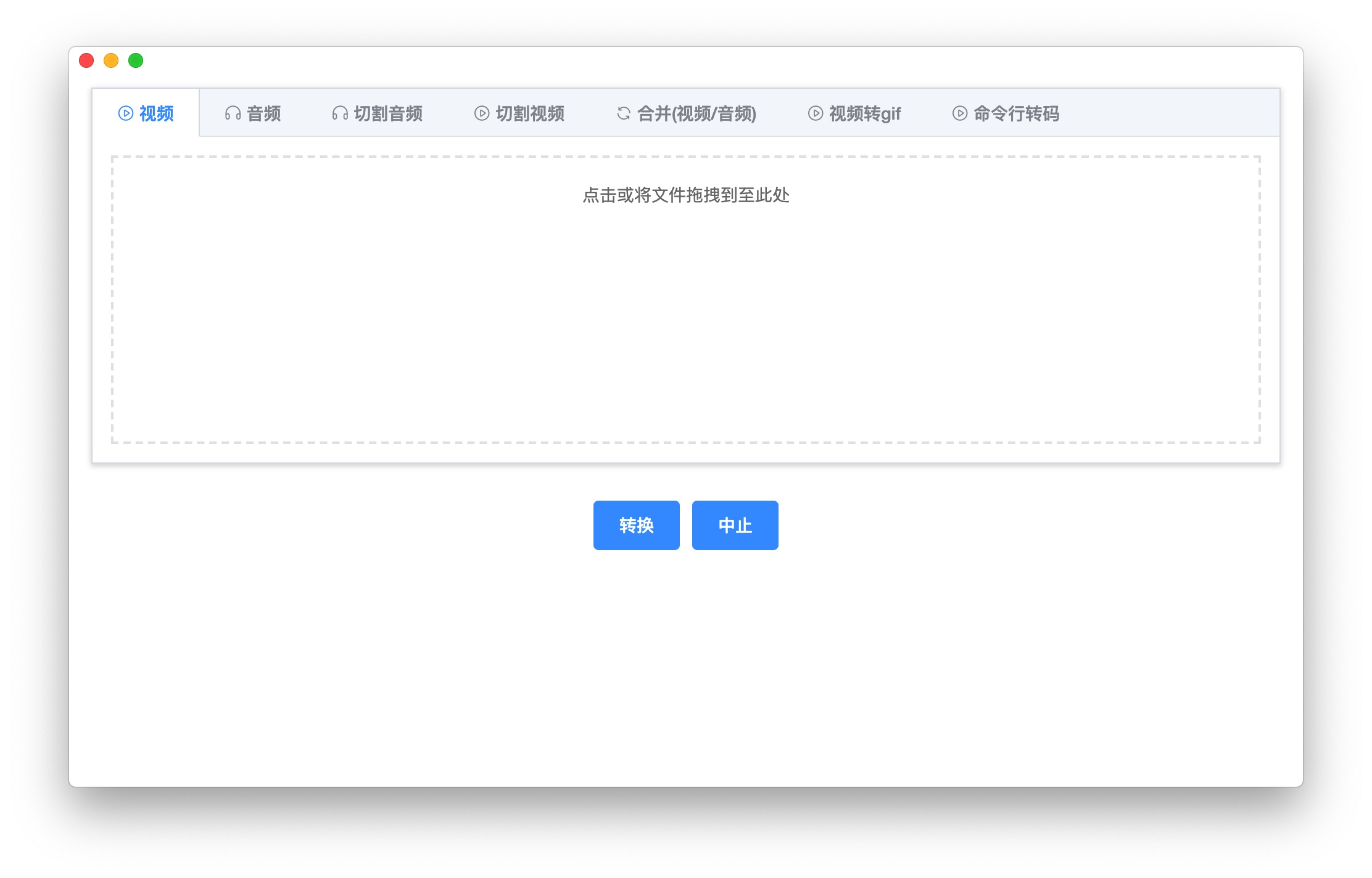
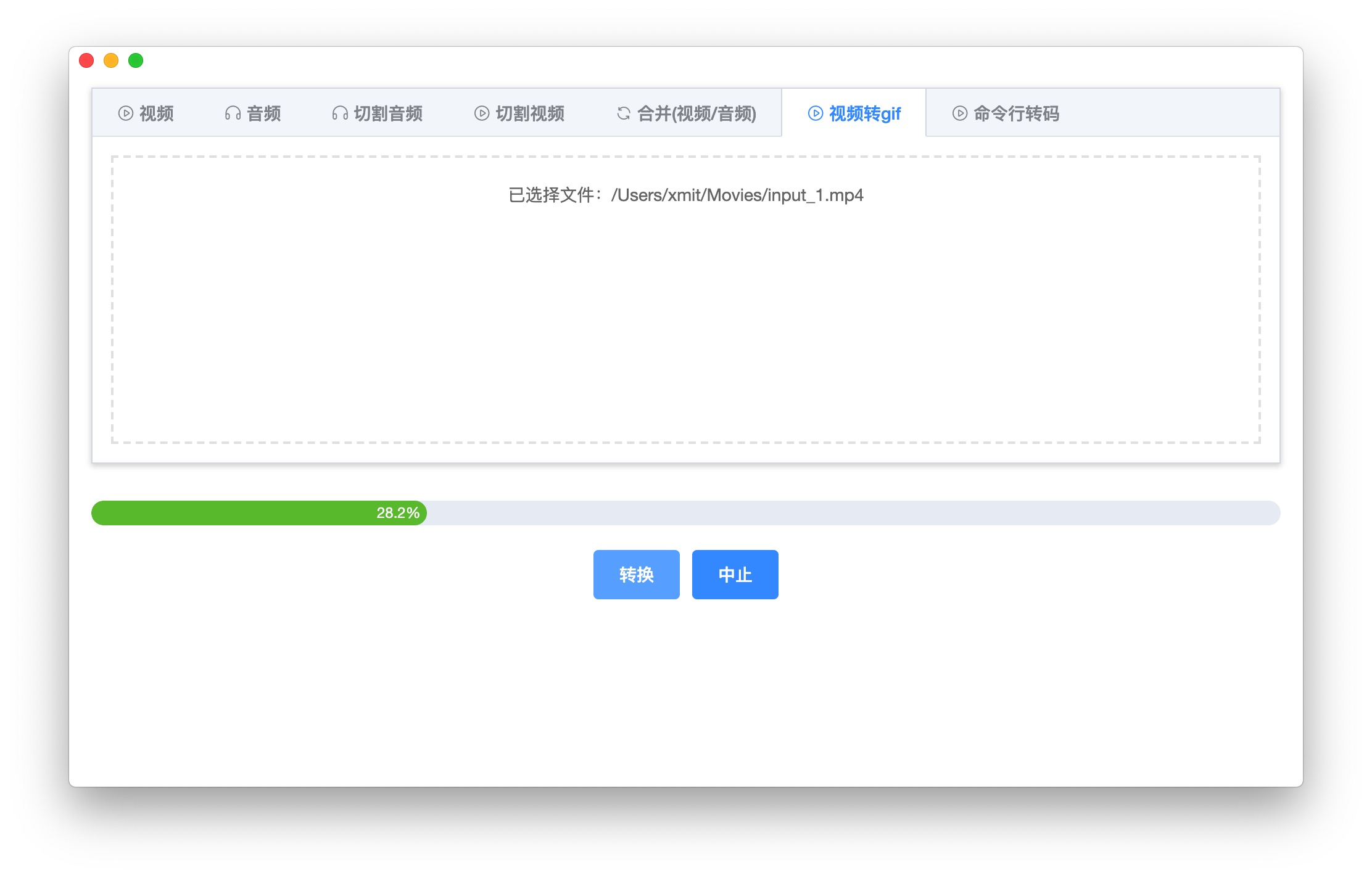
基于 Electron + Vue + ffmpeg 的 GUI
打包后 electron 里 asar 不能使用二进制文件的问题
如何通过 Webpack 打包不同平台的二进制文件到 APP 里
