo o formulário. Leva menos de 3 minutos!
FORMULÁRIO DE AVALIAÇÃO DE PROJETO
🗂 Compartilhe seu portfólio!
Você sabia que o LinkedIn é a principal rede social profissional e compartilhar o seu aprendizado lá é muito importante para quem deseja construir uma carreira de sucesso? Compartilhe esse projeto no seu LinkedIn, marque o perfil da Trybe (@trybe) e mostre para a sua rede toda a sua evolução.
- O endpoint para listar produtos deve ser acessível através do caminho (
/products) e (/products/:id); - Através do caminho
/products, todos os produtos devem ser retornados; - Através do caminho
/products/:id, apenas o produto com oidpresente na URL deve ser retornado; - O resultado da listagem deve ser ordernado de forma crescente pelo campo
id;
Os seguintes pontos serão avaliados
-
[Será validado que é possível listar todos os produtos]
- Ao listar usuários com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
200:
[ { "id": 1, "name": "Martelo de Thor", }, { "id": 2, "name": "Traje de encolhimento", } /* ... */ ] - Ao listar usuários com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que não é possível listar um produto que não existe]
- Se o produto for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
404:
{ "message": "Product not found" } - Se o produto for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que é possível listar um produto específico com sucesso]
- Ao listar um produto com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
200:
{ "id": 1, "name": "Martelo de Thor", } - Ao listar um produto com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 5%. Ou seja, cada uma das camadas tem de ter, ao menos, 5% de cobertura de testes.]
- O endpoint deve ser acessível através do caminho (
/products); - Os produtos enviados devem ser salvos na tabela
productsdo banco de dados; - O corpo da requisição deverá seguir o formato abaixo:
{
"name": "ProdutoX"
}Os seguintes pontos serão avaliados
- [Será validado que é possível cadastrar um produto com sucesso]
- Se o produto for criado com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
201:
{ "id": 4, "name": "ProdutoX" } - Se o produto for criado com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
- O endpoint de produtos deve ser acessível através do caminho (
/products); - Lembre-se, o banco de dados não deve ser acessado nas validações iniciais do corpo da requisição;
Os seguintes pontos serão avaliados
-
[Será validado que não é possível realizar operações em um produto sem o campo
name]- Se a requisição não tiver o campo
name, o resultado retornado deverá ser conforme exibido abaixo, com um status http400:
{ "message": "\"name\" is required" } - Se a requisição não tiver o campo
-
[Será validado que não é possível realizar operações em um produto com o campo
namemenor que 5 caracteres]- Se a requisição não tiver
namecom pelo menos 5 caracteres, o resultado retornado deverá ser conforme exibido abaixo, com um status http422
{ "message": "\"name\" length must be at least 5 characters long" } - Se a requisição não tiver
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 10%. Ou seja, cada uma das camadas tem de ter, ao menos, 10% de cobertura de testes.]
- O endpoint de vendas deve ser acessível através do caminho (
/sales); - As vendas enviadas devem ser salvas nas tabelas
salesesales_productsdo banco de dados; - Deve ser possível cadastrar a venda de vários produtos através da uma mesma requisição;
- O corpo da requisição deverá seguir o formato abaixo:
[
{
"productId": 1,
"quantity":1
},
{
"productId": 2,
"quantity":5
}
]Os seguintes pontos serão avaliados
-
[Será validado que não é possível realizar operações em uma venda sem o campo
productId]- Se algum dos itens da requisição não tiver o campo
productId, o resultado retornado deverá ser conforme exibido abaixo, com um status http400:
{ "message": "\"productId\" is required" } - Se algum dos itens da requisição não tiver o campo
-
[Será validado que não é possível realizar operações em uma venda sem o campo
quantity]- Se algum dos itens da requisição não tiver o campo
quantity, o resultado retornado deverá ser conforme exibido abaixo, com um status http400:
{ "message": "\"quantity\" is required" } - Se algum dos itens da requisição não tiver o campo
-
[Será validado que não é possível realizar operações em uma venda com o campo
quantitymenor ou igual a 0 (Zero)]- Se a requisição tiver algum item em que o campo
quantityseja menor ou igual a zero, o resultado retornado deverá ser conforme exibido abaixo, com um status http422
{ "message": "\"quantity\" must be greater than or equal to 1" } - Se a requisição tiver algum item em que o campo
