A <Text/> component for React Native and React Native Web that automatically detects #hashtags and @mentions.
Using npm:
npm install --save react-native-twitter-textview
Using yarn:
yarn add react-native-twitter-textview
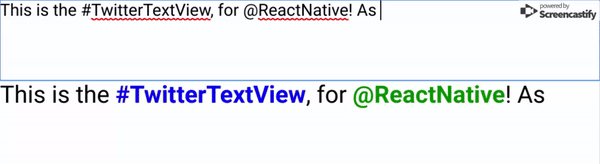
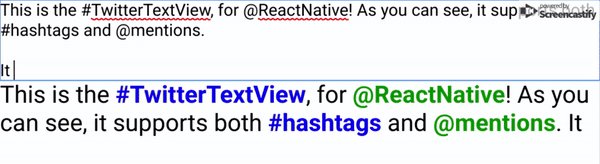
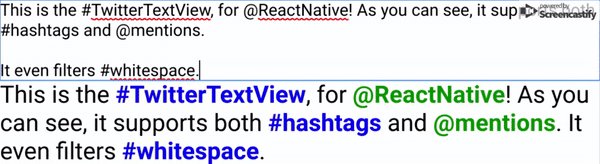
It's super easy; just replace your React Native <Text /> component with a <TwitterTextView />, and there you go!
const App = () => {
const [value, onChangeText] = useState('');
return (
<View
style={StyleSheet.absoluteFill}
>
<TextInput
onChangeText={onChangeText}
value={value}
placeholder="Type some #hashtags or @mentions to get started."
multiline
numberOfLines={4}
/>
<TwitterTextView
style={styles.twitterTextView}
hashtagStyle={styles.hashtagStyle}
mentionStyle={styles.mentionStyle}
linkStyle={styles.linkStyle}
emailStyle={styles.emailStyle}
>
{value}
</TwitterTextView>
</View>
);
}Are you looking for a similar component for tagged <TextInput/>? If so, please check out react-native-segmented-text-input.
| Prop | Type | Default | Required | Description |
|---|---|---|---|---|
| children | string | '' | No | The text to render. |
| extractHashtags | bool | true | No | Whether you wish to support hashtags. |
| onPressHashtag | func | (e, hashtag) => null | No | Called when a detected hashtag is clicked. |
| hashtagStyle | shape[object Object] | styles.linkStyle | No | Hashtag style. |
| extractMentions | bool | true | No | Whether you wish to support mentions. |
| onPressMention | func | (e, hashtag) => null | No | Called when a detected mention is clicked. |
| mentionStyle | shape[object Object] | styles.linkStyle | No | Mention style. |
| extractLinks | bool | true | No | Whether you wish to support links. |
| onPressLink | func | (e, link) => Linking.openURL(link) | No | Called when a detected link is clicked. |
| linkStyle | shape[object Object] | styles.linkStyle | No | Link style. |
| extractEmails | bool | true | No | Whether you wish to support emails. |
| onPressEmail | func | (e, link) => Linking.openURL(link) | No | Called when a detected email is clicked. |
| emailStyle | shape[object Object] | styles.linkStyle | No | Email style. |