v3-admin-vite is a free and open source middle and background management system basic solution, based on mainstream framework such as Vue3, TypeScript, Element Plus, Pinia and Vite.
- Vue-Cli 5.x: v3-admin
- Electron desktop: v3-electron-vite
- Vue3:The latest Vue3 composition API using Vue3 + script setup
- Element Plus:Vue3 version of Element UI
- Pinia: An alternative to Vuex in Vue3
- Vite:Really fast
- Vue Router:router
- TypeScript:JavaScript With Syntax For Types
- PNPM:Faster, disk space saving package management tool
- Scss:Consistent with Element Plus
- CSS variable:Mainly controls the layout and color of the item
- ESlint:Code verification
- Prettier: Code formatting
- Axios: Promise based HTTP client (encapsulated)
- UnoCSS: Real-time atomized CSS engine with high performance and flexibility
- Annotation:Each configuration item is written with as detailed comments as possible
- Mobile Compatible: The layout is compatible with mobile page resolution
- User management: log in, log out of the demo
- Authority management: Built-in page permissions (dynamic routing), instruction permissions, permission functions
- Multiple Environments: Development, Staging, Production
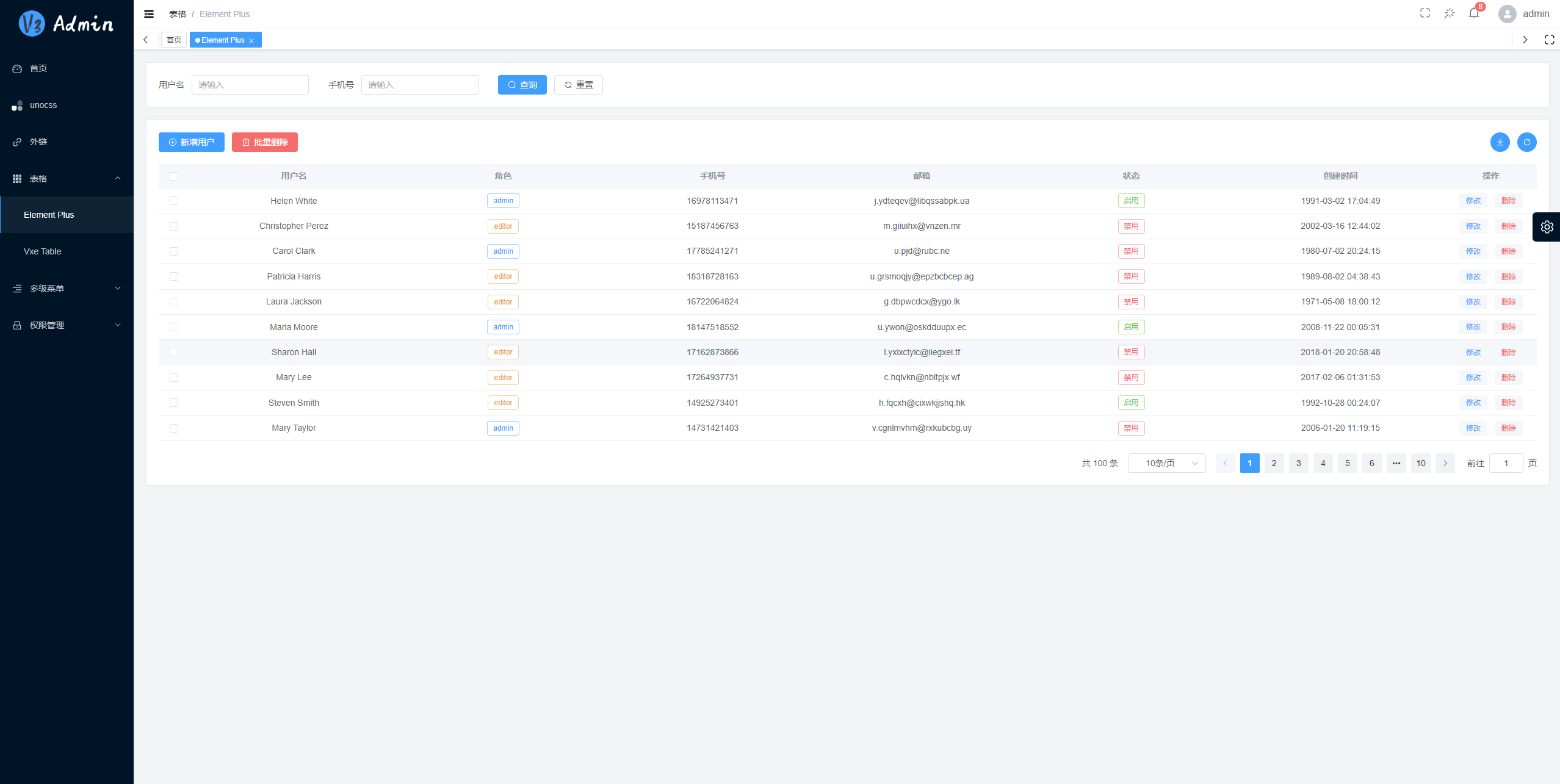
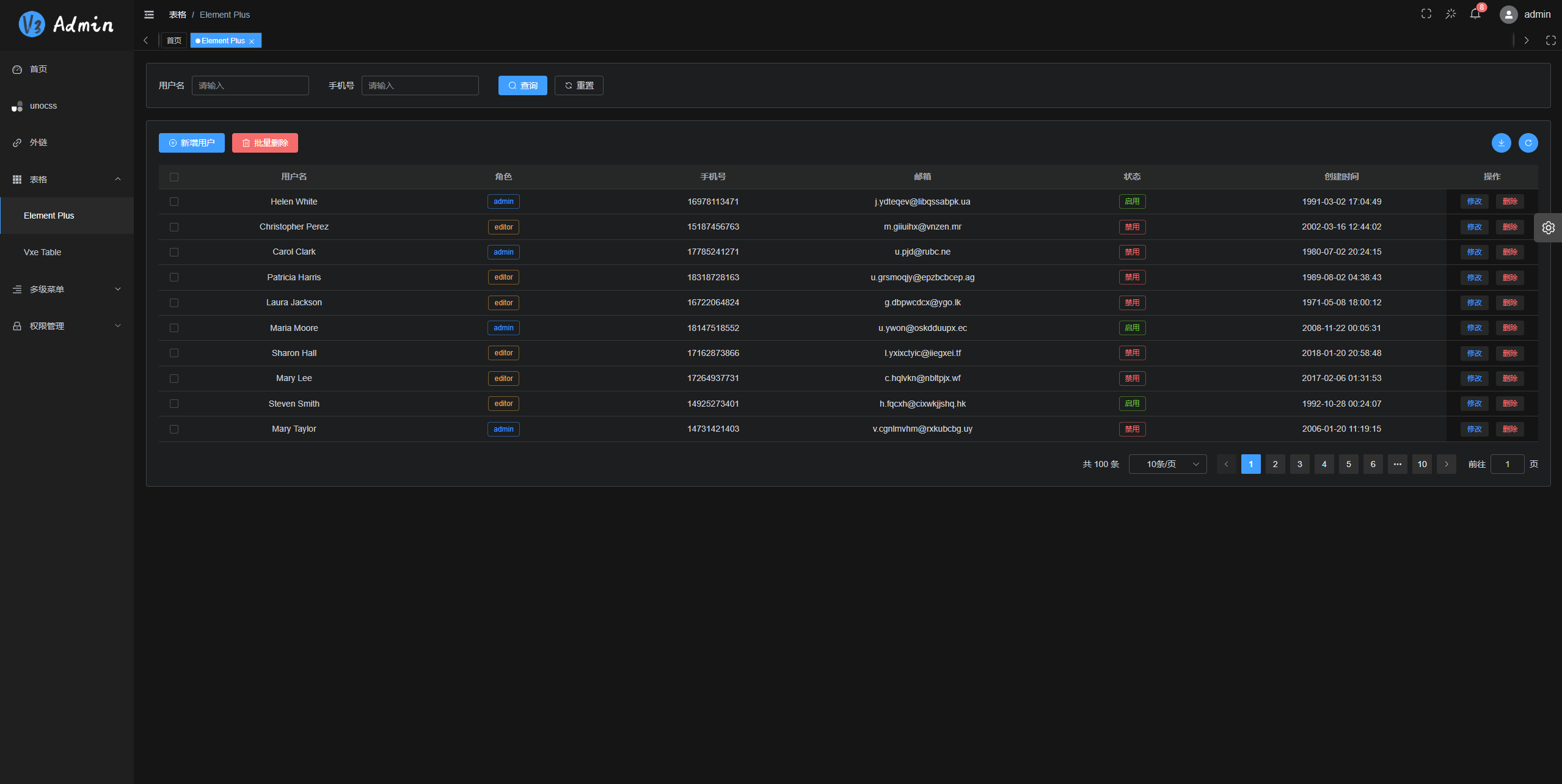
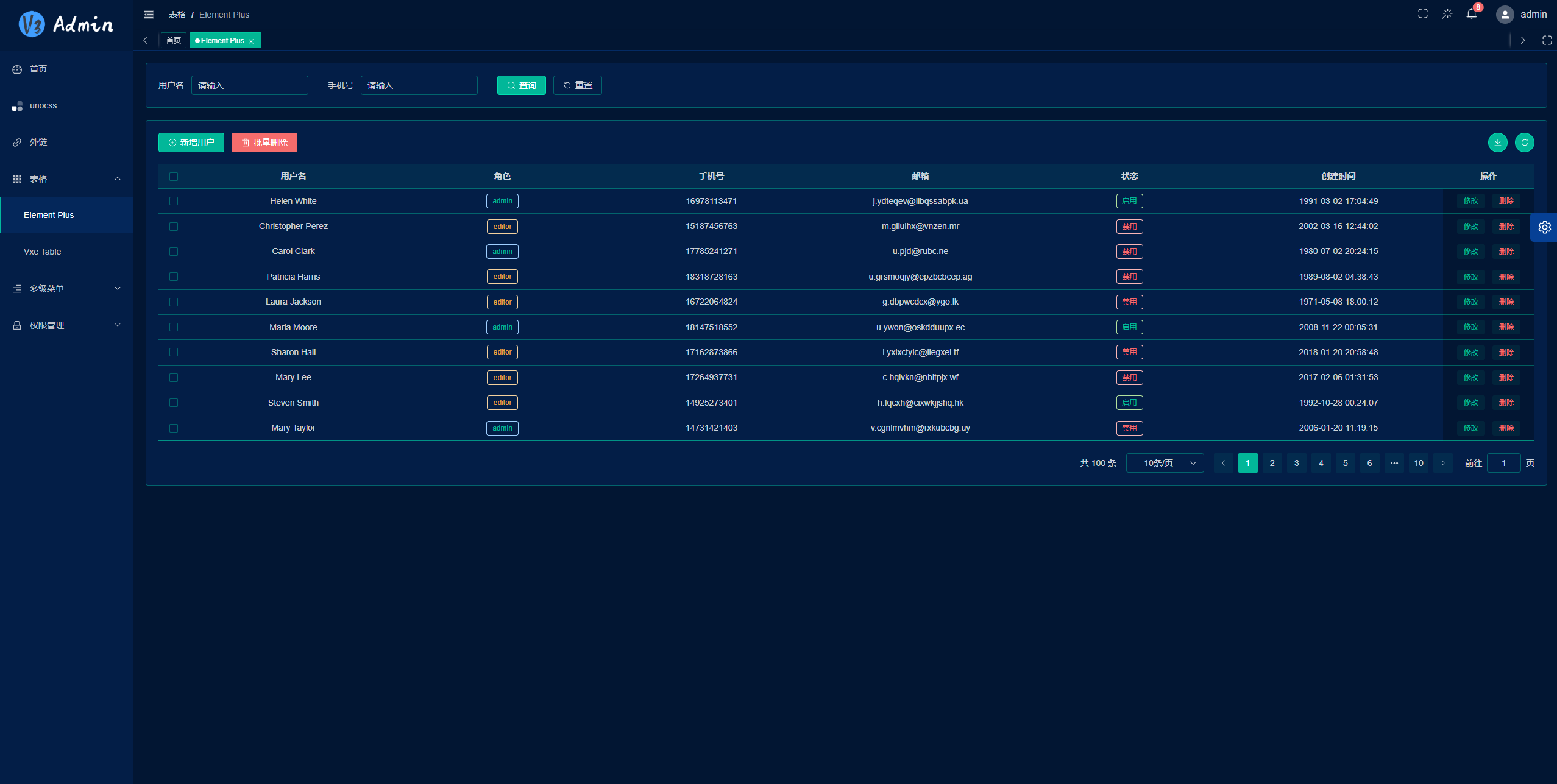
- Multiple themes: Normal, Dark, Dark Blue, theme modes
- Error page: 403, 404
- Dashboard: Display different Dashboard pages according to different users
- Other functions:SVG, Dynamic Sidebar, Dynamic Breadcrumb Navigation, Tabbed Navigation, Screenfull, Adaptive Shrink Sidebar
| Location | account | Link |
|---|---|---|
| github-pages | admin or editor |
Link |
# configure
1. installation of the recommended plugins in the .vscode directory
3. node version 16+
4. pnpm version 7.x
# clone
git clone https://github.com/un-pany/v3-admin-vite.git
# enter the project directory
cd v3-admin-vite
# install dependencies
pnpm i
# start the service
pnpm dev# stage environment
pnpm preview:stage
# prod environment
pnpm preview:prod# build the stage environment
pnpm build:stage
# build the prod environment
pnpm build:prodpnpm lintfeatadd new functionsfixFix issues/bugsperfOptimize performancestyleChange the code style without affecting the running resultrefactorRe-factor coderevertUndo changestestTest related, does not involve changes to business codedocsDocumentation and AnnotationchoreUpdating dependencies/modifying scaffolding configuration, etc.workflowWork flow ImprovementsciCICDtypesType definitionwipIn development
Thanks to all the contributors!
| Name | Avatar |
|---|---|
| a3305278 |
Small projects are not easy to get a star, if you like this project, welcome to support a star! This is the only motivation for the author to maintain it on an ongoing basis (whisper: it's free after all)
QQ group:1014374415 (left) && add me on WeChat,Invite you to join WeChat group (right)
Copyright (c) 2022 pany