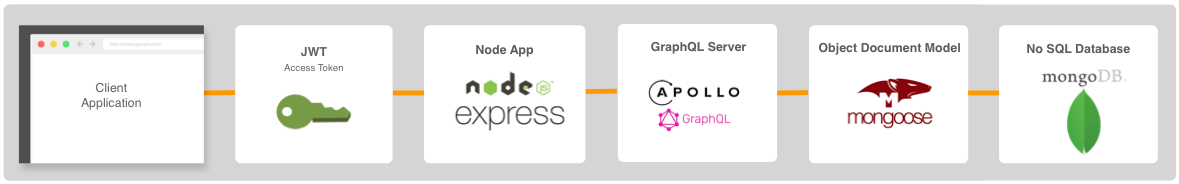
This is a template repository for starting a new GraphQL API using GitHub's 'Create a repository from a template' workflow. This API uses the following technology stack:
- The authentication strategy uses JSON Web Token (JWT).
- The app is written using Node.js and the Express Web framework.
- Apollo Server Express is used as the GraphQL Server.
- Mongoose is used as the Object document model (ODM) when interfacing with the database.
- MongoDB is the NoSQL database.
Note, while this repo uses Express, Apollo Server can utilize other Node.js frameworks (e.g. Hapi, KOA). See here.
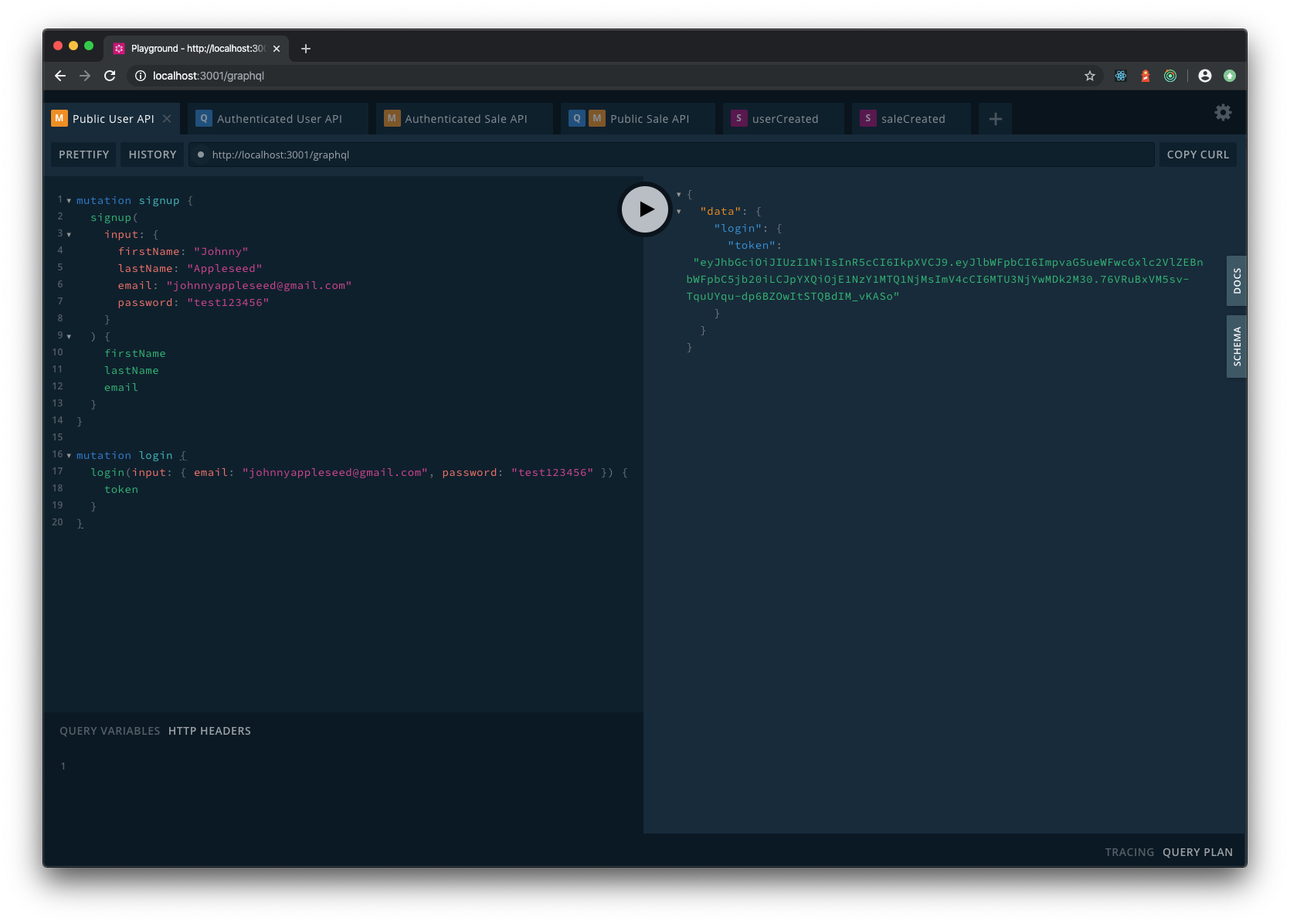
The quickest way to evaluate features is to open the GraphQL Playground after you run the app (http://localhost:3001/graphql) and evaluate the docs and schema.
Below is a brief summary of the capabilities of the GraphQL API starter:
| Type | Name | General Description |
|---|---|---|
| Mutation | signup | UnAuthenticated User can sign up. |
| Mutation | login | UnAuthenticated User can login (if signed up, responds with a JWT token). |
| Query | getUser | Authenticated User can get user info (about themselves). |
| Mutation | createSale | Authenticated User can create a sale. *The Sale object was included as it may be useful to understand user and object relations. Drop if not needed. |
| Mutation | updateSale | Authenticated User can update a sale (they own). |
| Mutation | deleteSale | Authenticated User can delete a sale (then own). |
| Query | getSales(skip:,limit:) | UnAuthenticated User can read all sales. |
| Query | getSale | UnAuthenticated User can read sale details for provided sale id. |
| Subscription | userCreated | Event for when a new User is signed up. |
| Subscription | saleCreated | Event for when a new Sale is created by an authenticated user. |
Below are snippets for executing various queries, mutations, and subscriptions in the GraphQL Playground.
Step 1. On this repo page, choose Use this template.
- Enter new repository name.
- Enter description.
- Declare Public or Private
- Choose Create repository from template.
- Clone the new repository created using the template.
- Install dependencies with:
npm install
Step 2. Stand up a MongoDB database.
- If you are running a local/dev MongoDB then run it via Terminal. For example, based on how I installed MongoDB for local development, I run it with:
/Users/clintcabanero/mongodb/bin/mongod --dbpath=/Users/clintcabanero/mongodb-data
Step 3. Open the project in VS Code. Add an .env file to the root of the Node app for connecting to your MongoDB.
.env
PORT=3001
MONGO_DB_URL=mongodb://your-database-url-here:27017/your-name-here-graphql
JWT_SECRET_KEY=your-secret-key-here
Step 4. Run the app.
npm run dev
Step 5. Run the unit and integration tests.
TO-DO
npm run test