Website that helps you identify your safest walk home in London, Ontario, Canada.
Explore the docs »
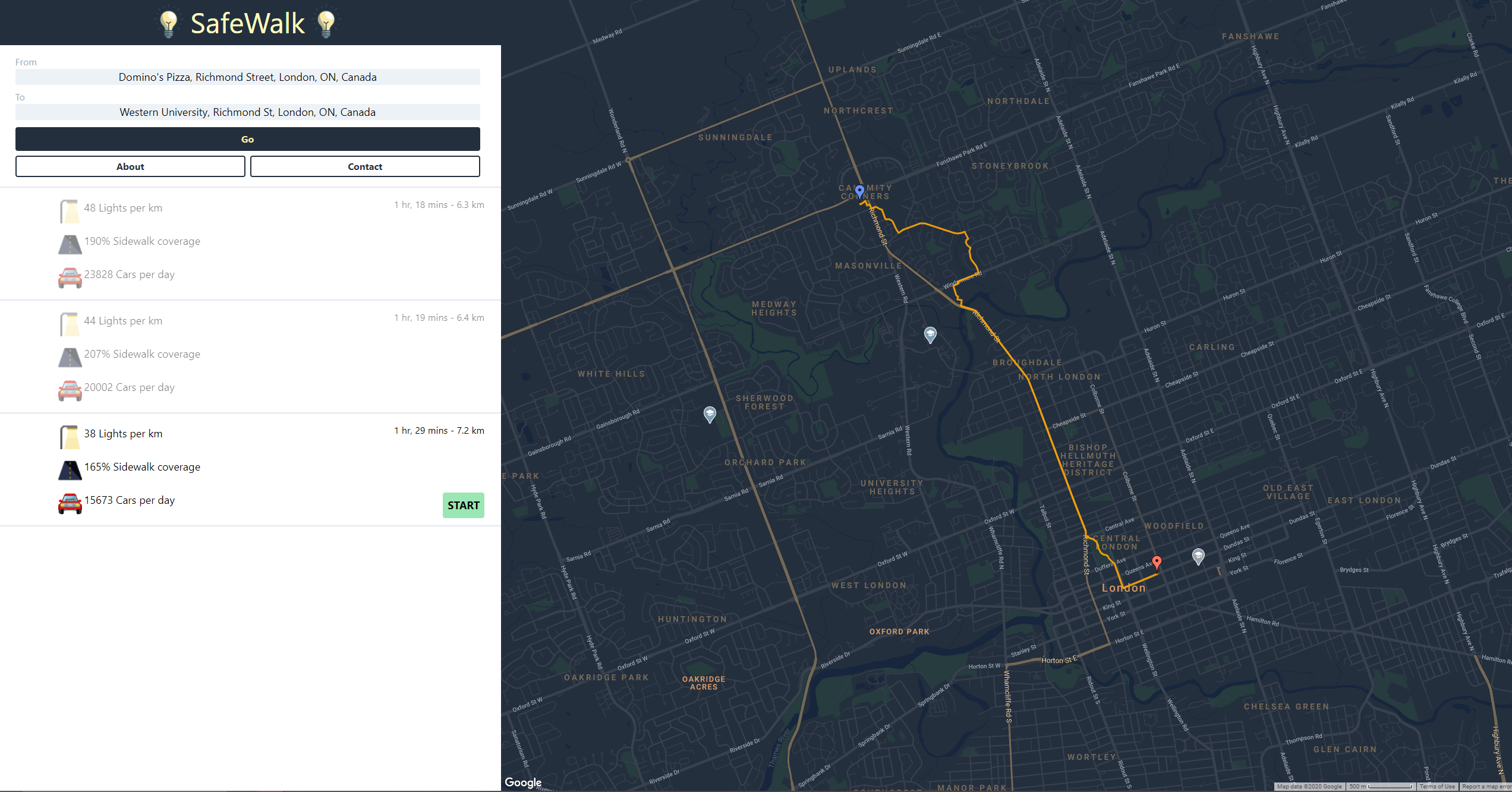
View Demo
·
Report Bug
·
Request Feature
Starting as a hackathon project, SafeWalk London gives residents of London, ON, Canada the ability to plan their walk home not only based on time, but also based on some key comfort metrics:
- Streetlight Density - Number of lights per km on any given walking path. Choose your brightness walk home at night.
- Sidewalk Availability - Percentange of walking path that has sidewalk accessibility. Note, 100% availability means the path is accessible by sidewalk alone one entire side.
- Road Traffic - Average daily traffic distributed along the walking path. Choose your walk home while remaining as visible to others as possible.
This project was inspired by stories from people in London of walking home at night, especially students in the downtown area, running into situations that compromised their safety and security.
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
- npm
npm install npm@latest -g- python
python -m pip install virtualenv
- Get a free Google Maps API key at https://console.cloud.google.com/google/maps-apis/overview
- Create an environment file for the frontend
cd frontend
touch .env
- Fill in the following environment variables
REACT_APP_BACKEND_BASE_URL = 'enter-backend-url-here' // Backend URL. http://localhost:5000 for local development
REACT_APP_FRONTEND_GMAPS_API_KEY = 'enter-map-api-key-here' // Google Maps API Key
REACT_APP_GOOGLE_ANALYTICS_ID = 'enter-analytics-key-here' // Used for Google Analytics in Deployment
REACT_APP_ENV = 'production' // Used for Deployment
- Install NPM packages
npm install
- Create an environment file for the backend
cd backend
touch .env
- Fill in the following environment variables
FLASK_APP_BACKEND_GMAPS_API_KEY = 'enter-map-api-key-here'
FLASK_APP_MAIL_USERNAME = 'enter-gmail-email-here' // Only required if you want to use email contacting
FLASK_APP_MAIL_PASSWORD = 'enter-gmail-password-here' // Only required if you want to use email contacting
FLASK_APP_DB_URL = 'enter-database-url-here'
- Install python dependencies
virtualenv venv
.\venv\Scripts\activate
pip install -r requirements.txt
virtualenv venv
source venv/bin/activate
pip install -r requirements.txt
cd backend
python application.py
cd frontend
npm start
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the GNU License. See LICENSE for more information.
Carl Baron - carbaro196@gmail.com
Project Link: https://github.com/cbaron3/safewalk-release