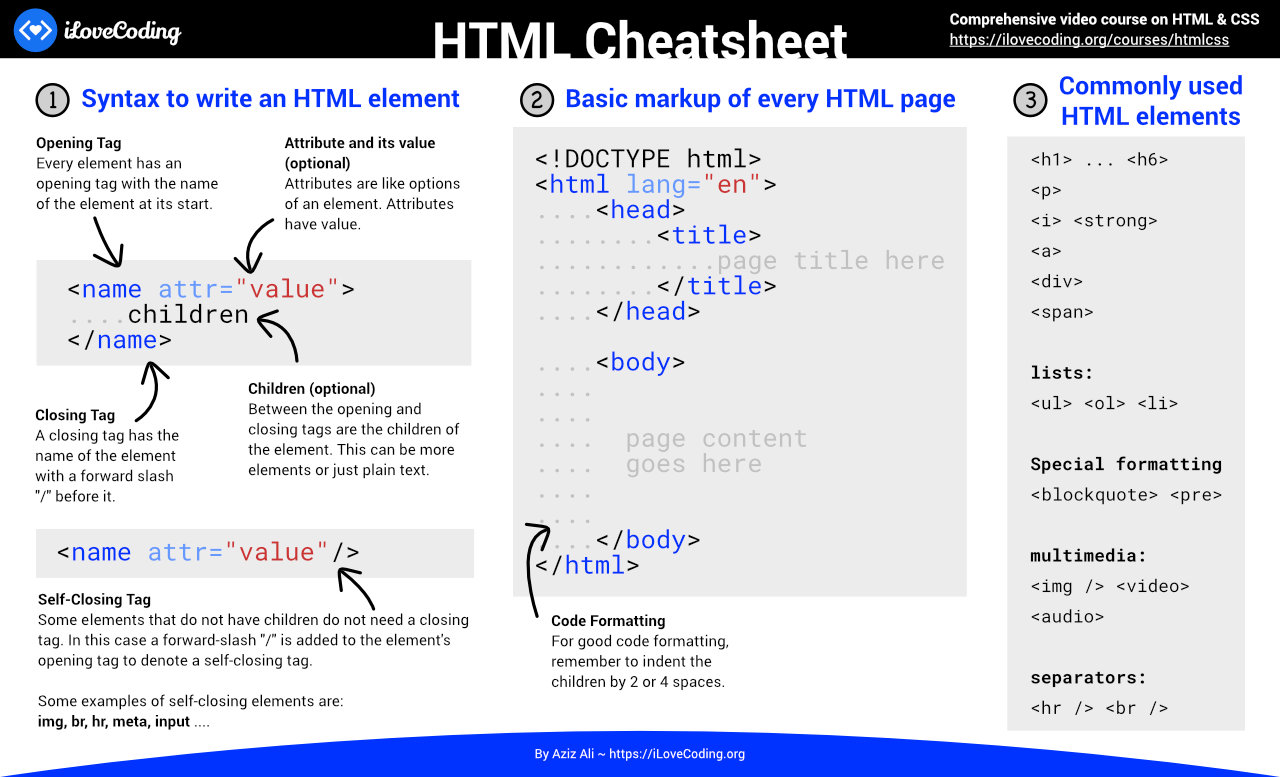
This is the cheatsheet for the basic syntax, terminologies, markup, and common elements of HTML.
Note: This is not an exhaustive list of all the elements HTML has. For an awesome HTML Reference, click here.
Want to learn HTML & CSS? here's an awesome video course
All languages have a syntax. English, Urdu, HTML, JavaScript all have a syntax. In English, we learn when to write commas, full-stops, paragraphs etc. Similarly there are syntax rules for HTML.
HTML is a markup language that has ONLY one thing - Elements. HTML is a collection of elements. A combination of elements are used to build a webpage.
<openingtag>
<elementname> // Opening tag
</elementname> // closing tag
<element att="value">
<elementname>
children
</elementname>
These children can either be more elements or simply plain text
<elementname>
<second>
children of second element
</second>
<third>
children of third element
</third>
</elementname>
The above was how to write HTML, now you may want to know all the different elements there are available in the HTML language.
Luckily, Mozilla and a ton of open source contributors have put together an HTML Reference.
It has a list of all HTML elements by category.
Try the most comprehensive HTML & CSS video course on iLoveCoding.
Learn how to code HTML & CSS and build simple and professional websites.
Check out this CSS Cheatsheet