Genesis 是什么?
- 它只是一个基于 Vue SSR 的渲染库,它提供了
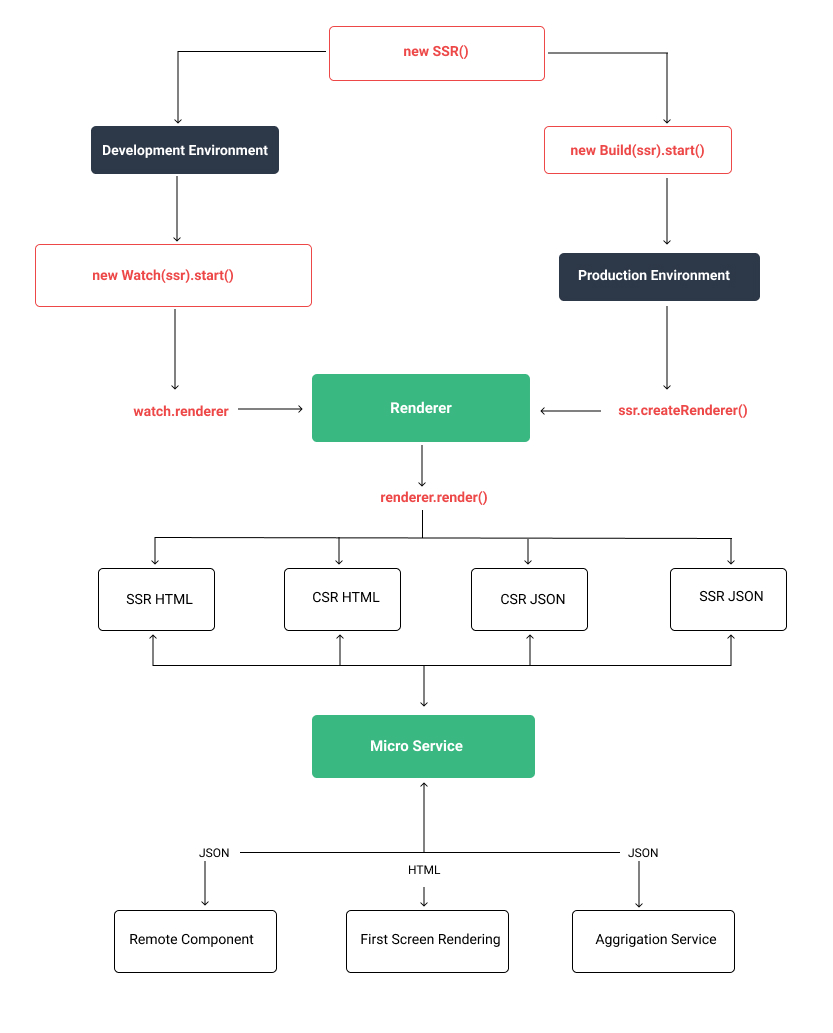
ssr-html、ssr-json、csr-html、csr-json四种的渲染模式。 HTML渲染模式,可以提升首屏的渲染速度以及对 SEO 更加的友好。JSON渲染模式,可以提供给Vue、EJS、React等等,进行服务端渲染或者客户端渲染。微架构通过JSON渲染模式,提供 API 接口,不管是微前端,还是微服务,都可以让其它服务对结果进行渲染。
快速开发
yarn
yarn dev # 开发
yarn build # 构建生产包
yarn start # 运行生产包
# open http://localhost:3000文档
Codesandbox
- vue-genesis-template 一个最基础简单的例子
demo
- vue-genesis-templace 从零创建 SSR 项目
- genesis-router-demo 使用了 vue-router 的 demo
- vue-genesis-micro 实现微前端、微服务聚合的 demo
- vue2-demo 使用了 vuex、vue-router 的demo
核心库说明
| 核心库 | 版本号 | 下载量 | 说明 |
|---|---|---|---|
| genesis-core |  |
 |
提供基础的插件机制、SSR渲染逻辑、程序配置 |
| genesis-compiler |  |
 |
仅限开发环境使用,负责编译程序以及在开发时编译,处理webpack的核心逻辑 |
| genesis-app |  |
 |
快速创建应用,包装了 vue-router ,在微前端应用时支持多个 Router实例时特别有用 |
| genesis-remote |  |
 |
远程组件,实现微前端的核心依赖 |
| genesis-lint |  |
 |
一个代码规范的集成,包含了eslint和stylelint |