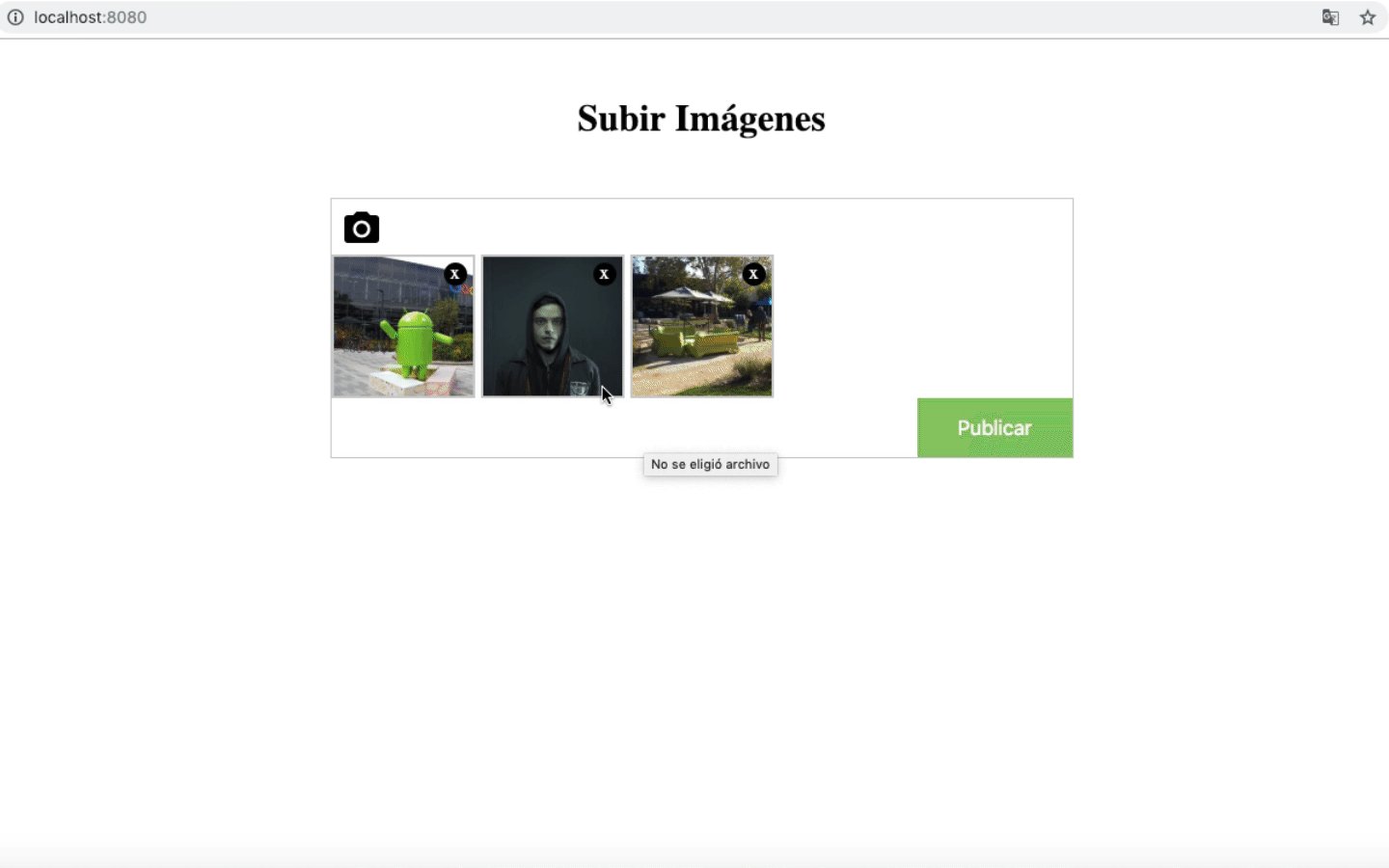
Con esta pequeña interfaz gráfica, podremos subir imágenes de forma fácil y sencilla.
No es necesario que uses el "input file" de forma predeterminada para subir imágenes a tu aplicación. Puedes hacer uso de esta interfaz gráfica o usar el código fuente para darle un mejor uso a la carga de tus imágenes. Si te interesa saber como está construido, puedes dar un vistazo al repositorio o ver el siguiente video dando clic aquí donde explico todo a detalle.