Deprecated, see https://github.com/soulstealerio/image_resize
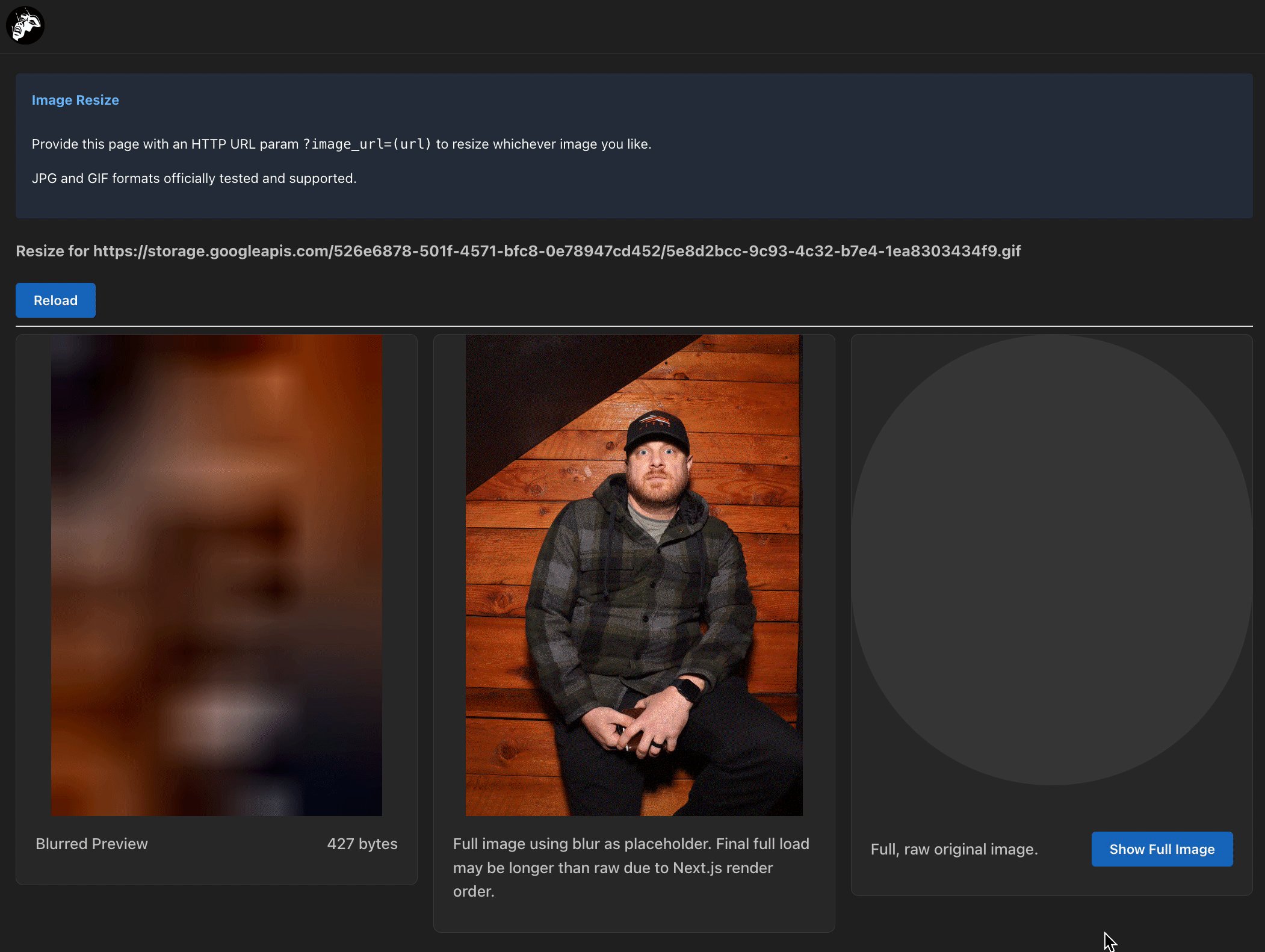
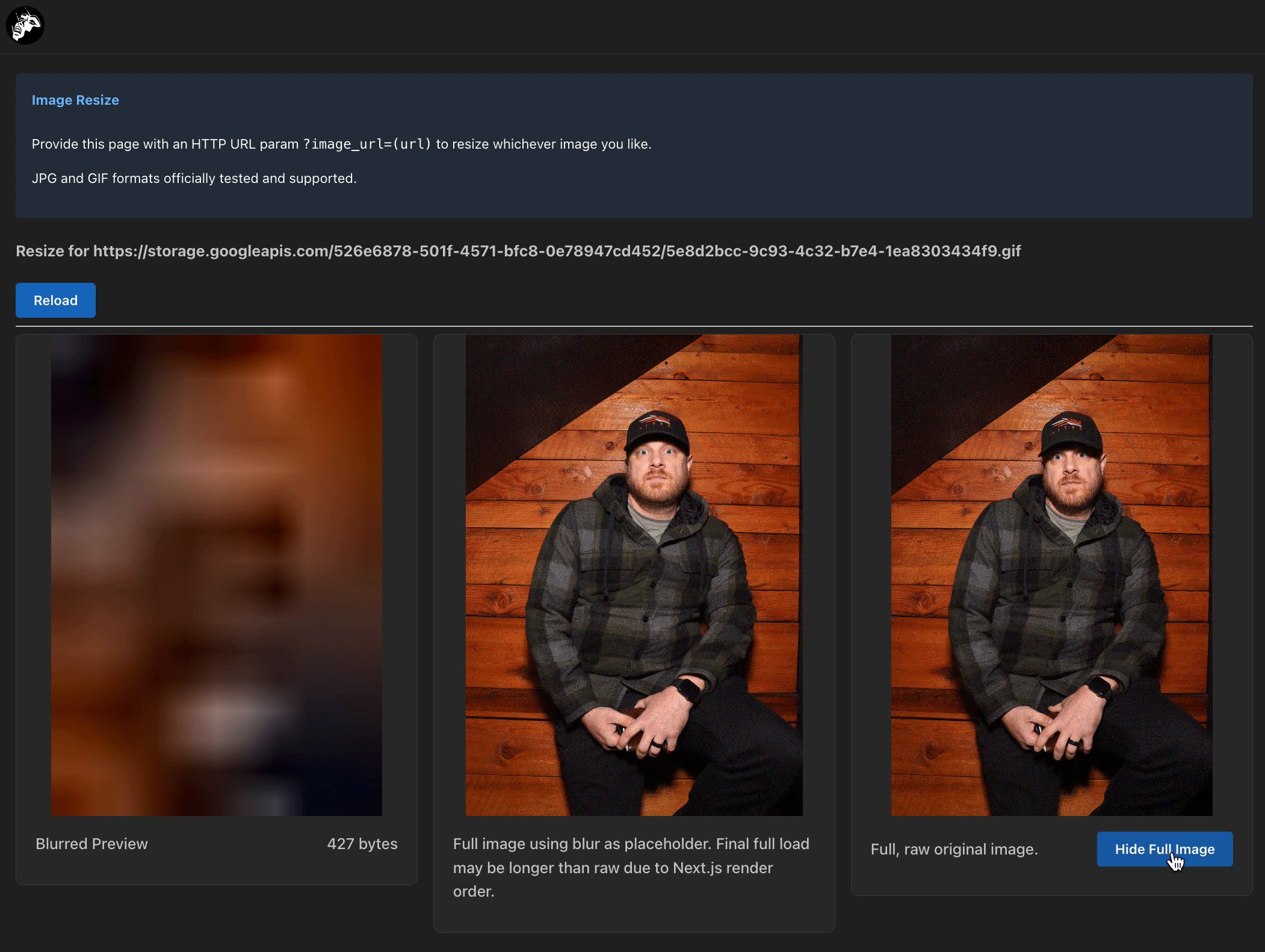
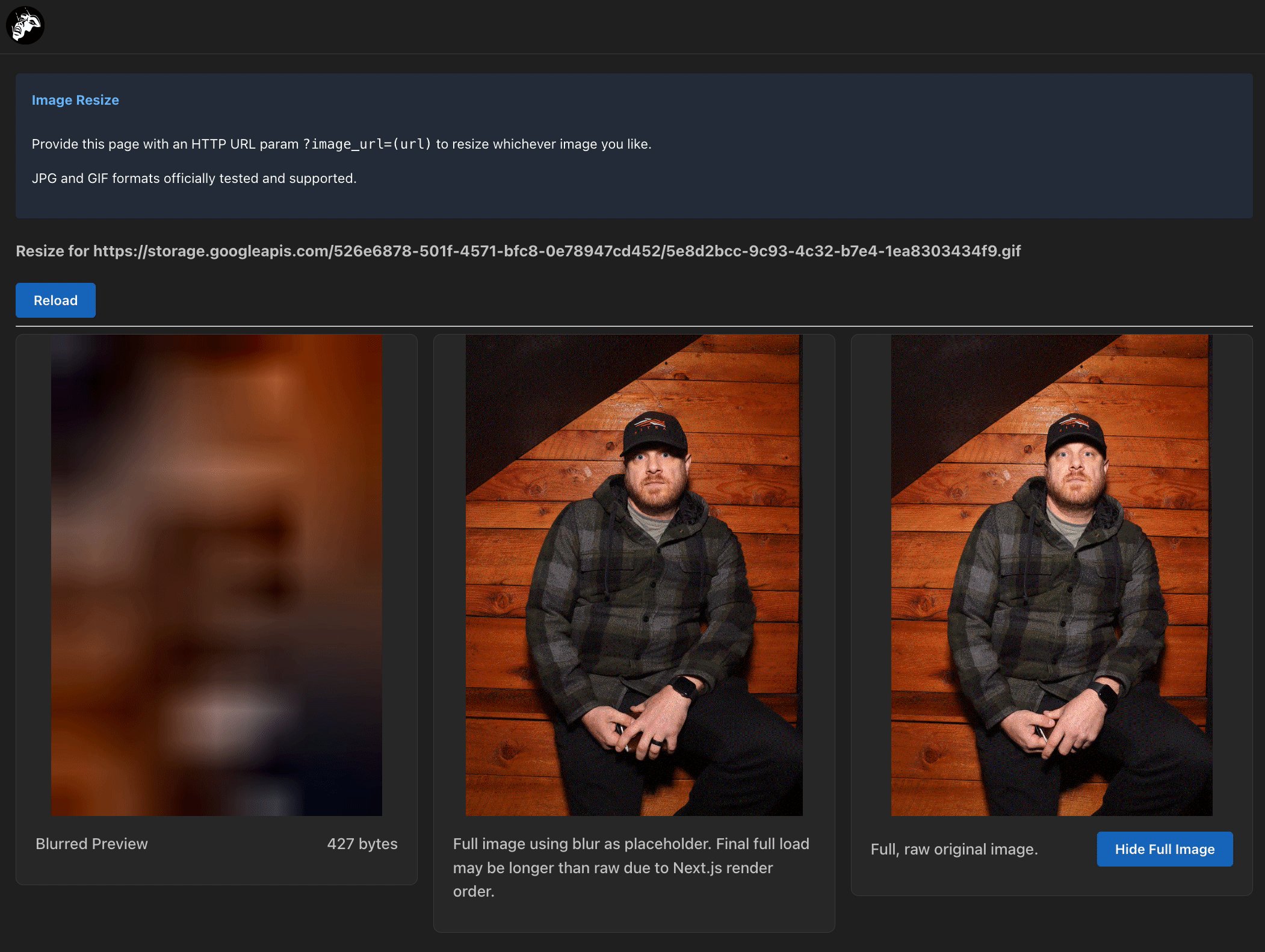
This is a next.js web app for resizing images, specifically for low res, blurry previews. These low res previews can be swapped out for the high res image once it loads. This repo has React code examples that do this, which you can see deployed at http://imageresize.soulstealer.io/.
The main usage of this app is the api endpoint, /api/resize, which takes the following paramaters:
POST /api/resize
ContentType: application/json
{
"image_url": "<url to some jpeg/gif>"
}
Result:
{
"content": "<raw byte data>",
