本项目参照colinin
本项目为单体应用并且移除了 IdentityServer4 使用 jwt
运行
- 修改Zoey.Admin.HttpApi.Host的appsettings.json数据库连接字符串
- 初始化数据库,在Zoey.Admin.HttpApi.Host项目下执行
dotnet ef database update命令 - 运行Zoey.Admin.HttpApi.Host
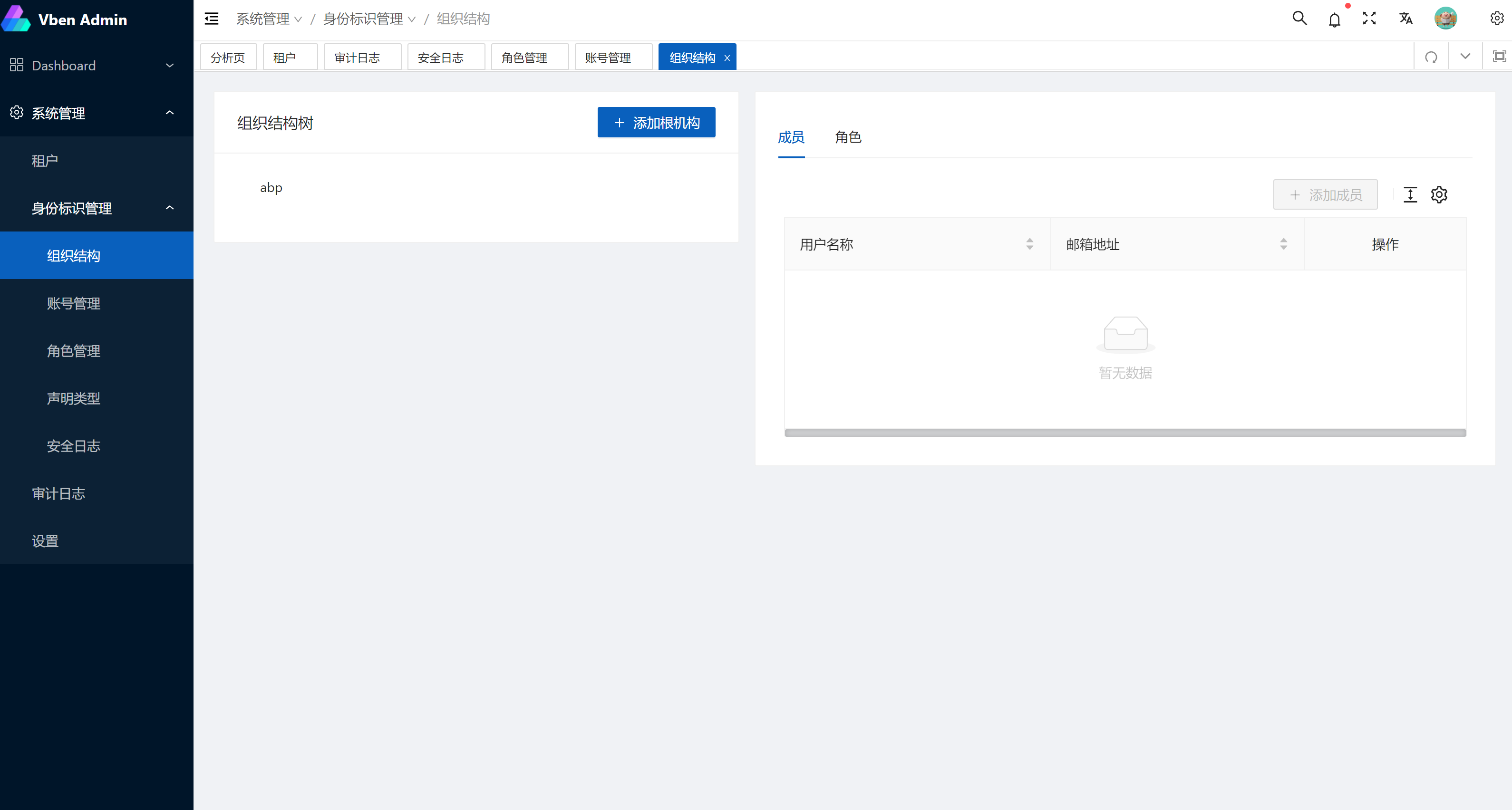
运行
cd ./vben-admin
# 安装依赖
yarn
# 运行项目
yarn serve