-
[Será validado que não é possível realizar operações em uma venda com o campo
productIdinexistente, em uma requisição com um único item]- Se o campo
productIddo item da requisição não existir no banco de dados, o resultado retornado deverá ser conforme exibido abaixo, com um status http404
{ "message": "Product not found" } - Se o campo
-
[Será validado que não é possível realizar operações em uma venda com o campo
productIdinexistente, em uma requisição com vários items]- Se a requisição tiver algum item cujo campo
productIdnão existe no banco de dados, o resultado retornado deverá ser conforme exibido abaixo, com um status http404
{ "message": "Product not found" } - Se a requisição tiver algum item cujo campo
-
[Será validado que é possível cadastrar uma venda com sucesso]
- Se a venda for criada com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
201:
{ "id": 3, "itemsSold": [ { "productId": 1, "quantity":1 }, { "productId": 2, "quantity":5 } ] } - Se a venda for criada com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
💬 Em caso de dúvidas, lembre-se de consultar a seção Dicas e Diagrama ER, Entidades e Scripts
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 15%. Ou seja, cada uma das camadas tem de ter, ao menos, 15% de cobertura de testes.]
- O endpoint para listar vendas deve ser acessível através do caminho (
/sales) e (/sales/:id); - Através do caminho
/sales, todas as vendas devem ser retornadas; - Através do caminho
/sales/:id, apenas a venda com oidpresente na URL deve ser retornada; - o resultado deve ser ordernado de forma crescente pelo campo
saleId, em caso de empate, ordernar também de forma crescente pelo campoproductId;
Os seguintes pontos serão avaliados
-
[Será validado que é possível listar todas as vendas]
- Ao listar vendas com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
200:
[ { "saleId": 1, "date": "2021-09-09T04:54:29.000Z", "productId": 1, "quantity": 2 }, { "saleId": 1, "date": "2021-09-09T04:54:54.000Z", "productId": 2, "quantity": 2 } /* ... */ ] - Ao listar vendas com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que não é possível listar uma venda que não existe]
- Se a venda for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
404:
{ "message": "Sale not found" } - Se a venda for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que é possível listar uma venda específica com sucesso]
- Ao listar uma venda com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
200:
[ { "date": "2021-09-09T04:54:29.000Z", "productId": 1, "quantity": 2 }, { "date": "2021-09-09T04:54:54.000Z", "productId": 2, "quantity": 2 } /* ... */ ] - Ao listar uma venda com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 20%. Ou seja, cada uma das camadas tem de ter, ao menos, 20% de cobertura de testes.]
- O endpoint deve ser acessível através do caminho (
/products/:id); - Apenas o produto com o
idpresente na URL deve ser atualizado; - O corpo da requisição deve ser validado igual no cadastro;
- O corpo da requisição deverá seguir o formato abaixo:
{
"name": "Martelo do Batman"
}Os seguintes pontos serão avaliados
-
[Será validado que não é possível alterar um produto que não existe]
- Se o produto for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
404:
{ "message": "Product not found" } - Se o produto for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que é possível alterar um produto com sucesso]
- Se o produto for alterado com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
200:
{ "id": 1, "name": "Martelo do Batman" } - Se o produto for alterado com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 25%. Ou seja, cada uma das camadas tem de ter, ao menos, 25% de cobertura de testes.]
- O endpoint deve ser acessível através do caminho (
/products/:id); - Apenas o produto com o
idpresente na URL deve ser deletado;
Os seguintes pontos serão avaliados
-
[Será validado que não é possível deletar um produto que não existe]
- Se o produto for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
404:
{ "message": "Product not found" } - Se o produto for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que é possível deletar um produto com sucesso]
- Se o produto for deletado com sucesso não deve ser retornada nenhuma resposta, apenas um status http
204;
- Se o produto for deletado com sucesso não deve ser retornada nenhuma resposta, apenas um status http
💬 Em caso de dúvidas, lembre-se de consultar a seção Diagrama ER, Entidades e Scripts
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 30%. Ou seja, cada uma das camadas tem de ter, ao menos, 30% de cobertura de testes.]
