This is a solution to the Clock app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- View the current time and location information based on their IP address
- View additional information about the date and time in the expanded state
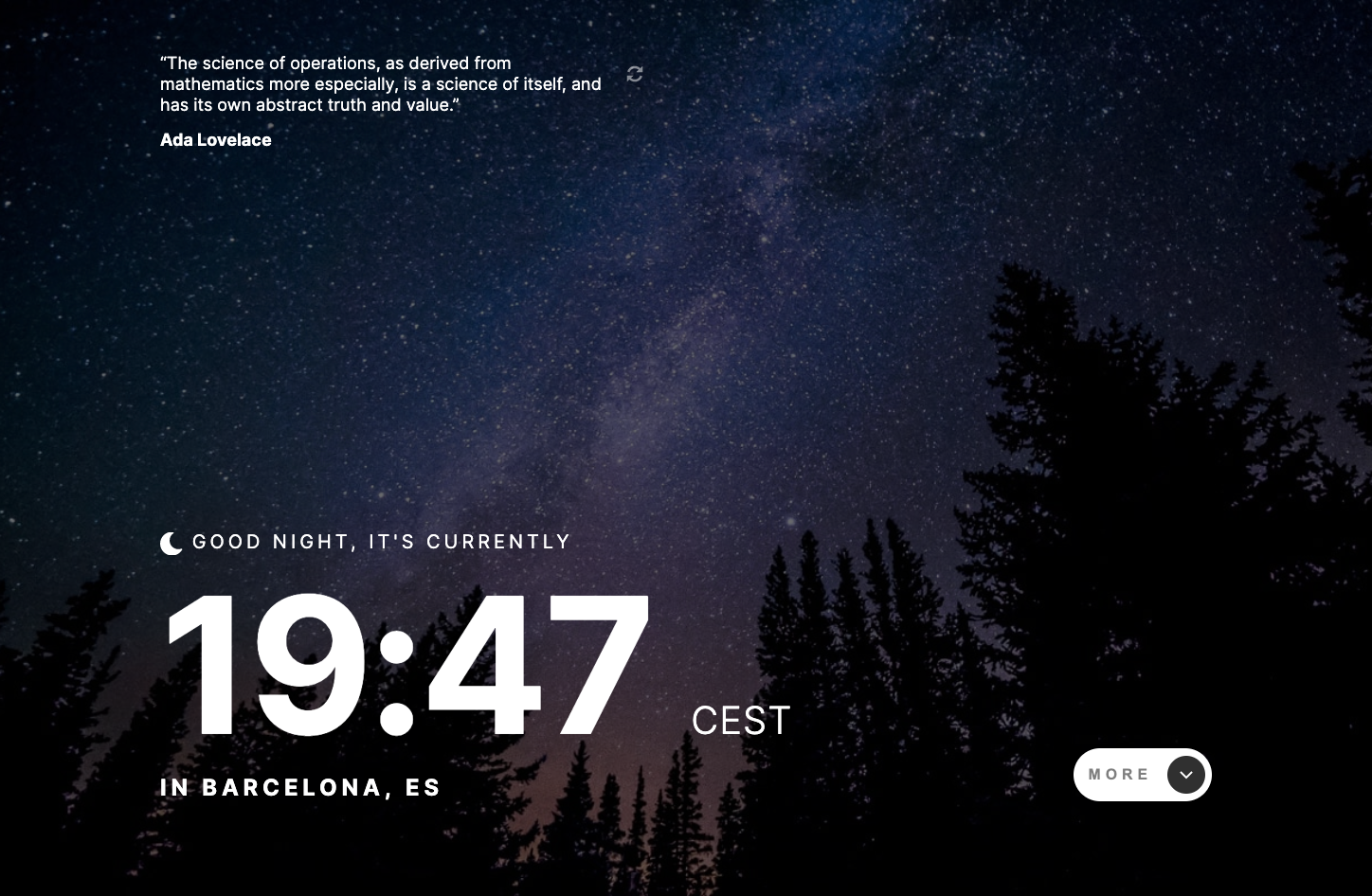
- Be shown the correct greeting and background image based on the time of day they're visiting the site
- Generate random programming quotes by clicking the refresh icon near the quote
- Solution URL: Solution page
- Live Site URL: Live site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Dayjs (to display time )
- React - JS library (Version WIP)
One API that the challenge asked to use was really slow and without HTTPS connection. I didn't use it. Instead, I created functions to get the day of year and week number.
function getDayOfYear(date) {
return Math.floor(
(date - new Date(date.getFullYear(), 0, 0)) / 1000 / 60 / 60 / 24
);
}function getNumberOfWeek(date) {
let toDate = new Date(date.valueOf());
let dayNumber = (date.getDay() + 6) % 7;
toDate.setDate(toDate.getDate() - dayNumber + 3);
let firstThursday = toDate.valueOf();
toDate.setMonth(0, 1);
if (toDate.getDay() !== 4) {
toDate.setMonth(0, 1 + ((4 - toDate.getDay() + 7) % 7));
}
return 1 + Math.ceil((firstThursday - toDate) / 604800000);
}I'm working on a REACT version of this Clock challenge.
- 30secondsofcode -Helped me to find out the day of year function.
- Stackoverflow - Who doesn't know stackoverflow ? Helped me to find the getNumberOfWeek function :)
- Website - Clement Creusat
- Frontend Mentor - @ccreusat