修改官方代码生成器以支持vue3 + TypeScript
-
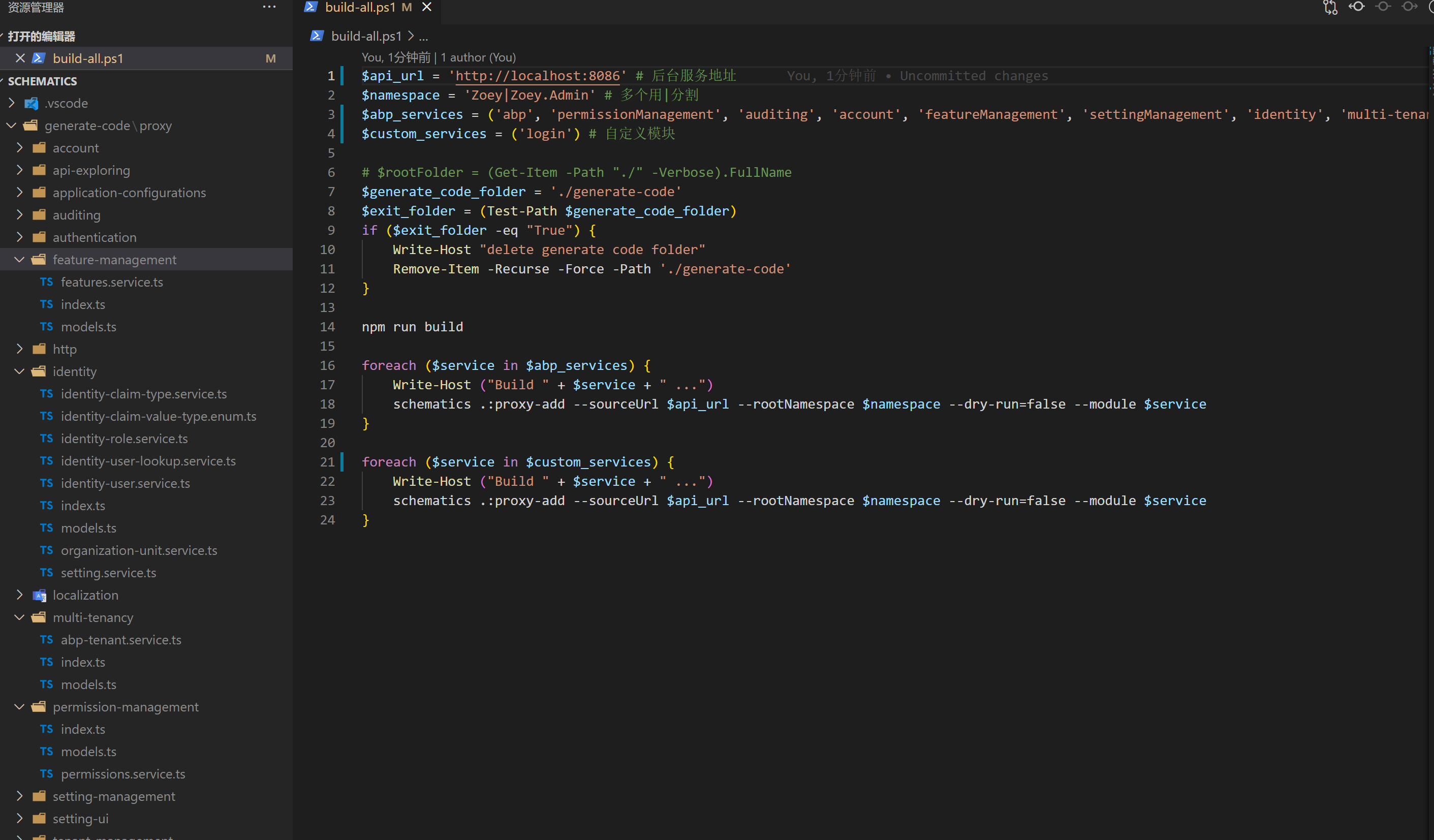
运行schematics/build-all.ps1 (运行前请确保后端服务已启动)
-
把generate-code/proxy的文件拷到vben-admin的src/api/proxy中
生成的结构如下:
1.在 Zoey.Domain 中添加实体类Todo.cs
2.启动 Zoey.Admin.CodeGenerate 项目,输入实体类名: Todo
3.前端CURD代码生成在 ./vben-admin/src/views/manage/todo 中