- 减小打包过大的问题(目前默认是打包全平台的 ffmpeg)
- 增加配置项(目前所有的配置默认都是写死的,比如转视频时默认会把任意格式的视频转 MP4)
- 切割音频和视频时可以实时预览
- 转码核心代码优化
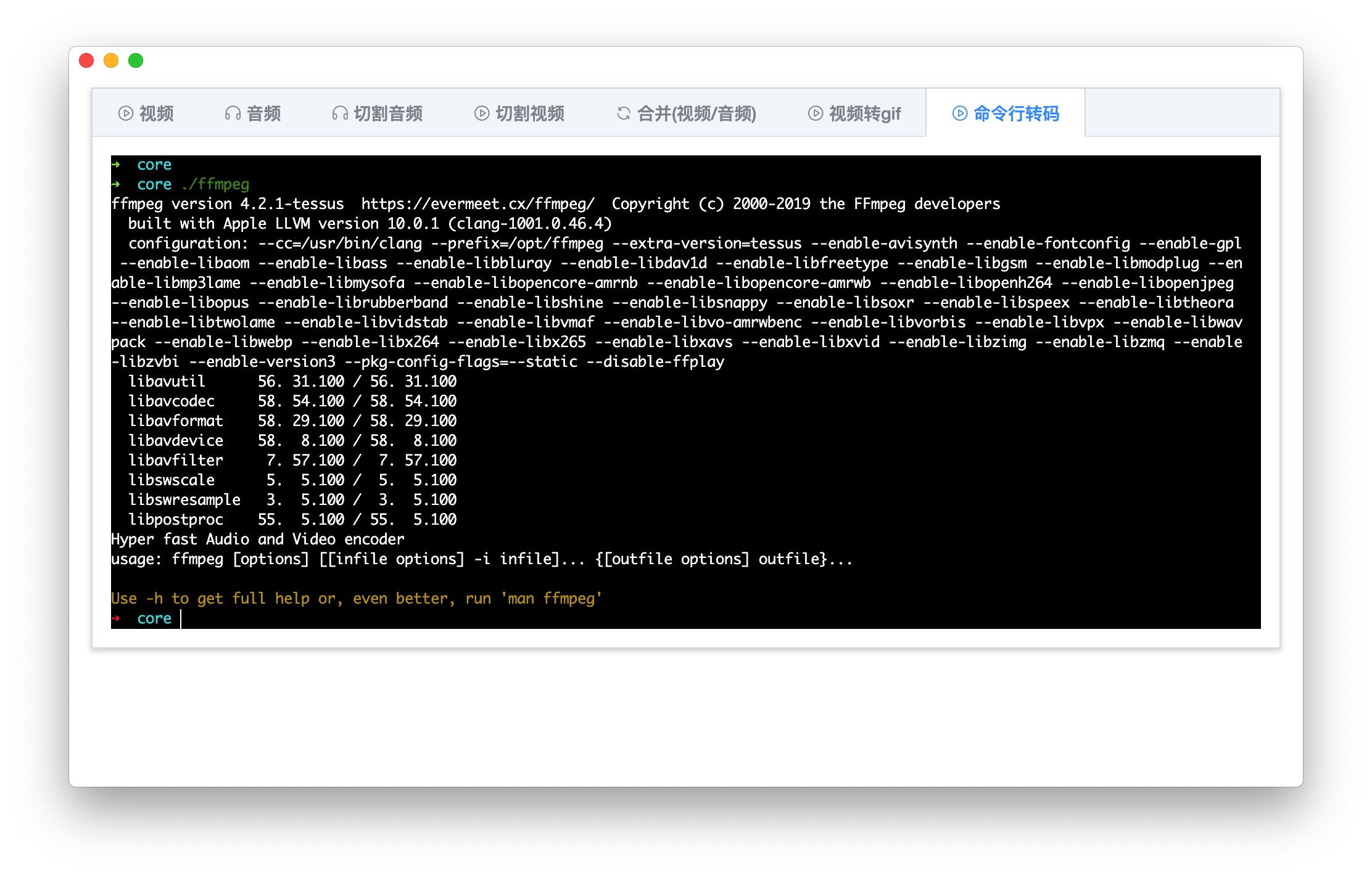
- 提供可以让用户输入 ffmpeg 命令的形式执行转码操作(目前基本可以实现)
- 界面优化
- 用户可选保持原始目录路径
- 加入文件夹监控,自动队列转码(支持数据库和 webhook)
- 下载 M3u8 的链接
- 批量转码(指定线程池数量来优化性能)
# 安装依赖
npm install
# 开发模式
npm run electron:serve
# 打包项目
npm run electron:build如果觉得这些内容不错,请我喝杯咖啡吧。