Foodies is a sample project that presents a modern approach to Android app development.
The project tries to combine popular Android tools and to demonstrate best development practices by utilizing up to date tech-stack like Compose, Kotlin Flow and Hilt.
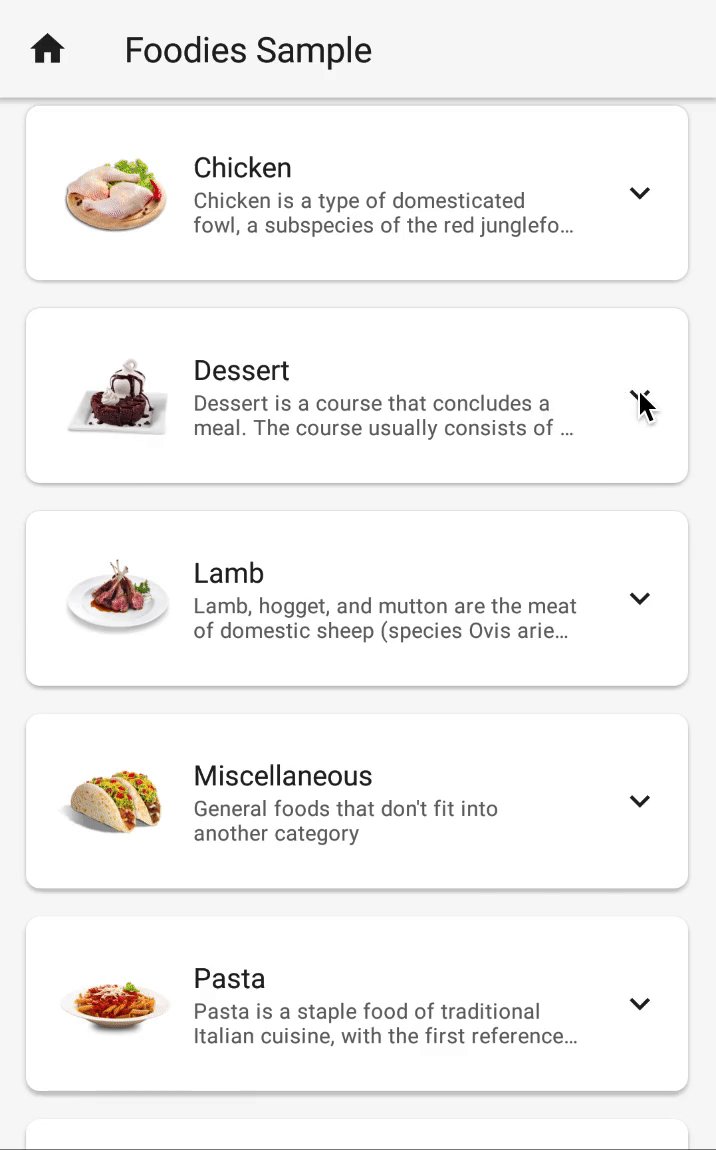
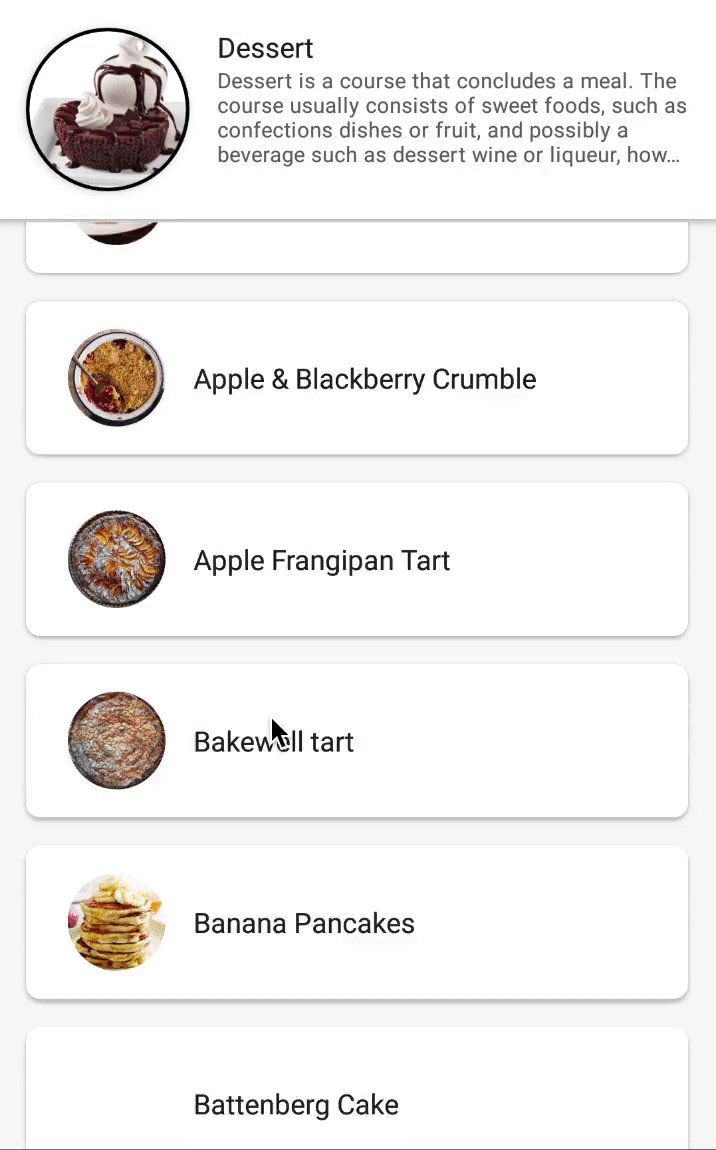
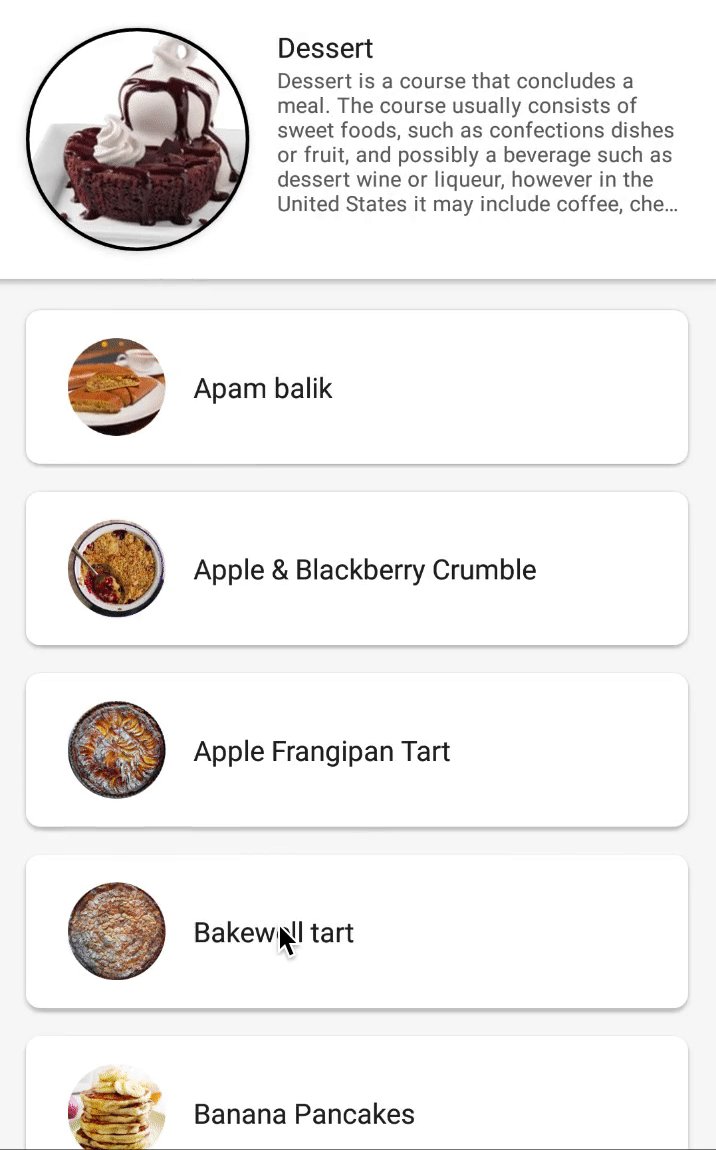
The sample app layers its presentation through MVVM presentation pattern. Additionally, the application features animations like expanding and collapsing row items or other effects like collapsing toolbar.
-
UI
- Compose declarative UI framework
- Material design
-
Tech/Tools
- Kotlin 100% coverage
- Coroutines and Flow for async operations
- Hilt for dependency injection
- Jetpack
- Compose
- Navigation for navigation between composables
- ViewModel that stores, exposes and manages UI state
- Retrofit for networking
- Coil for image loading
-
Modern Architecture
- Single activity architecture (with Navigation component) that defines navigation graphs
- MVVM for presentation layer
- Android Architecture components (ViewModel, Navigation)
- Android KTX - Jetpack Kotlin extensions
- View - Composable screens that consume state, apply effects and delegate events upstream.
- ViewModel - AAC ViewModel that manages and set the state of the corresponding screen. Additionally, it intercepts UI events as callbacks and produces side-effects. The ViewModel is scoped to the lifetime of the corresponding screen composable in the backstack.
- Model - Data source classes that retrieve content. In a Clean architecture context, one could use UseCases or Interactors that tap into repositories or data sources directly.
As the presentation layer is defined with MVVM, there are a two core components described:
-