"dataURIBase64": "<URI base64 data; this is what is commonly used for inlining image data>"
}
Errors:
500
{
"errorMessage": "..."
}
Builds for Continous Integration are ran by Github Workflows (see ./github/workflows). Builds run within Docker on Github, and the following builds run and are tagged in the following scenarios:
- PR created/updated -
pr-<#>built and tagged docker image pushed to dockerhub. - PR merged -
int(for integration) built and tagged docker image pushed to dockerhub.minorversion of package.json semver version<major.minor.patch>is automatically bumped. - GH release created as PRERELEASE -
stagingbuild and tagged docker image pushed to dockerhub. - GH release created/updated as LATEST RELEASE - from package.json,
<major.minor.patch>built and tagged docker image pushed to dockerhub.
For the moment, kubectl edit deployment imageresize, search for image:, and bump the version manually. In the near future, ArgoCD config will be deployed to do this for us.
dev– start dev serverbuild– bundle application for productionexport– exports static website tooutfolderanalyze– analyzes application bundle with @next/bundle-analyzer
typecheck– checks TypeScript typeslint– runs ESLintprettier:check– checks files with Prettierjest– runs jest testsjest:watch– starts jest watchtest– runsjest,prettier:check,lintandtypecheckscripts
prettier:write– formats all files with Prettier