- O endpoint deve ser acessível através do caminho (
/sales/:id); - Apenas a venda com o
idpresente na URL deve ser deletado;
Os seguintes pontos serão avaliados
-
[Será validado que não é possível deletar uma venda que não existe]
- Se a venda for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
404:
{ "message": "Sale not found" } - Se a venda for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que é possível deletar uma venda com sucesso]
- Se a venda for deletada com sucesso não deve ser retornada nenhuma resposta, apenas um status http
204;
- Se a venda for deletada com sucesso não deve ser retornada nenhuma resposta, apenas um status http
💬 Em caso de dúvidas, lembre-se de consultar a seção Diagrama ER, Entidades e Scripts
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 35%. Ou seja, cada uma das camadas tem de ter, ao menos, 35% de cobertura de testes.]
- O endpoint deve ser acessível através do caminho (
/sales/:id); - Apenas a venda com o
idpresente na URL deve ser atualizada; - O corpo da requisição deve ser validado igual no cadastro;
- O corpo da requisição deverá seguir o formato abaixo:
[
{
"productId": 1,
"quantity":10
},
{
"productId": 2,
"quantity":50
}
]Os seguintes pontos serão avaliados
-
[Será validado que não é possível alterar uma venda que não existe]
- Se a venda for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
404:
{ "message": "Product not found" } - Se a venda for inexistente o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que é possível alterar uma venda com sucesso]
- Se a venda for alterada com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
200:
"saleId": 1, "itemsUpdated": [ { "productId": 1, "quantity":10 }, { "productId": 2, "quantity":50 } ]
- Se a venda for alterada com sucesso o resultado retornado deverá ser conforme exibido abaixo, com um status http
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 40%. Ou seja, cada uma das camadas tem de ter, ao menos, 40% de cobertura de testes.]
- O endpoint deve ser acessível através do URL
/products/search; - O endpoint deve ser capaz de trazer os produtos baseados no
qdo banco de dados, se ele existir; - Sua aplicação deve ser capaz de retornar um array de produtos que contenham em seu nome termo passado na URL;
- Sua aplicação deve ser capaz de retornar um array vázio caso nenhum nome satisfaça a busca;
- O query params da requisição deverá seguir o formato abaixo:
http://localhost:PORT/products/search?q=Martelo
Os seguintes pontos serão avaliados
-
[Será validado que é possível buscar um produto pelo
name]- Se a buscar for feita com sucesso, o resultado retornado deverá ser conforme exibido abaixo, com um status http
200:
// GET /products/search?q=Martelo [ { "id": 1, "name": "Martelo de Thor", } ]
- Se a buscar for feita com sucesso, o resultado retornado deverá ser conforme exibido abaixo, com um status http
-
[Será validado que é possível buscar todos os produtos quando passa a busca vazia]
- Se a buscar for vazia o resultado retornado deverá ser conforme exibido abaixo, com um status http
200:
// GET /products/search?q= [ { "id": 1, "name": "Martelo de Thor", }, { "id": 2, "name": "Traje de encolhimento", } /* ... */ ]
- Se a buscar for vazia o resultado retornado deverá ser conforme exibido abaixo, com um status http
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 50%. Ou seja, cada uma das camadas tem de ter, ao menos, 50% de cobertura de testes.]
- Seus arquivos de teste devem ficar no diretório
tests/unit, como é descrito em Para escrever seus próprios arquivos de teste; - Seus testes da
modeldevem fazer mock do banco de dados obrigatóriamente; - Opcionalmente você pode parar o serviço do
MYSQLem sua máquina. Para rodar seus teste utilizenpm run test:mocha; - Antes de executar os testes da Trybe, seus testes não devem conter erros.
Os seguintes pontos serão avaliados
- [Será validado que a cobertura total das linhas dos arquivos de CADA camada
models,servicesecontrollersé maior ou igual a 60%. Ou seja, cada uma das camadas tem de ter, ao menos, 60% de cobertura de testes.]