State - data class that holds the state content of the corresponding screen e.g. list of
FoodItem, loading status etc. The state is exposed as a Compose runtimeMutableStateobject from that perfectly matches the use-case of receiving continuous updates with initial value. -
Effect - plain object that signals one-time side-effect actions that should impact the UI e.g. triggering a navigation action, showing a Toast, SnackBar etc. Effects are exposed as
ChannelFlowwhich behave as in each event is delivered to a single subscriber. An attempt to post an event without subscribers will suspend as soon as the channel buffer becomes full, waiting for a subscriber to appear.
Every screen/flow defines its own contract class that states all corresponding core components described above: state content and effects.
Hilt is used for Dependency Injection as a wrapper on top of Dagger.
Most of the dependencies are injected with @Singleton scope and are provided within the FoodMenuApiProvider module.
For ViewModels, we use the out-of-the-box @HiltViewModel annotation that injects them with the scope of the navigation graph composables that represent the screens.
Since Compose is a standalone declarative UI framework, one must try to decouple it from the Android framework as much as possible. In order to achieve this, the project uses an EntryPointActivity that defines a navigation graph where every screen is a composable.
The EntryPointActivity also collects state objects and passes them together with the Effect flows to each Screen composable. This way, the Activity is coupled with the navigation component and only screen (root level) composables. This causes the screen composables to only receive and interact with plain objects and Kotlin Flows, therefore trying to be platform agnostic as much as possible.